افزونه نمایش اعضا تیم و لیست نویسندگان در وردپرس Team Showcase
[ad_1]
امروز افزونه نمایش اعضا تیم را برای شما آماده کرده ایم که نمایش لیست نویسندگان در وردپرس را مقدور میکند. مدیران برای نمایش لیست نویسندگان در وردپرس ،از افزونه نمایش اعضا وردپرس استفاده میکنند تا لیست نویسندگان در وردپرس را بسازند.یکی از بهترین افزونه ها در زمینه ساخت اعضای تیم، افزونه Team Showcase است.
افزونه نمایش اعضا Team Showcase with Slider افزونه ای قدرتمند اما ساده و کاربر پسند برای نمایش لیست نویسندگان در سایت و مشخصات آنها می باشد. شما با استفاده از این افزونه میتوانید به سادگی هر چه تمام تر درباره ی لیست نویسندگان وردپرس یا همکارانتان در سایت توضیح دهید، توانمندی های آنها را نشان داده و لینک ارتباط با آنها در شبکه های اجتماعی را با بازدید کنندگان سایتتان به اشتراک بگذارید.
Team Showcase از جدیدترین افزونه های وردپرس میباشد که مورد استقبال قرار گرفته است. یکی از امکاناتی که این افزونه را منحصر به فرد میکند ، امکان استفاده از اسلاید بار برای نمایش افزونه اعضا تیم ، زیبایی ظاهری و ریسپانسیو بودن آن است.
لیست برخی از امکانات افزونه نمایش اعضا تیم Team Showcase with Slider
- ساخت اعضای تیم با امکانات پیشرفته
- نمایش اعضای تیم در کادر دلخواه
- نمایش اعضای تیم در اسلایدر
- فونت، اندازه و رنگ دلخواه برای هر یک از اعضا
- آیکون اجتماعی دلخواه به همراه سایز و رنگ دلخواه آیکون برای هر یک از اعضای تیم
- سفارشی سازی حاشیه ی عکس هر کدام از اعضا
- کاملا ریسپانسیو و واکنش گرا هنگام ساخت اعضای تیم
- ۶ طرح مختلف به همراه ۱۶ طراحی اختصاصی
- قابلیت استفاده از شورت کد برای نمایش اعضای تیم در مکان دلخواه در سایت
- قابلیت استفاده از نوشته ی دلخواه ( برچسب ) برای هر یک از اعضای تیم
- قابلیت استفاده از لینک شبکه های اجتماعی برای هر یک از اعضا ( فیسبوک، توئیتر، گوگل پلاس و …)
- نصب آسان و با ۱ کلیک
واکنش گرا بودن افزونه
افزونه نمایش اعضا Team Showcase کاملا واکنشگرا است ؛ به طوریکه شما بعد از ساخت اعضای تیم برای نمایش در سایت، میتوانید مشخصات آنها را ویرایش کنید. هنگام ایجاد یا ویرایش اعضای تیم، قادر هستید لینک ایمیل ، شماره تلفن ، لینک شبکه های اجتماعی ( مثل فیسبوک، لینکدین، توئیتر، گوگل پلاس، اینستاگرام و .. ) را به همراه آیکون اختصاصی آنها را برای هر یک از اعضای تیم اختصاص دهید.
قابل تنظیم بودن امکانات
تمامی امکانات این افزونه قابل تنظیم است. برای مثال، شما میتوانید رنگ ها، اندازه و فاصله ی فونت ها را از طریق پنلی که این افزونه در اختیارتان قرار میدهد، تغییر دهید.
اسلایدر افزونه Team Showcase
ساخت اعضای تیم در این افزونه لذت بخش تر از چیزی است که فکر میکنید. بعد از اینکه برای هر کدام از اعضا، عکس انتخاب کردید، میتوانید چیدمان دلخواه خود را از طریق تنظیمات این افزونه انتخاب کنید. میتوانید تعداد دلخواه ستون خود را انتخاب کرده و اندازه ی ستون ها را تعیین کنید. علاوه بر این، میتوانید قابلیت اسلایدر را اضافه کرده و اعضای تیم را به صورت اسلایدری نمایش دهید.
همچنین شما می توانید نشانگر قبلی و بعدی را با اندازه سفارشی، موقعیت، رنگ و … را فعال یا غیر فعال کنید.
ویرایش جزئیات اعضای تیم
با استفاده از این افزونه ، شما میتوانید جزئیات و خصوصیات لیست نویسندگان در وردپرس را به صورت جداگانه به نمایش در بیاورید. با فعال کردن گزینه پاپ آپ ، شما میتوانید جزئیات اعضای تیم خود را با ظاهری زیبا به نمایش بگذارید.
نکته ی قوت این قسمت از افزونه، قرار داشتن ویرایشگر TinyMce برای بولد کردن جزئیات ، لینک دهی به صفحه ی شخصی اعضا، راست پین یا چپ پین کردن جزئیات ، قرار دادن انکر تکست و .. میباشد.
برچسب های سفارشی و آیکون شبکه های اجتماعی
باور نکردنی است اما شما میتوانید تا ۱۵ لینک و آیکون شبکه های اجتماعی برای اعضای تیم خود تعریف کنید. با استفاده از برچسب ها، میتوانید ایمیل، شماره تلفن، آدرس، فکس و .. اعضای تیم خود را به راحتی اضافه کنید.
برای آیکون های شبکه های اجتماعی، شما میتوانید اندازه آیکون، رنگ متن، رنگ پس زیمنه، رنگ نشانگر، و رنگ پس زمینه شناور را به دلخواه انتخاب کرده و سفارشی سازی کنید.
پیش نمایش زنده لیست نویسندگان در وردپرس
افزونه Team Showcase این امکان را در اختیار شما قرار میدهد تا هرباری که تغییری در آیتم های افزونه ایجاد کردید، به صورت پیش نمایش زنده آن را مشاهده کنید. برای مثال هنگامی که آیکن شبکه اجتماعی یکی از اعضای خود را تغییر دادید، قبل از انتشار آن در سایت، میتوانید تغییرات را مشاهده کرده و تایید یا تصحیح کنید. بنابر این شما برای مشاهده تغییرات، نیازی به کپی کردن کد کوتاه (شورت کد ) در قسمت خاصی ندارید.
شما همچنین می توانید رنگ پس زمینه پیش نمایش زنده را سفارشی کنید. این یک مزیت بزرگ برای کار با یک افزونه مانند Showcase است.
آموزش افزونه Team Showcase
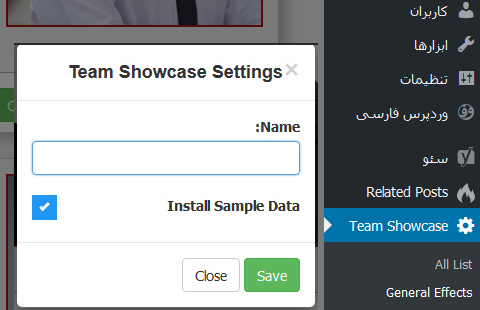
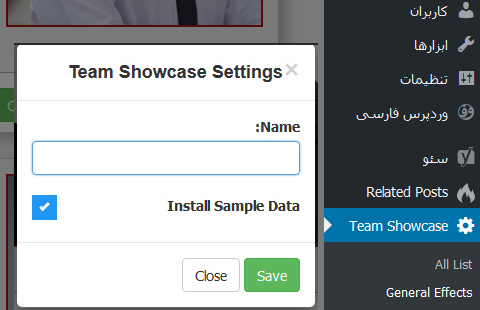
بعد از نصب و فعالسازی افزونه ، یک گزینه به نام Team Showcase به منوی وردپرس شما اضافه میشود. از قسمت General Effects ، گزینه ی Create New را بزنید تا به دنیای افزونه نمایش اعضا Team Showcase وارد شوید!

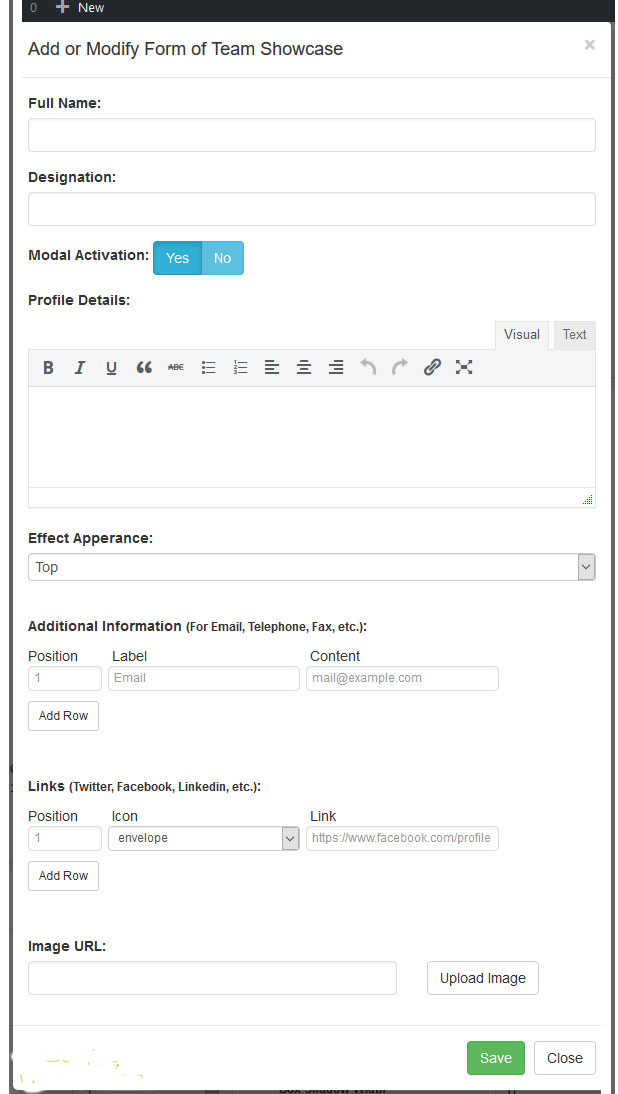
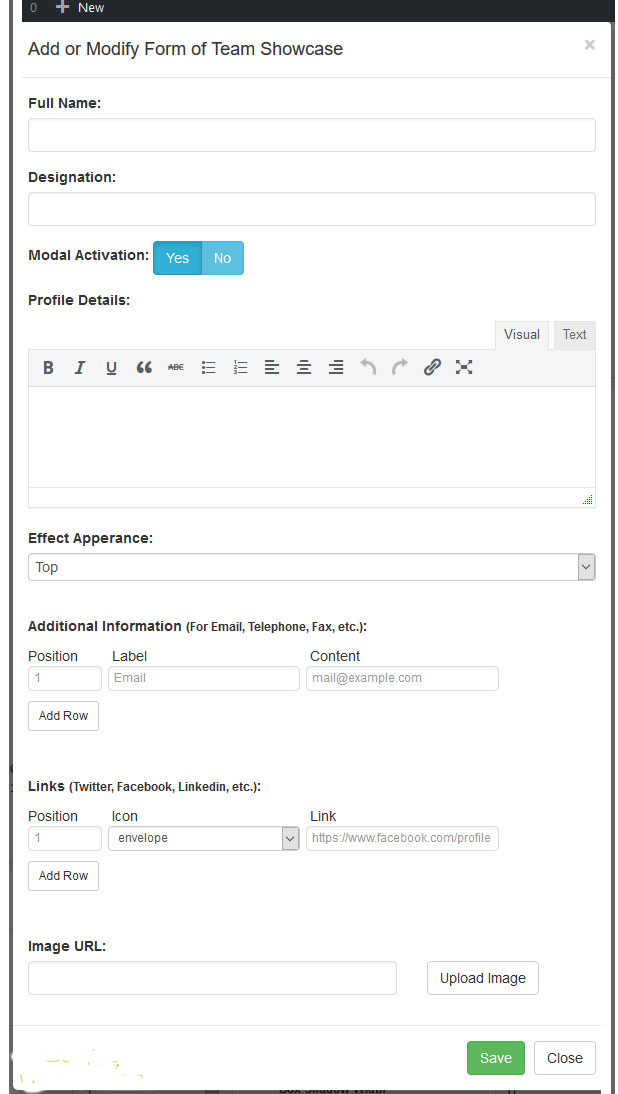
از گزینه ی ADD NEW در سمت راست صفحه برای اضافه کردن یک عضو جدید به تیم استفاده کنید. گزینه های زیر نمایان میشوند.

در قسمت Full Name و Designation ، میتوانید اسم و سمت عضو را مشخص کنید.
در قسمت Profile Details ، مشخصات عضو جدید را وارد کنید.
در قسمت Additional Information ، میتوانید برچسب های متعددی ضافه کنید تا از آن برای نمایش ایمیل، آدرس، شماره تلفن و … هر عضو استفاده کنید.
در نهایت گزینه ی Save را بزنید.
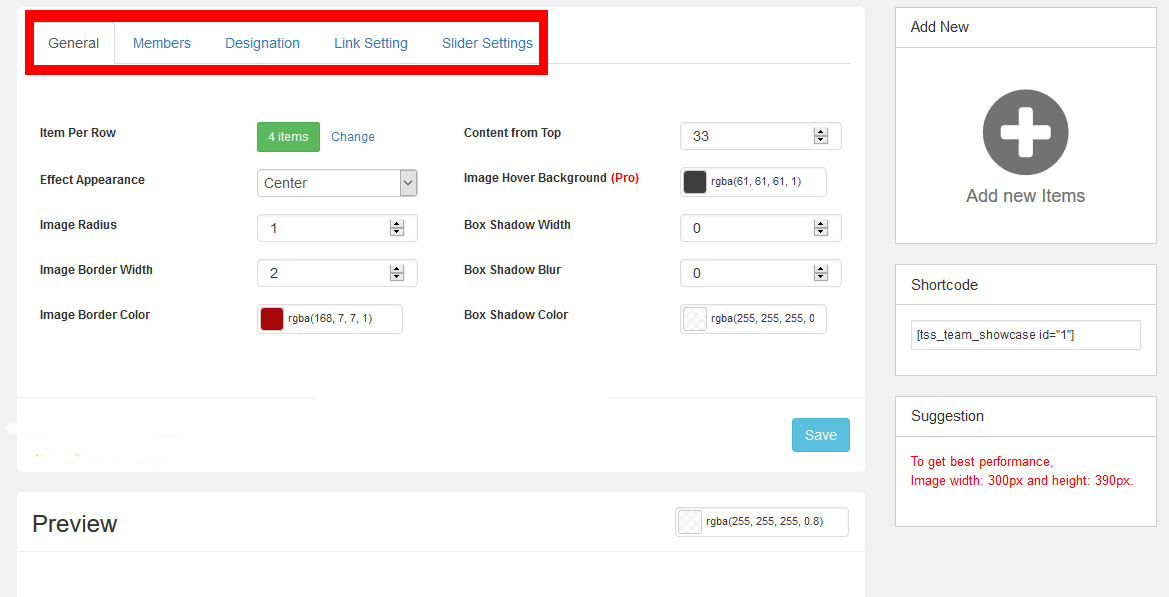
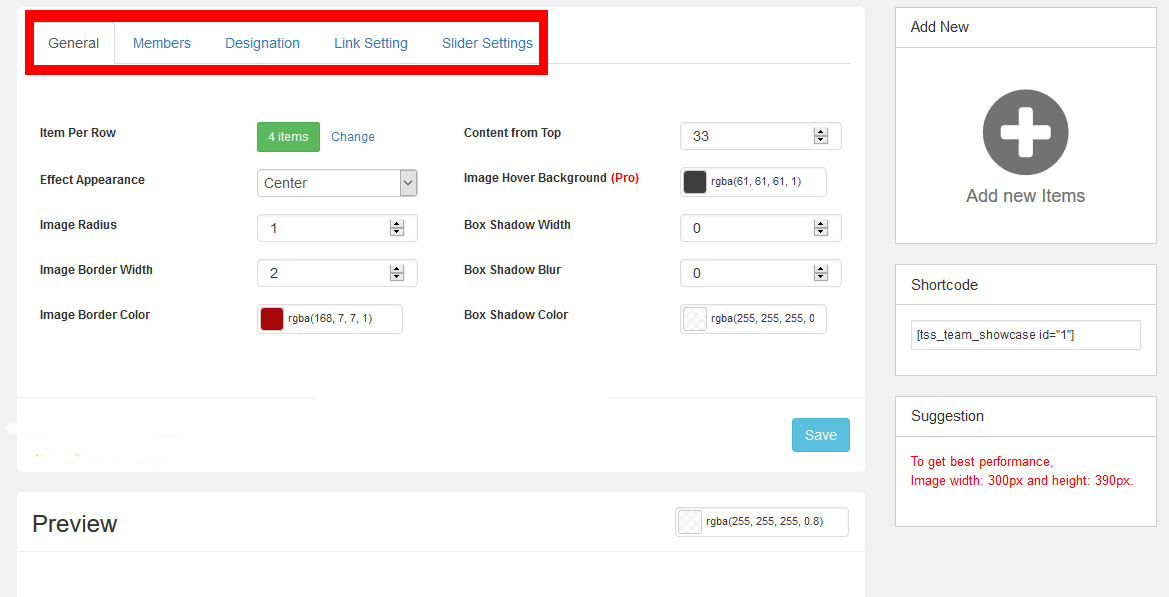
بعد از ساخت اعضای تیم ، صفحه ی زیر نمایش داده میشود که شامل تنظیمات نمایش تیم است. این تنظیمات را به اختصار توضیح میدهید:

در قسمت General ، گزینه های تعداد اعضای تیم ، افکت اعمال شده روی عکس ها ، جایگاه فرار گیری عکس اعضای تیم و
رنگ کادر عکس تنظیم میشود.
در گزینه Member ، اندازه ی فونت نوشته ها، رنگ نوشته، نوع فونت مشخص میشود.
در گزینه ی Link Setting ، آیکن شبکه های اجتماعی و تنظیماتی از قبیل رنگ آیکت و اندازه ی آن مشخص میشود.
در آخرین گزینه ی این افزونه ، در قسمت Slider Setting تنظیمات اسلایدر از قبیل فعالسازی یا غیر فعال سازی، افکت و زمان افکت ، نوع نمایشگر قبلی و بعدی ، رنگ کادر اسلایدر و … قابل تنظیم است.
نحوه نمایش اعضا در سایت:
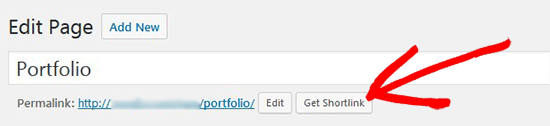
سمت راست تنظیمات، افزونه یک کد کوتاه میدهید. این کد کوتاه را میتوانید در صفحه ی دلخواه یا در قسمت ابزارک استفاده کنید.

نوشته افزونه نمایش اعضا تیم و لیست نویسندگان در وردپرس Team Showcase اولین بار در اسکریپت ها پدیدار شد.
[ad_2]
لینک منبع مطلب