رفع خطای عدم برقراری ارتباط امن در وردپرس
[ad_1]
رفع خطای عدم برقراری ارتباط امن در وردپرس
افزادی که با وردپرس وب سایت خود را راه اندازی کردند به احتمال با خطای Unable to establish secure connection برخورد کرده اند، یک خطای معمول در وردپرس است، این خطا زمانی اتفاق می افتد که در حال نصب یا به روز رسانی قالب یا افزونه های وردپرس در وب سایت wordpress.org هستید.
در این آموزش نحوه رفع خطای عدم برقراری ارتباط امن در وردپرس را ارائه میدهم.
دلیل رخ دادن خطای عدم برقراری ارتباط امن در وردپرس
وردپرس با یک سیستم داخلی برای مدیریت به روز رسانی ها همراه است. این سیستم به طور مرتب به روزرسانی ها را بررسی میکند و زمان به روز رسانی افزونه و قالب را به صورت ناتیفیکیشن نشان میدهد.
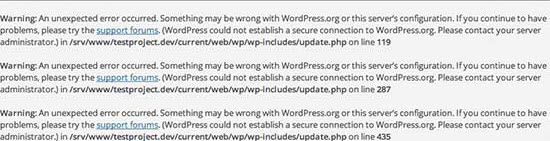
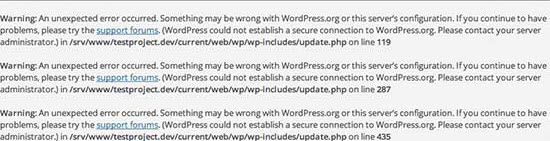
با این حال، وردپرس برای بررسی به روز رسانی و یا نصب آنها نیاز است به وب سایت WordPress.org متصل شود. با توجه به برخی از خطاهای سرور هاستینگ، وب سایت شما، ممکن است نتواند با وب سایت WordPress.org ارتباط برقرار کند. در این صورت با خطای زیر مواجه می شوید.

رفع خطای عدم برقراری ارتباط امن در وردپرس
راه های متعددی برای رفع خطای مورد نظر وجود دارد. شما می توانید راه حل های زیر را تا برطرف نشدن خطا به کار ببرید.
مسائل مرتبط با هاستینگ و سرور
اگر سرور هاستینگ اشتراکی شما دچار حمله DDoS شده است، سپس احتمال دارد در متصل شدن به وب سایت WordPress.org این خطا رخ دهد.
در این صورت، چند دقیقه صبر کنید و دوباره امتحان کنید. اگر خطا همچنان ادامه داشت، با تیم پشتیبانی شرکت میزبانی وب خود تماس بگیرید.
مسائل اتصال سرور مجازی VPS یا ابری
اگر از سرور مجازی یا ابری استفاده می کنید، ممکن است سرور شما به دلیل برخی مسائل DNS قادر به اتصال به وب سایت WordPress.org نباشد. در این حالت با استفاده از SSH به سرورتان متصل شوید.
SSH پروتکل طراحی شده و رمز گذاری شده برای برقراری اتصال امن میان کاربر (Client) و سرور (Server) می باشد. کاربران ویندوز می توانند از ابزار PuTTy استفاده کنند و کاربران مک، لینوکس می توانند از برنامه ترمینال استفاده کنند. در اصل ssh به معنای پوسته امن(Secure Shell) است که از طریق خط فزمان دستورات را از راه دور به سروری که خریداری کردیم ارسال میکنیم. سپس سرور را کنترل و مدیریت میکند.
در ترمینال با دستور زیر به سرور متصل شوید.
ssh username@example.com
username را با نام کاربری خود و example.com را با نام دامنه خود جایگزین کنید. پس از اتصال دستور زیر را نوشته و اجرا کنید.
sudo nano /etc/hosts
سپس یک فایل باز میشود، کد زیر را به پایین فایل اضافه کنید. در آخر تغییرات را ذخیره، و وبسایت خود را اجرا کرده و ببینید خطا رفع شده است یا خیر.
۶۶٫۱۵۵٫۴۰٫۲۰۲ api.wordpress.org
رفع خطای عدم برقراری ارتباط امن در وردپرس در لوکال هاست
اگر شما وردپرس در کامپیوتر خود(لوکال) اجرا کردید پس پسوند cURL در php فعال و نصب نیست، در واقع Curl یک کتابخانه خیلی قوی است که بسیاری از عوامل و پروتوکل ها را پشتیبانی می کند و جزییات و اطلاعات خیلی خوبی را درباره یک صفحه به شما می دهد. این پسوند برای دسترسی WordPress.org به، به روز رسانی ها ضروری است. حال باید قایل php.ini را ویرایش کنید. این فایل در پوشه php، Xampp یا Mamp قرار دارد.
اگر از ویندوز استفاده میکنید کد ;extension=php_curl.dll و اگر از مک استفاده میکنید کد ;extension=curl.so را در قایل php.ini جستجو کنید. سپس علامت سیمی کالن را قبل از extension حذف و ذخیره نمایید. و در آخر سرور آپاچی زمپ را متوقف و مجددا راه اندازی کنید.
بررسی پورت های باز در فایروال
پس از نصب شدن cURL ، بررسی کنید فایروال به اینترنت شما متصل است یا خیر، فایروال کامپیوتر شما ممکن است ارتباطات خروجی را از سرور محلی(لوکال) به وب سایت WordPress.org مسدود کند. در سیستم خود وارد صفحه تنظیمات فایروال خود Windows Firewall> advanced settings> inbound rules شوید و Apache http server، ارتباط ورودی و خروجی را allow کنید و مجددا آپاچی را راه اندازی کنید.
پس از به کار بردن روشهای بالا، خطا برطرف شده و میتوانید به کار خود ادامه دهید.
موفق و پیروز باشید.
نوشته رفع خطای عدم برقراری ارتباط امن در وردپرس اولین بار در اسکریپت ها پدیدار شد.
[ad_2]
لینک منبع مطلب