- تاریخ : 1st دسامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 292 نمایش
نحوه استایل دهی به فرم نظرات وردپرس
[ad_1]
با سلام به دوستان وردپرسی. در این مطلب می خواهیم نحوه استایل دهی به فرم نظرات وردپرس را به شما همراهان همیشگی آموزش دهیم. همانطور که می دانید نظرات دارای نقش مهمی در ایجاد تعامل با کاربر در یک وب سایت می باشند. دیدگاه دوستانه و کاربر پسند کاربران را تشویق می کند تا در بحث شرکت کنند. پس در صورتی که می خواهید سبک فرم بخش نظرات وردپرس را در وب سایت خود تغییر دهید، در ادامه این مطلب با ما همراه باشید…
قبل از شروع کار
تم های وردپرس ظاهر وب سایت شما را کنترل می کند. هر قالب وردپرس همراه با چندین فایل از جمله فایل های قالب، فایل های توابع، جاوا اسکریپت ها، و شیوه های مختلف است.
Stylesheets دارای قوانین CSS برای همه عناصر مورد استفاده به وسیله پوسته وردپرس شما می باشد. شما می توانید CSS سفارشی خود را بیافزایید تا قوانین سبک خود را لغو نمایید.
جهت افزودن Css باید به مسیر نمایش > سفارشی سازی بروید.
تغییر سبک فرم نظر در وردپرس
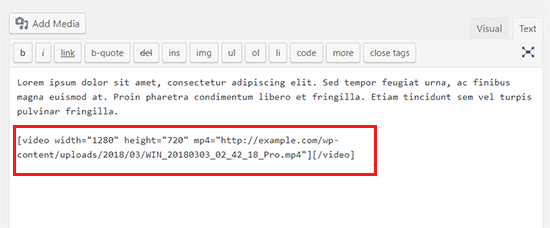
درون اکثر تم های وردپرس یک قالب با نام comment.php می باشد. این فایل جهت نمایش نظرات و فرم نظر در پستهای سایت شما بکار برده می شود. فرم نظر وردپرس با بکار بردن تابع: <?php comment_form(); ?>. ایجاد می شود.
به صورت پیشفرض این تابع فرم نظر شما را با سه فیلد متنی (نام، ایمیل، و وب سایت)، یک زمینه textarea برای متن نظر، یک کادر برای تطابق GDPR و دکمه ارسال تقسیم می کند.
به شما به سادگی امکان تغییر هر کدام از این زمینه ها را با ساده تر کردن کلاس های پیش فرض CSS میدهد. در زیر یک لیست از کلاس CSS پیش فرض است که وردپرس به هر فرم نظر می افزاید.
|
|
به سادگی با بهینه سازی این کلاس های CSS، شما می توانید ظاهر و احساس فرم نظرات وردپرس خود را کاملا تغییر دهید.
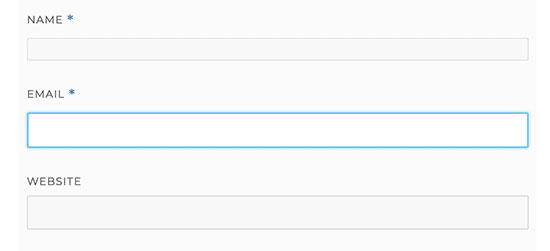
اول از همه با برجسته کردن زمینه فرم فعال شروع می کنیم. برجسته کردن زمینه فعلی فعال، فرم شما را برای افرادی که دارای نیازهای خاص می باشند، قابل دسترس تر می کند، و همچنین فرم نظر شما را در دستگاه های کوچک تر بهتر می کند.
|
|
این همان شیوه ی ما در WordPress Twenty Sixteen Theme بعد از تغییرات بود:
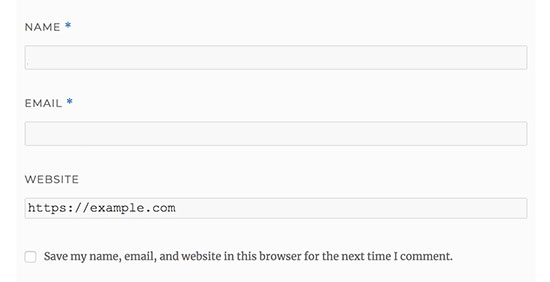
با استفاده از این کلاس ها می توانید رفتار نحوه نمایش متن درون جعبه های ورودی(فونت) را تغییر دهید. ما در ادامه سبک متن نام و فیلد URL را تغییر میدهیم.
|
|
در تصویر پایین مشاهده می کنید فونت نام و ایمیل فیلد متفاوت از فونت URL وب سایت است.
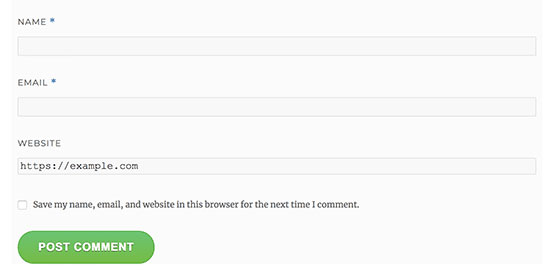
همینطور شما می توانید سبک ارسال فرم وردپرس را عوض کنید. به جای بکار بردن دکمه ارسال به طور پیش فرض، آن را به برخی از شیب CSS3 و سایه جعبه تغییر دهید.
|
|
شما می توانید گزینه های دیگری را به فرم خود بیافزایید:
ورود به سیستم اجتماعی را به نظرات وردپرس بیافزایید.
با افزودن لینک های اجتماعی به نظرات وردپرس شروع کنیم.
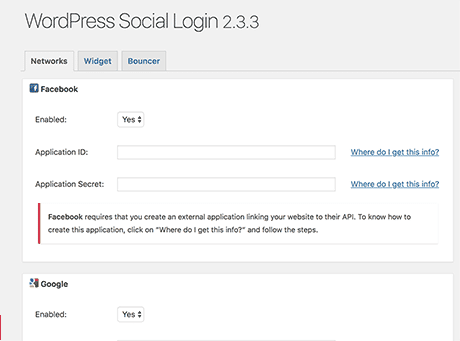
نخستین کاری که باید انجام دهید این است که افزونه WordPress Social Login را دانلود و فعال کنید. بعد از فعال سازی، جهت پیکربندی تنظیمات افزونه شما باید به قسمت تنظیمات » WP Social Login مراجعه کنید.
این افزونه جهت اتصال به سیستم عاملهای اجتماعی نیازمند کلید API می باشد. پیوندهای مربوط به نحوه دریافت این اطلاعات برای هر پلتفرم را مشاهده کنید.
بعد از وارد کردن کلیدهای API خود، بر روی ذخیره تغییرات خود کلیک نمایید.
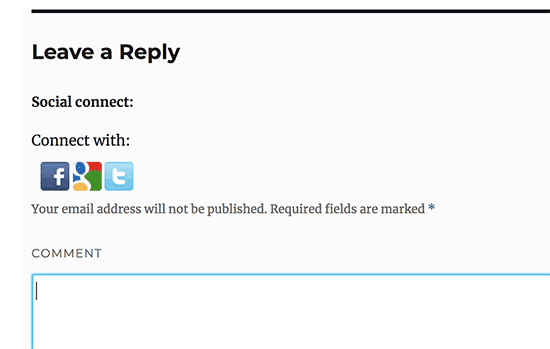
در این مرحله می توانید وبسایت خود را مشاهده کنید تا دکمه های ورود به سیستم را در بالای فرم نظر خود ببینید.
افزودن نظر خط مشی قبل یا بعد از فرم نظر
در صورتی که می خواهید یک صفحه سیاست توضیحی بیافزایید، اولین کار باید یک صفحه ایجاد کنید و خطمشی مورد نظرتان را تعریف کنید.
بعد از آن، می توانید کد زیر را در فایل functions.php یا پلاگین خاص سایت خود بیافزایید.
|
|
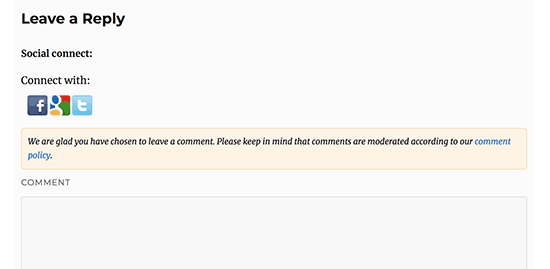
کد بالا قبل از یادداشت ها این متن فرم پیش فرض را جایگزین می کند. ما همچنین یک کلاس CSS در کد افزودیم، بنابراین می توانیم استفاده از CSS را تشخیص دهیم. در اینجا نمونه CSS ما استفاده می شود:
|
|
خب حالا میتونید سایت خود رو مشاهده کنید.
در صورتی که می خواهید لینک را بعد از متن نظر نمایش دهید، کد زیر را بکار ببرید.
|
|
به یاد داشته باشید که URL را بر اساس صفحه قوانین سایت خود تغییر دهید.
حذف فیلد آدرس وب سایت در فرم نظرات
فیلد وب سایت در فرم نظر باعث جذب بسیاری از اسپم ها می شود. در صورتی که می خواهید آن را بردارید ما شما را راهنمایی می کنیم.
جهت حذف فیلد وب سایت از فرم نظر، به آسانی کد زیر را به فایل functions.php یا پلاگین خاص سایت بیافزایید.
|
|
امیدوارم این مطلب برایتان مفید بوده باشد.
The post نحوه استایل دهی به فرم نظرات وردپرس appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب