- تاریخ : 11th دسامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 312 نمایش
اعمال محدودیت جهت ورود به مدیریت سایت فقط با IP های خاص
[ad_1]
آموزش محدود کردن دسترسی ip ها به مدیریت سایت از طریق فایل .htaccess
چرا باید ورود به مدیریت سایت را برای یک یا چند IP خاص محدود کنیم ؟
فرض کنید برای طراحی سایت خود از یک سیستم مدیریت محتوا مانند جوملا یا وردپرس استفاده نموده اید ، و پس از خرید هاست و دامنه و پیاده سازی وب سایت خود آدرس سایت شما www.yoursite.com می باشد و آدرس ورود به مدیریت سایت شما www.yoursite.com/administrator می باشد ، هم اکنون بدیهی است که اگر کارمندانی برای مدیریت و گسترش وب سایت خود داشته باشید لازم است روزانه کارمندان شما وارد مدیریت سایت شوند و سایت شما را بروزرسانی و آپدیت نمایند ، هم اکنون تصور کنید کسب و کار شما بیش از این برای شما اهمیت دارد و داخل مدیریت وب سایت شما اطلاعات مهم و حساسی مانند اطلاعات شخصی مشتریان فروشگاه اینترنتی شما مانند آدرس ، شماره تلفن ثابت و همراه و … قرار دارد و کارمندان شما روزانه وارد مدیریت سایت می شوند و سفارشات را تحویل می دهند ، هم اکنون تصور کنید
در اداره یا شرکت شما تمام کارمندان تحت نظارت و کنترل دقیق هستند و هر شخصی وظیفه خاصی در مدیریت و پشتیبانی وب سایت شما دارد و مصلما هر کدام از کارمندان نام کاربری و رمز عبور خاصی برای ورود به مدیریت سایت و انجام وظایف خود دارند و شما به عنوان مدیر و مسئول وب سایت نمی خواهید تحت هیچ شرایطی کارمند شما خارج از محیط اداره و با یک سیستم اینترنت دیگر وارد پنل مدیریت خود شود در اینجا شما می توانید ورود به مدیریت وب سایت را به یک رنج IP خاص محدود نمایید و بدین ترتیب هر شخصی برای دسترسی به مدیریت وب سایت مجبور است فقط از طریق رنج IP تعریف شده که همان IP اینترنت شرکت شماست وارد سایت شود و دسترسی سایر IP ها به مدیریت سایت پس از اجرای این کار به هیچ عنوان امکان پذیر نخواهد بود .
کاربرد محدود کردن ip فقط به توضیحاتی که در بالا ارائه شد محدود نمی شود ، هر کاربر جهت افزایش امنیت وب سایت خود می تواند یک سری IP خاص جهت ورود به مدیریت وب سایت خود تعریف نماید که به عنوان مثال مدیر وب سایت فقط بتواند از طریق اینترنت منزل خود و اینترنت محل کار خود وارد سایت شود و بدین ترتیب از دسترسی سایر IP های اینترنت جهت ورود به مدیریت وب سایت خود جلوگیری نماید ، فرض کنید آدرس ورود به مدیریت سایت شما www.yoursite.com/administrator باشد و شخصی جز شما بداند که جهت ورود به مدیریت سایت شما باید از طریق این صفحه اقدام کند ، شخص خاطی می تواند پس از ورود به این آدرس چند صد تا چندین هزار نام کاربری و رمز عبور امتحان نماید تا در نهایت موفق شود وارد مدیریت سایت شما شود و اطلاعات شما را مورد نفوذ قرار می گیرد ، یا فرض کنید به صورت کلی یک هکر از راه دور توانسته است نام کاربری و رمز عبور ورود به مدیریت سایت شما را حدس بزند و یا این که نام کاربری و رمز عبور شما تحت هر شرایطی فاش شده است و در دسترس یک خرابکار قرار دارد در این مرحله اگر شما دسترسی به مدیریت سایت خود را برای یک IP خاص محدود نموده باشید
به فرض این که هکر نام کاربری و رمز عبور شما را نیز بداند باز هم نمی تواند وارد مدیریت سایت شما شود زیرا مدیریت سایت شما هم اکنون فقط برای IP خاص در دسترس است و مصلما IP هکر با IP شما متفاوت است و نمی تواند وارد مدیریت سایت شما شود ، توسط آموزش محدود کردن ورود به مدیریت سایت توسط یک IP خاص قادر هستید سیستم مدیریت وب سایت خود را طوری تنظیم نمایید که امکان ورود به مدیر سایت فقط برای یک یا چند IP خاص میسر باشد و به این ترتیب توانسته اید احتمال نفوذ به مدیریت وب سایت خود را چندین برابر کاهش دهید ، البته ذکر این نکته هائز اهمیت است : در صورتی که هکر به هاست شما دسترسی داشته باشد می تواند تنظیمات ورود به مدیریت سایت توسط یک IP خاص را لغو نماید .

محدود کردن ورود به admin یا مدیریت سایت برای یک IP خاص
در ابتدا می بایست آدرس ip خود را برای انجام این کار در اختیار داشته باشید.
ما دونوع آدرس ip داریم: یکی استاتیک یا ثابت . یکی داینامیک یا متغیر
اگر ip شما استاتیک باشد بدین معنی که در هر بار اتصال به اینترنت همواره ip شما تغییر نخواهد کرد فقط کافیست آن را بیابید. این نوع ip ها را میبایست از سرویس ارائه دهنده اینترنت خود خریداری فرمایید .
اگر IP شما دینامیک باشد ، پس از هربار ورود به اینترنت یا خاموش و روشن کردن مودم قسمتی از آن تغیییر می کند که برای محدود کردن ورود به مدیریت سایت برای یک IP خاص ، از قسمت ثابت IP دینامیک خود استفاده نمایید که دائما متغیر نباشد .
برای اجرایی کردن مراحل آموزش باید ابتدا آدرس IP خود را بدانید .
نحوه پیدا کردن آدرس IP کامپیوتر
سایت های بسیاری در این زمینه وجود دارند که چند مورد را خدمتتان معرفی می نماییم:
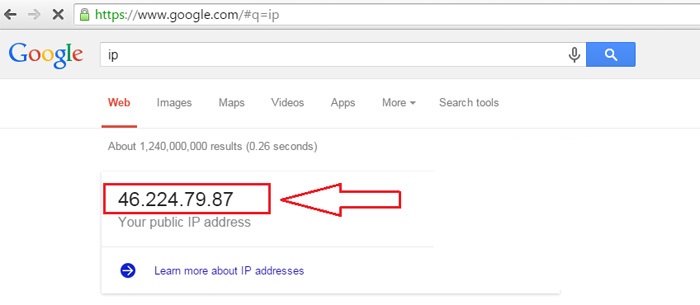
• در ابتدا می توانید از سایت google.com استفاده نمایید. با وارد نمودن واژه ی «ip» در قسمت جستجوی گوگل و کلیک بر روی دکمه ی google search در نتیجه ی جستجو ip شما قابل نمایش خواهد بود.

• مورد بعدی سایت www.whatismyipaddress.com می باشد . با ورود به این سایت آدرس ip شما قابل مشاهده خواهد بود.

• مورد بعدی سایت www.whatismyip.org می باشد. با ورود به این سایت نیز ip شما قابل مشاهده خواهد بود.

نحوه تنظیم فایل .Htaccess جهت محدود کردن ورود به مدیریت سایت با یک یا چند IP خاص هم اکنون که آدرس ip خود را یافتید به سراغ ادامه ی آموزش می رویم:
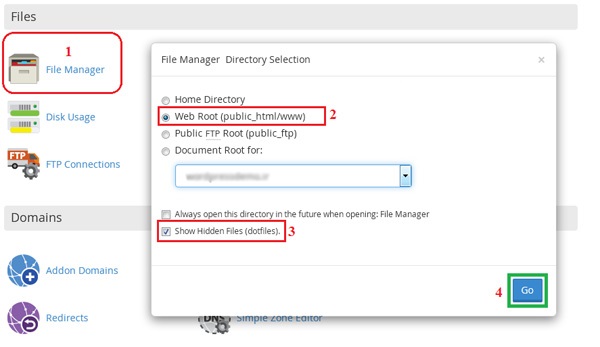
بدین منظور میبایست وارد هاست خود شوید. در این آموزش ما از یک هاست با کنترل پنل cpanel استفاده می نماییم. به کنترل پنل هاست خود لاگین نمایید. وارد File Manager یا همان قسمت مدیریت فایل ها شوید.
در هنگام ورود به فایل منیجر تیک گزینه ی Show hidden Files را فعال نموده و وارد مسیر نصب سیستم مدیریت محتوای خود شوید.

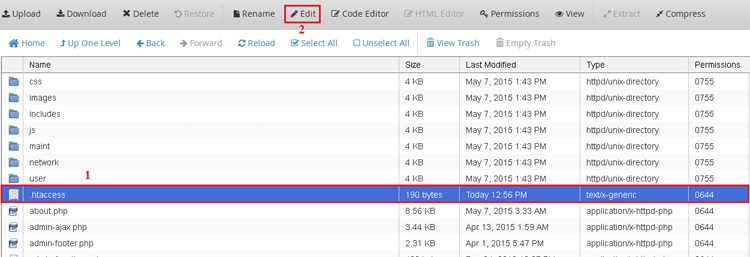
وارد پوشه ی مدیریت سیستم مدیریت محتوای خود شوید . برای مثال برای سایت های وردپرسی پوشه ی wp-admin و برای سایت های جوملایی پوشه ی administrator می باشد. فایل .htaccess هم اکنون برای شما قابل رویت می باشد. بر روی آن کلیک نموده و Edit را انتخاب نمایید.

اگر بر روی پوشه مدیریت بنابر رعایت مسائل امنیتی پروتکت قرار داده باشید، در صفحه ی باز شده می توانید اطلاعات مربوط به پروتکت ایجاد شده بر روی این جهت آشنایی با protect و نحوه قرار دادن آن بر روی پوشه مدیریت سایت لطفا آموزش رمز گذاری روی پوشه ها در سی پنل را مشاهده فرمایید .
سپس کد های زیر را در ادامه ی کد های موجود وارد نمایید
Order deny,allow Deny from all Allow from 46.224.79.87
خط اول به معنای اعمال دسترسی مجاز و غیر مجاز می باشد. خط دوم به معنای سلب دسترسی از کلیه ی ip ها می باشد. خط سوم به معنای ایجاد دسترسی برای ip تعیین شده می باشد. این ip همان ip شما در هنگام اتصال به اینترنت می باشد.
در صورتیکه شما از ip استاتیک یا ثابت استفاده می کنید می بایست مانند مثال بالا ip را به صورت کامل تایپ نمایید. در غیر این صورت می بایست قسمت ثابت از ip داینامیک خود را وارد نمایید. برای مثال در ip فوق قسمت ۴۶٫۲۲۴ قسمت ثابت می باشد که در هر بار اتصال به اینترنت تغییر نخواهد کرد و ۷۹٫۸۷ قسمت متغیر می باشد که در هر بار اتصال به اینترنت تغییر می کند.
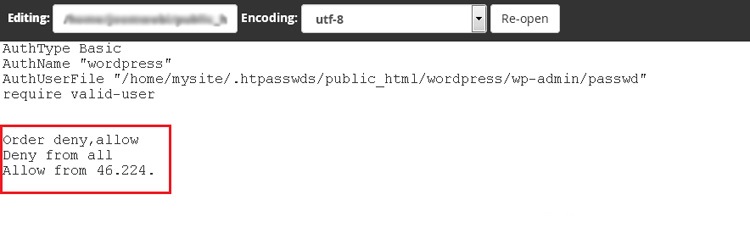
بنابر این ip فوق که داینامیک می باشد را میبایست به صورت زیر در فایل htaccess وارد نماییم:
Order deny,allow Deny from all Allow from 46.224.

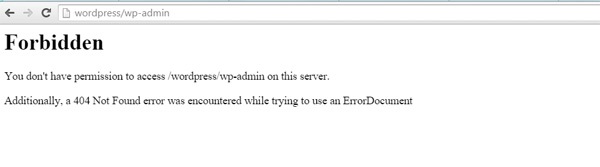
در صورتیکه با این ip به ناحیه ی مدیریت سایت خود وارد شوید مشکلی وجود ندارد ولی اگر با هر ip به غیر از این برای ورود به مدیریت سایت خود تلاش نمایید با پیغام خطای Forbidden مواجه خواهید شد.

محدود کردن ورود به admin یا مدیریت سایت برای یک IP خاص
خطای Forbidden مربوط به سطح دسترسی های سایت بوده و بدین معنا می باشد که شما اجازه ی ورود به این قسمت را ندارید.
در اینجا مراحل ایجاد محدودیت ip در دسترسی به مدیریت سایت به اتمام رسیده است.
توجه : در قسمت allow from IP Address می توانید دکمه enter را بزنید و در سطر های بعدی با همین مشخصه IP های دیگری تعریف کنید .
توجه : در صورتی که به هر دلیلی IP شما تغییر کرد و دسترسی شما به مدیریت سایت متوقف شد می توانید وارد هاست خود شوید و IP جدید خود را در این فایل قرار دهید ، سپس توجه داشته باشید که IP قبلی را حذف نمایید.
نوشته اعمال محدودیت جهت ورود به مدیریت سایت فقط با IP های خاص اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب