بررسی وضعیت Uptime سایت با ابزارهای آنلاین
[ad_1]
شما بهعنوان مدیر سایت یک سری وظایف دارید که باید به خوبی به همه آنها رسیدگی کنید، اما یکی از این موارد از اهمیت بیشتری برخوردار است؛ شما باید همواره از وضعیت فعال بودن یا نبودن سایت خودتان باخبر باشید تا بتوانید در زمان مناسب، راهکار درستی را در پیش بگیرید. یکی از مشکلاتی که ممکن است برای سایت شما پیش بیاید این است که سایت شما به دلیل مشکلات هاستی که استفاده میکنید بهصورت کلی Down شود. که این مورد میتواند برای سایت شما بسیار مضر باشد. پس باید همیشه بررسی وضعیت Uptime را بصورت مداوم در نظر داشته باشید.
به این نکته توجه داشته باشید که کاربر مهمترین عنصری است که باعث رشد و پیشرفت کسبوکار شما میشود و اگر سایت شما غیرفعال شود و برای کاربران نمایش داده نشود، میتواند یک تجربه کاربری بسیار بد را برای بازدیدکنندگان رقم بزند و منجر به از دست رفتن کاربران شود.
امروز قصد داریم به شما آموزش دهیم چطور بهراحتی یک نظارت همیشگی بر روی روند کارکرد سایت خود داشته باشید، پس با ما همراه باشید تا چندین روش را بررسی کنیم.
Uptime سایت چیست؟
هرگونه خرابی در سایت شما میتواند تأثیرات مستقیمی بر روی برند، شهرت، تجربه کاربری و آینده کاری شما داشته باشد، علاوه بر این اگر کاربران شما تجربه بدی در سایت شما داشته باشند باعث میشود رتبه سئو سایت شما نیز ضعیفتر شود. پس شما نیاز به یک ابزار دارید که بتوانید با کمک آن از قطع نبودن سایت خود اطمینان حاصل نمایید و یا هنگام قطع شدن سایت به شما اطلاع رسانی کند.
یکی از ابزارهایی که میتواند در این زمینه به شما کمک کند، Uptime Monitoring میباشد. مانیتورینگ آپتایم درواقع یک دسته از ابزارهایی هستند که سایت شما را مورد نظارت تماموقت قرار میدهند و درصورتیکه سایت شما ارتباط خود را از دست بدهد و قطع شود به شما هشدار خواهد داد و شما این امکان را خواهید داشت که مشکل را بهموقع شناسایی و آن را برطرف کنید.
Downtime چیست؟
این دو مورد معمولاً بهصورت یک درصد برای شما بیان خواهد شد، که شما با توجه به این درصد میتوانید متوجه شوید که سایتتان فعال یا غیرفعال است. بهترین حالتی که سایت شما میتواند داشته باشد این است که درصد Uptime آن بر روی ۱۰۰ باشد، که این مورد آنقدرها هم آسان و در دسترس نمیباشد؛ چراکه مسلماً سایت شما برخی مواقع Down خواهد شد، تنها کاری که شما میتوانید انجام دهید این است که این غیرفعال بودن را به حداقل برسانید.
Uptime بودن سایت درواقع به این معنی است که سایت شما کاملاً فعال است و مشکلی برای ارتباط ندارد، ازاینرو بررسی آپتایم بودن سرور شما باید جزء مهمترین اولویتهای شما باشد.
خب همانطور که تا اینجا متوجه شدید، Downtime نیز به آن مدتزمانی گفته میشود که سایت شما در دسترس نمیباشد یا به عبارتی غیرفعال است.
تاثیرات Downtime بودن سایت
اولین اتفاقی که ممکن است برای شما پیش بیاید این است که موتورهای جستجو، سایت شما را بهعنوان یک سایت ناسازگار شناسایی کنند که این موضوع سئو سایت شما را کم خواهد کرد.
مشکل دیگری که برای شما اتفاق میافتد این است که نام تجاری شما از بین میرود و این موضوع باعث از دست رفتن مشتریان بالقوه شما میشود و درنهایت اگر این روند ادامه داشته باشد، سایت شما با بحران مالی شدید روبهرو خواهد شد.
اما در نتیجه همه مواردی که به آن اشاره شد، شما باید نظارت ۲۴ ساعته بر سایت خود داشته باشید، اما خب شما که نمیتوانید تمام طول شبانهروز جلوی سیستم بنشینید، پس نیاز به یک سری ابزار دارید که این کار را برای شما انجام دهند و در صورت بروز مشکل شما را از طریق ایمیل یا پیامک مطلع سازند.
امروز برای شما برخی از این ابزارهای رایگان و حرفهای را معرفی خواهیم کرد تا شما بتوانید بهراحتی از آنها استفاده کنید.
بررسی وضعیت Uptime سایت
خب در این قسمت ما به شما برخی دیگر از ابزارهای مانیتورینگ سایت را معرفی خواهیم کرد تا در صورت دلخواه یکی از آنها را برای سایت خود انتخاب کنید و با استفاده از آنها، سایت خود را بهصورت دائم بررسی کنید.
تمامی ابزارهایی که در این قسمت برای شما معرفی خواهیم کرد، دارای نسخه رایگان هستند و شما میتوانید بهراحتی و بدون پرداخت هیچ هزینهای از آنها برای نظارت بر فعال بودن سایت خود استفاده کنید.
بررسی وضعیت Uptime با استفاده از UptimeRobot
شما برای بررسی Uptime بودن سایت خود میتوانید از افزونههای متعددی که به این منظور طراحی شدهاند استفاده کنید. یکی از بهترین و کاربردیترین این پلاگینها، UptimeRobot میباشد.
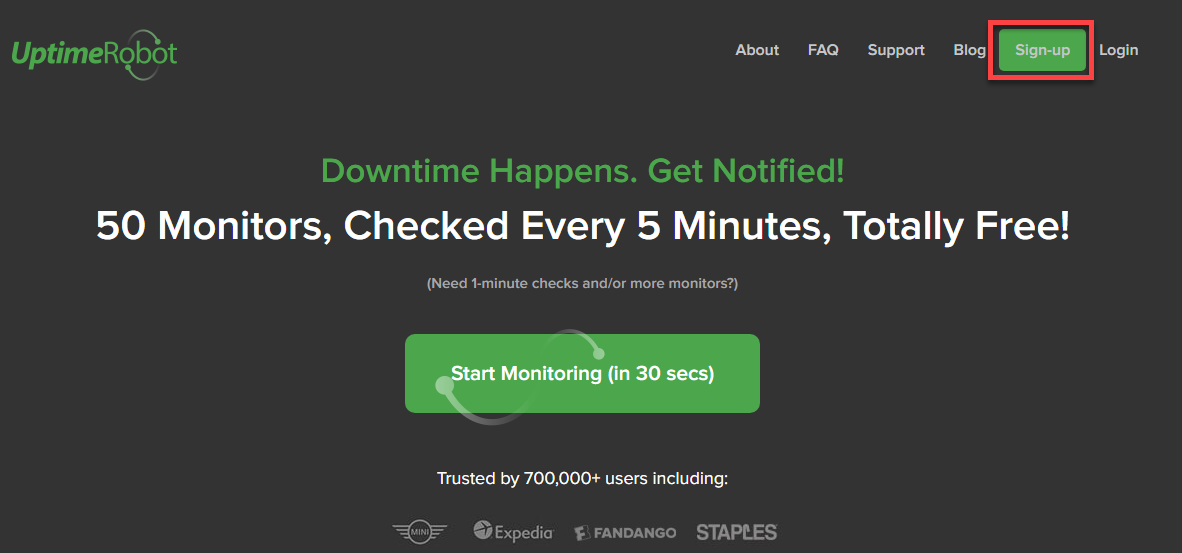
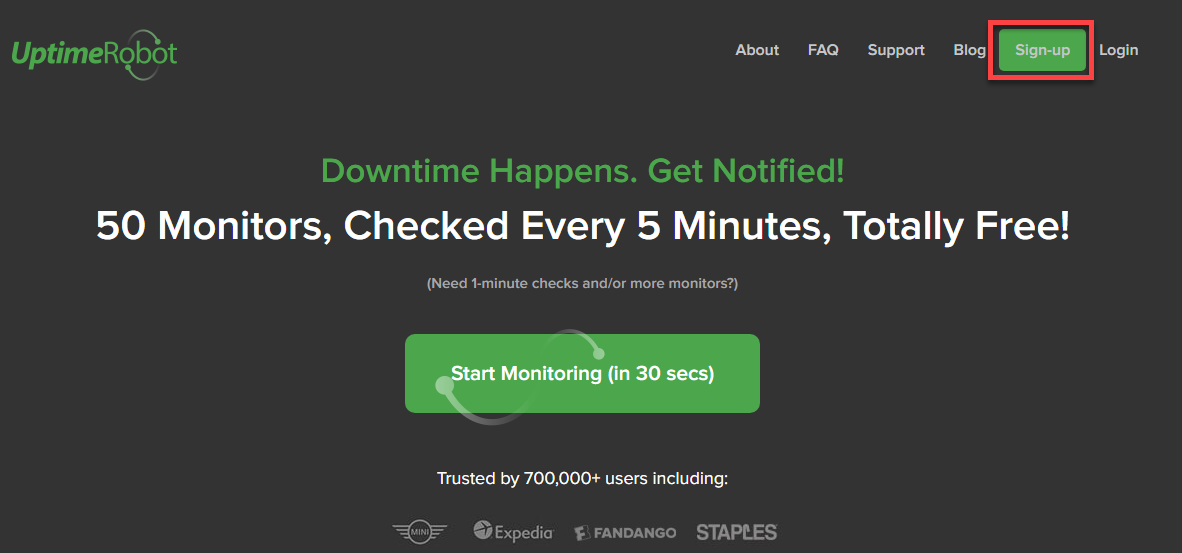
این ابزار، سایت شما را هر ۵ دقیقه یک بار بررسی میکند و درصورتیکه سایت شما Down باشد به شما از طریق ایمیل یا هر راه ارتباطی دیگری هشدار خواهد داد. برای استفاده از امکانات آن باید وارد سایت UptimeRobot شوید و بر روی Sign-Up کلیک کنید.

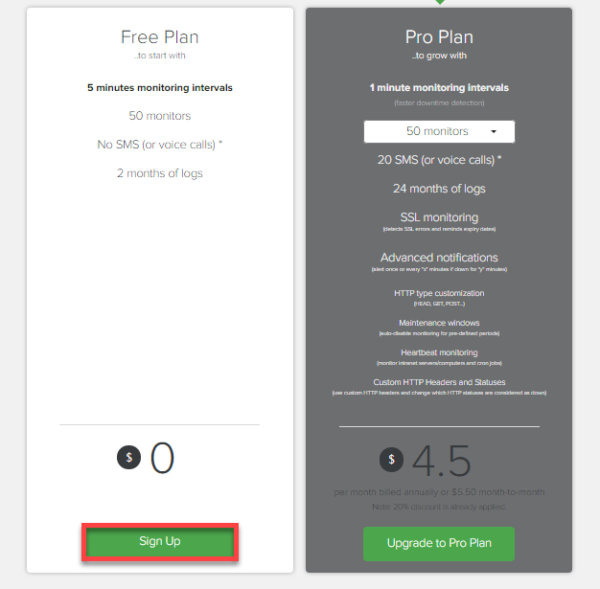
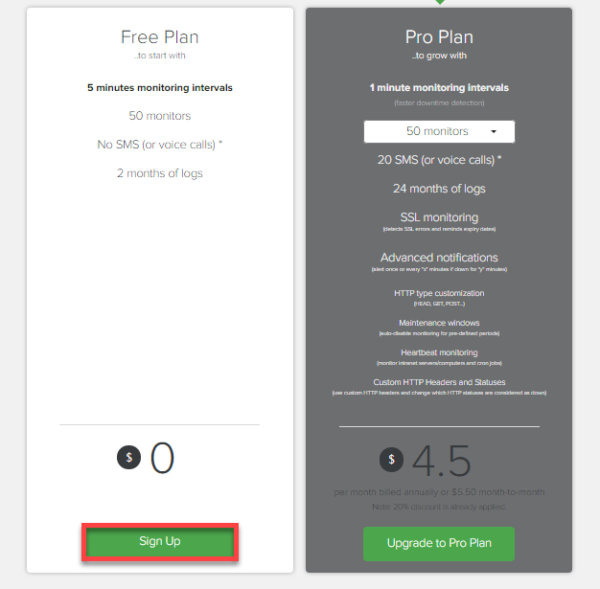
با کلیک کردن بر روی این گزینه یک صفحه جدید برای شما باز خواهد شد که شما باید یکی از نسخههای پولی یا رایگان را انتخاب کنید. در این قسمت بر روی Sign Up کلیک کنید.

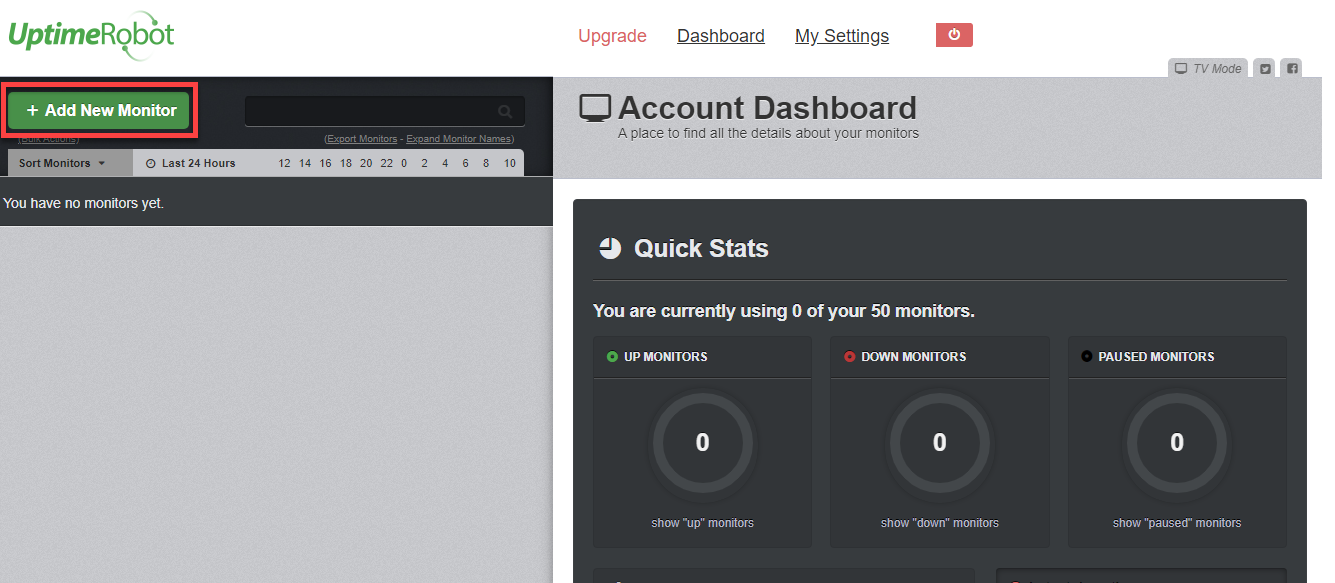
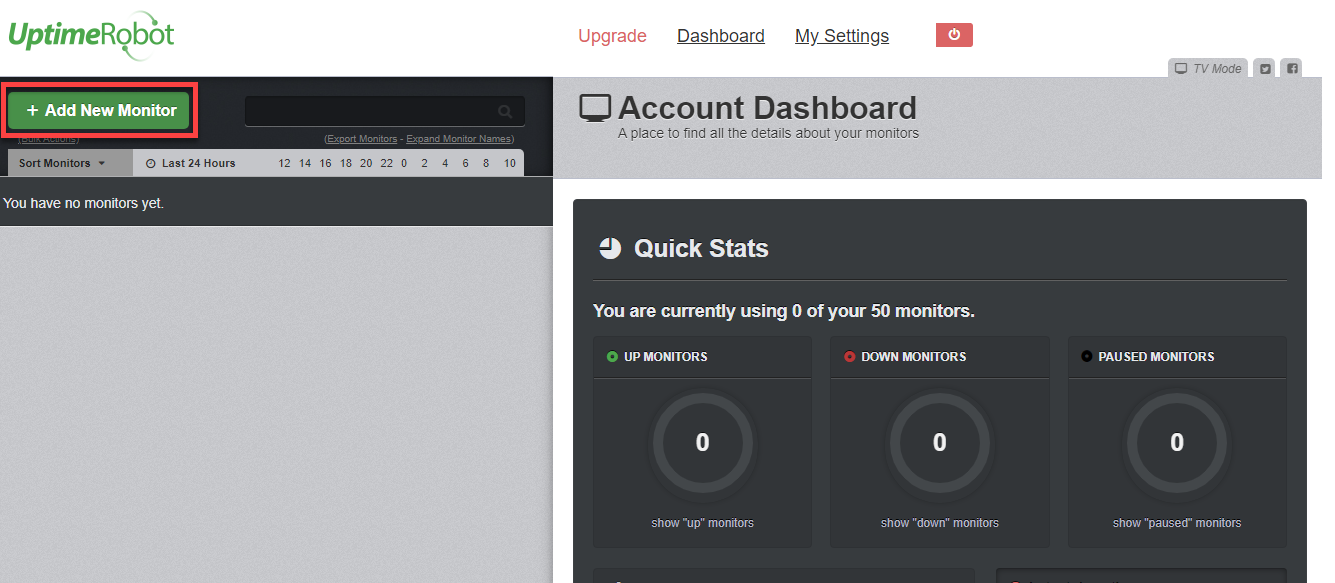
بعدازآن یک صفحه برای شما باز خواهد شد که یک سری اطلاعات از شما میخواهد. بعدازاینکه ایمیل و دیگر اطلاعات را وارد کردید، یک ایمیل برای شما فرستاده خواهد شد که باید از طریق آن، اکانت خود را در این افزونه فعال کنید. بعد از طی کردن این روند باید Log in کنید تا یک صفحه مشابه تصویر زیر مشاهده نمایید:

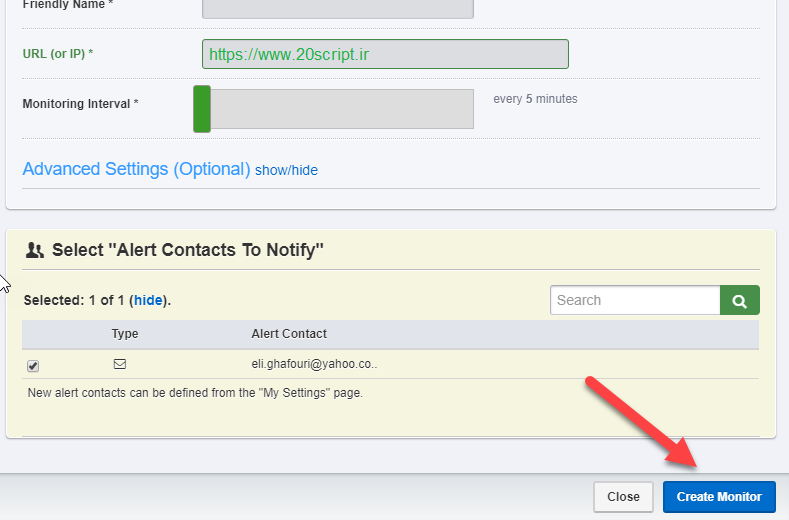
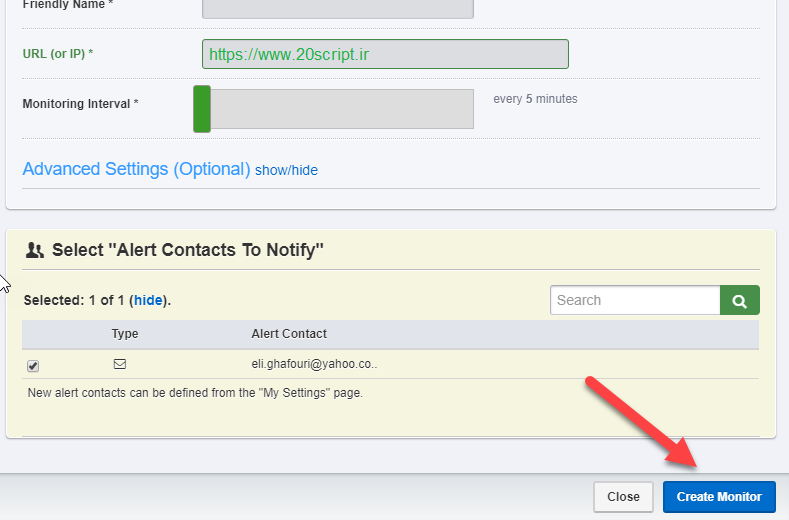
خب حالا یک پنجره پاپ آپ برای شما باز خواهد شد که شما باید در قسمت “Monitor Type” گزینه HTTP را انتخاب کنید و URL سایت خودتان را وارد کنید.
برای اینکه این افزونه هنگام Down بودن سایت به شما اطلاع دهد، باید تیک ایمیل خود را در قسمت Alert Contacts To Notify فعال کنید.
حالا تنها کاری که باید انجام دهید این است که بر روی گزینه Create Monitor کلیک کنید.

به همین راحتی!
بررسی وضعیت Uptime با Statuscake
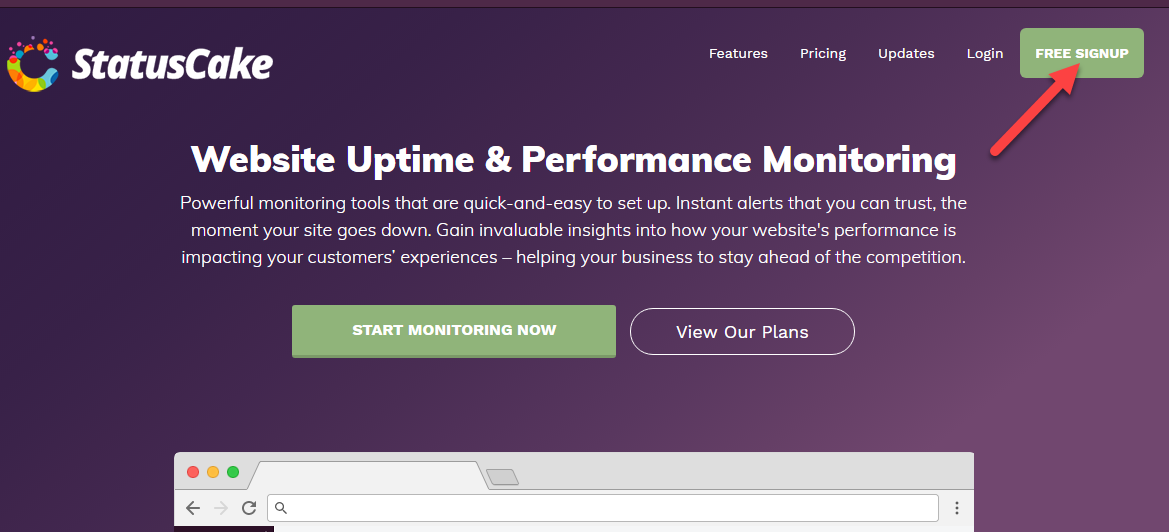
خب بریم سراغ یکی دیگر از ابزارهای بینظیری که شما میتوانید از آن بر روی سایت خود استفاده کنید. Statuscake سایت شما را بدون هیچ محدودیتی هر ۵ دقیقه یک مرتبه بررسی می کندو اگر هر نشانهای از غیرفعال بودن سایت شما را دریافت کند، آن را بررسی و درنهایت از طریق ایمیل یا هر راه ارتباطی دیگری اعلام میکند.
همچنین این ابزار، زمانی که سایت شما مجدداً فعال شود نیز به شما پیغام ارسال خواهد کرد.

Pingdom
ابزار بعدی که قصد داریم در این مقاله برای شما معرفی کنیم، Pingdom میباشد. Pingdom عملکرد سایت شما را بهصورت تماموقت و در بازه زمانی بسیار کوتاه بررسی میکند و شما میتوانید بدون هیچ نگرانی، نظارت بر روی سایت خود را به این ابزار بسپارید. ویژگی بسیار حائز اهمیت این ابزار این است که این بازه زمانی ۱ دقیقه است که با این احتساب، شما در سریعترین زمان ممکن از غیرفعال شدن سایت خود اطلاع پیدا خواهید کرد.
آماری که Pingdom در اختیار شما قرار میدهد، کاملاً دقیق است و در صورت بروز هر مشکلی، برای شما یک ایمیل با محتوای هشدار Down شدن سایت ارسال خواهد شد.
زمانی که شما وارد این سایت میشوید، باید یک سری اطلاعات مانند URL سایت، ایمیل، شماره تلفن و … را وارد کنید و پسازآن کار را به این ابزار بسپارید. در انتهای این صفحه دو گزینه برای بررسی عملکرد سایت قرار دارد که حتماً باید تیک آنها را فعال کنید.
یکی از مهمترین قابلیتهای این ابزار این است که شما پس از مدتی میتوانید از دادههایی که این ابزار جمعآوری کرده استفاده کنید و عملکرد سایت خود را ارزیابی کنید و درصورتیکه از آن رضایت نداشتید، شرکتهاست خود را تغییر دهید.
Basic State
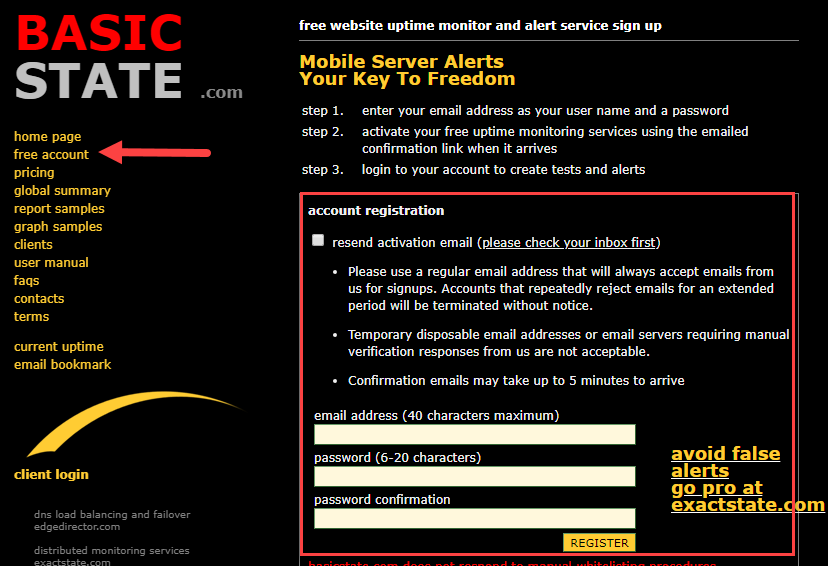
آخرین ابزاری که برای شما در این مقاله معرفی میکنیم Basic State میباشد. استفاده از قابلیتهای این ابزار نیز مانند موارد قبلی کاملاً رایگان است و تنها کاری که باید در اینجا انجام دهید این است که وارد سایت Basic State شوید و در آنجا یک اکانت رایگان برای خودتان ایجاد کنید.
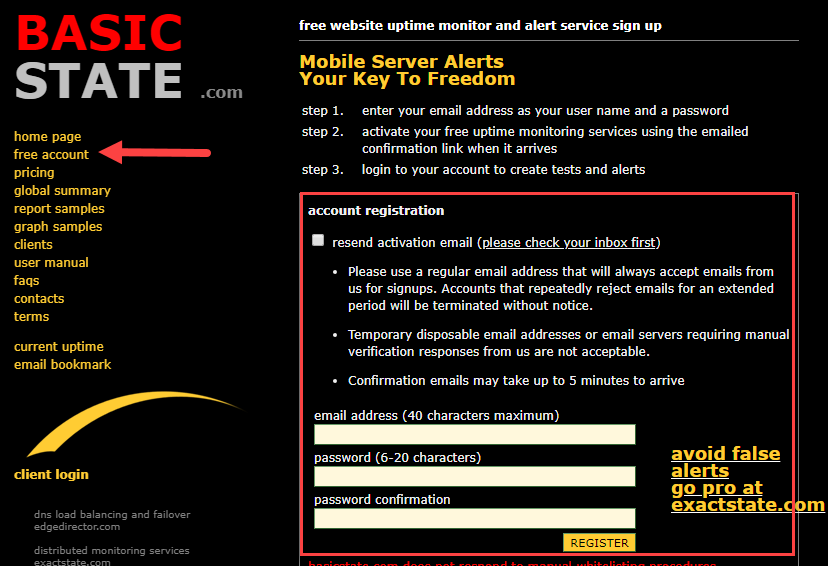
بر روی Free Account کلیک کنید تا یک صفحه مشابه تصویر زیر برای شما باز شود:

حالا تنها کاری که باید انجام دهید این است که در باکسهای مشخصشده، اطلاعاتی که درخواست شده است را وارد کنید و سایت خود را به این ابزار بسپارید تا وبسایت را در بازه زمانی ۱۵ دقیقه برای شما بررسی کند اگر سایت غیرفعال شد به شما هشدار دهد.
بررسی قطع یا آنلاین بودن سایت
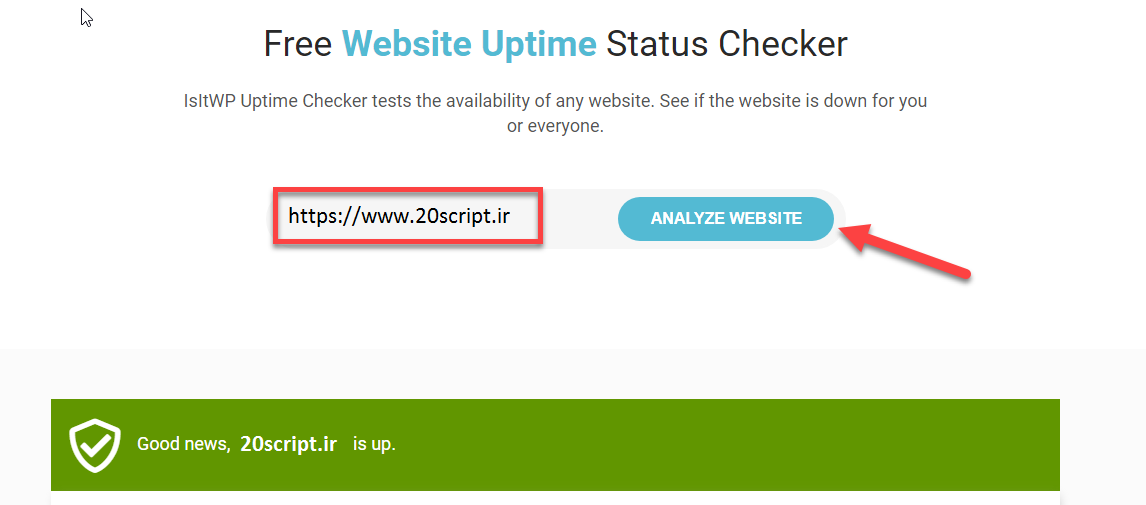
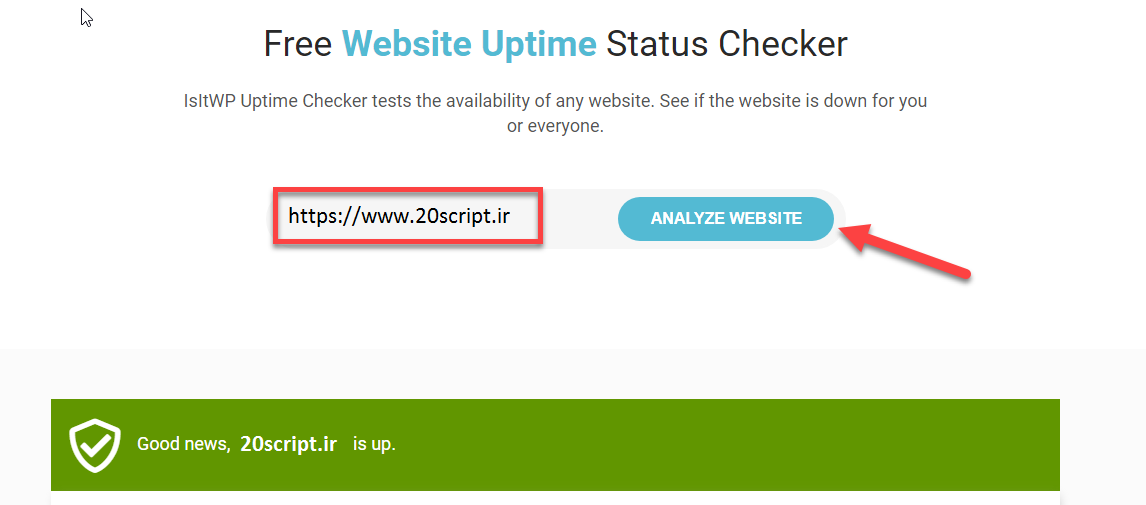
خب موردی که به آن اشاره شد برای مواقعی است که شما میخواهید سایت بهصورت دائم بررسی شود. اما برخی مواقع ممکن است شما بخواهید سایت خود را در لحظه بررسی کنید و ببینید آیا سایت فعال است یا خیر. شما این امکان را دارید که بدون پرداخت هیچ هزینهای وضعیت سایت خود را بررسی کنید. تنها کاری که باید انجام دهید این است که به سایت Uptime Checker tool مراجعه کنید.
در صفحهای که مانند تصویر زیر است باید URL سایت خود را در باکس مربوطه وارد کنید و بر روی “Analyze WebSite” کلیک کنید، سپس کمی صبر کنید تا این ابزار، سایت شما را بررسی کند و نتیجه را برای شما نمایش دهد.

در آخر نیز اگر سایت شما UP باشد، یک پیغام سبز رنگ مانند تصویر بالا برای شما نمایش داده میشود.
کارهایی که باید هنگام Down بودن سایت انجام دهیم
خب حالا اگر شما سایت خود را بررسی کردید و یا اینکه ابزارهایی که به شما معرفی کردیم، به شما هشدار دهند که سایت شما غیرفعال است باید چه کرد؟ در مواقع اینچنینی شما باید یک سر دستورالعملها را بر روی سایت خود پیاده کنید که ما در این قسمت برخی از مهمترین آنها را برایتان بیان خواهیم کرد.
اول اینکه برخی مواقع سایت ممکن است به دلیل کش DNS سیستم بالا نیاید، پس شما باید از غیرفعال بودن آن اطمینان حاصل کنید و مطمئن شوید که این عدم نمایش سایت به دلیلی کش سیستم نیست. برای خالی کردن کش میتوانید آموزش چگونه کش DNS را در ویندوز، لینوکس و مک خالی کنیم؟ را مشاهده کنید.
مورد دیگر این است که ممکن است هاست شما به اشتباه، IP شما را بلاک کرده باشد، پس اول با یک IP دیگر وارد شوید و در صورتی که مشکل شما حل شد، با پشتیبانیهاست خود در ارتباط باشید تا این مشکل را برای شما رفع کنند.
اما اگر شما مطمئن بودید که سایت برای همه Down شده است و شما تنها کسی نیستید که به سایت دسترسی ندارید، پس باید سریعاً با هاست خود ارتباط برقرار کنید تا این مشکل را برطرف کنند.
اگر هاست شما در این رابطه با شما همکاری نکرد، به شما پیشنهاد میکنیم که شرکت هاست خود را به یک سرویس بهتر انتقال دهید، ما در ۲۰اسکریپت یک مقاله در رابطه با این موضوع برای شما عزیزان قرار دادهایم که میتوانید برای انتخاب بهترینهاست به آن مراجعه کنید.
در مقاله بهترین هاست برای وردپرس کدام است؟ مقایسه هاستینگهای ایرانی، بهترین هاستهای ایرانی و حرفهای برای شما معرفی شده است. پس سعی کنید هاست خود را از بهترینها انتخاب کنید که در مواقع Down شدن سایت با مشکل بزرگی روبهرو نشوید. موفق و سربلند باشید. 🙂
نوشته بررسی وضعیت Uptime سایت با ابزارهای آنلاین اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب