افزودن نقش کاربری در وردپرس بدون استفاده از افزونه
[ad_1]
آموزش افزودن نقش کاربری در وردپرس
افزودن نقش کاربری در وردپرس یکی از ابتدایی ترین کارهاییه که هر کاربر وردپرس حرفه ای باید بلد باشه ! پس اگه می خواید که یک کاربر وردپرس حرفه ای بشید مقاله افزودن نقش کاربری در وردپرس بدون استفاده از افزونه را از دست ندید;)

در مقاله نقش کاربری در وردپرس چیست؟ بصورت کامل توضیح دادیم که نقش های کاربری وردپرس چیست و اینکه نقش های کاربری پیشفرض در وردپرس چه نقش هایی هستند. پیشنهاد می کنم اگه با نقش کاربری در وردپرس آشنایی ندارید مقاله نقش کاربری در وردپرس چیست؟ را مطالعه بفرمایید.
نقش های کاربری پیشفرض وردپرس و دلایل نیاز به افزودن نقش کاربری جدید در وردپرس
در وردپرس ۵ نقش کاربری بصورت پیشفرض وجود دارد که عبارتند از:
- مدیر
- ویرایشگر
- نویسنده
- مشارکت کننده
- مشترک
خب حالا شاید شما بخواید که یک نقش کاربری در سایت خود ایجاد کنید که کلا با نقش های کاربری پیشفرض وردپرس متفاوت باشد. و می خواین که دسترسی هایی که دقیقا خودتون می خواین بهش بدین و نمی خواین که از افزونه وردپرس برای اینکار استفاده کنید.
مثال برای افزودن نقش کاربری جدید در وردپرس
برای نمونه شما دوست دارید یک نقش کاربری در سایت بسازید که فقط به ویرایشگر قالب دسترسی داشته باشه و اسمش رو مثلا بذارید فرانت اندکار برای این کار یک قطعه کد بهتون معرفی می کنم که می تونید استفاده کنید و به راحتی هر نقش کاربری با هر سطح دسترسی که دلتون بخواد رو در سایت تان ایجاد کنید.
افزودن نقش کاربری در وردپرس بدون استفاده از افزونه

افزودن نقش کاربری در وردپرس بدون استفاده از افزونه
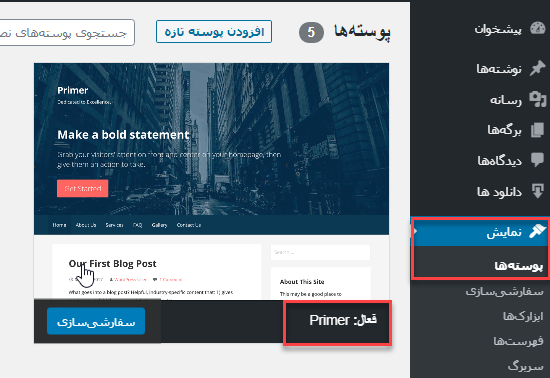
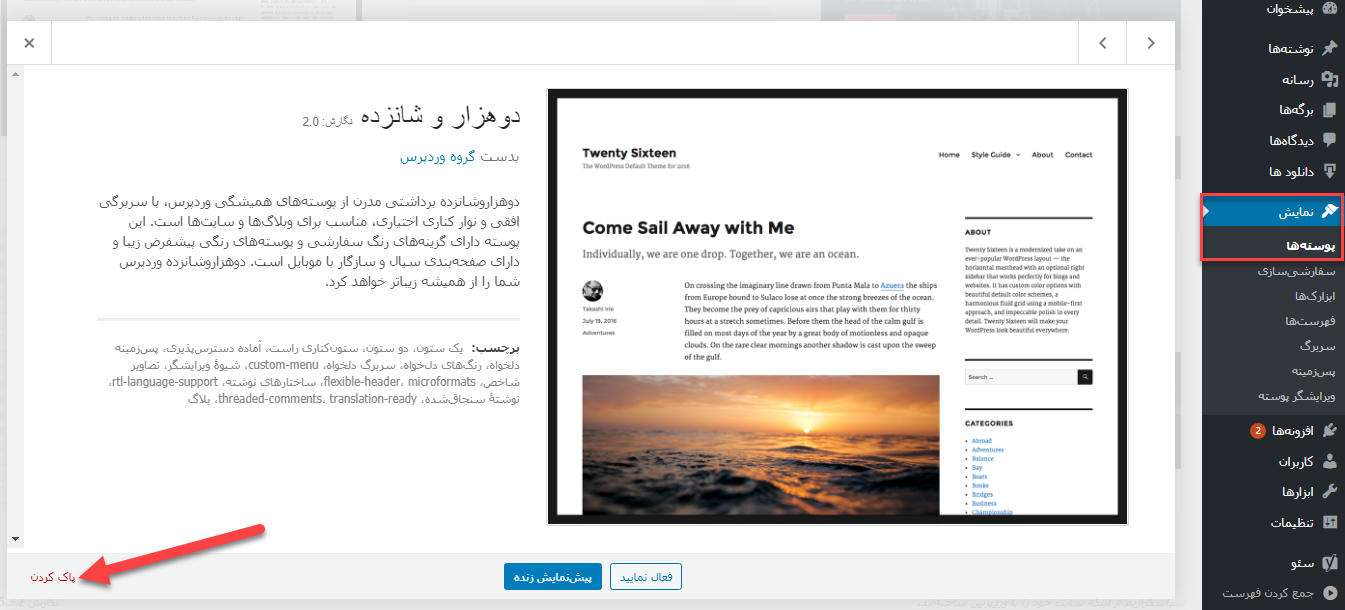
برای افزودن نقش کاربری در وردپرس بدون افزونه شما باید دست به کد بشید و یه چند خط کد رو داخل فایل functions.php قرار بدید. برای این کار ابتدا به پیشخوان وردپرس رفته سپس از منوی نمایش > ویرایشگر پوسته را انتخاب کنید تا وارد صفحه ویرایشگر قالب بشید.
سپس از بین فایل های قالب فایل فانکشن functions.php را در حالت ویرایش قرار بدید و کد های زیر را در انتهای این فایل قبل از بسته شدن تگ PHP قرار دهید.
نکته: کد ها رو باید بین دو تگ <?php و ?> قرار بدید.
// Add wordpress user roles by 20script.com
$result = add_role( 'designer', __(
'designer' ),
array(
'read' => true, // true allows this capability
'edit_posts' => false, // Allows user to edit their own posts
'edit_pages' => false, // Allows user to edit pages
'edit_others_posts' => false, // Allows user to edit others posts not just their own
'create_posts' => false, // Allows user to create new posts
'manage_categories' => false, // Allows user to manage post categories
'publish_posts' => false, // Allows the user to publish, otherwise posts stays in draft mode
'edit_themes' => false, // false denies this capability. User can’t edit your theme
'install_plugins' => false, // User cant add new plugins
'update_plugin' => false, // User can’t update any plugins
'update_core' => false // user cant perform core updates
)
);
توضیحات کد بالا برای افزودن نقش کاربری در وردپرس
قطعه کد بالا در وردپرس یک نقش کاربری جدید با نام designer می سازد که در این کد می تونید تغییرات خودتون رو اعمال کنید و دسترسی های نقش کاربری را شخصی سازی کنید که در ادامه کامل توضیح می دم:
نام نقش کاربری
در خط دوم کد می تونید نام نقش کاربری را انتخاب کنید designer که ما در اینجا نام را انتخاب کرده ایم.
در خط سوم هر نامی که در خط دوم قرار دادید را دوباره وارد کنید برای مثال چون ما نام designer را در خط دوم انتخاب کردیم دوباره designer رو در خط سوم وارد می کنیم.
تعیین سطح دسترسی برای افزودن نقش کاربری در وردپرس
بعد از انتخاب نام نقش کاربری در وردپرس نوبت به تعیین سطح دسترسی آن نقش کاربری می باشد. کد هایی که بعد از خط سوم قرار دارند برای تعیین سطح دسترسی نقش کاربری هستند.
شما باید با قرار دادن true یا false در جلوی سطوح دسترسی می توانید آنها را خاموش یا روشن کنید. در ادامه سطح های دسترسی مهم رو توضیح میدم:
کدهای سطوح دسترسی برای افزودن نقش کاربری در وردپرس :
read با true بودن این کد قابلیت خواندن به نقش کاربری افزوده می شود.
- edit_posts با true بودن این کد به نقش کاربری اجازه ویرایش پست های خودش را می دهید.
- edit_pages اجازه ویرایش برگه ها را با true بودن این کد می دهید.
- edit_others_posts با true بودن این بخش اجازه ویرایش پست های دیگران را به نقش کاربری می دهید.
- create_posts اجازه ساخت پست های جدید با روشن بودن این کد.
- manage_categories با true بودن این بخش قابلیت مدیریت دسته بندی ها را به نقش کاربری می دهید.
- publish_posts اجازه برای منتشر کردن پست برای نقش کاربری
- edit_themes قابلیت ادیت قالب وردپرس بوسیله این کد به نقش کاربری داده می شود.
- install_plugins اجازه برای نصب افزونه ها به نقش کاربری مورد نظر
- update_plugin با true بودن این کد قابلیت آپدیت افزونه ها را به نقش کاربری می دهید.
- update_core اجازه برای آپدیت هسته وردپرس را صادر می کند.
توجه کنید که:
هر کدام از قابلیت های بالا را که می خواهید به نقش کاربری اضافه کنید باید کلمه true را در جلوی کد قرار دهید و اگر می خواین که دسترسی مورد نظر را از نقش کاربری بگیرید باید جلوی کد کلمه false را قرار دهید.
کد کامل افزودن نقش کاربری در وردپرس
<?php
$result = add_role( 'clients', __('Clients' ),
array(
'read' => true, // true allows this capability
'edit_posts' => true, // Allows user to edit their own posts
'edit_pages' => true, // Allows user to edit pages
'edit_others_posts' => true, // Allows user to edit others posts not just their own
'create_posts' => true, // Allows user to create new posts
'manage_categories' => true, // Allows user to manage post categories
'publish_posts' => true, // Allows the user to publish, otherwise posts stays in draft mode'edit_themes' => false, // false denies this capability. User can’t edit your theme
'edit_files' => true,
'edit_theme_options'=>true,
'manage_options'=>true,
'moderate_comments'=>true,
'manage_categories'=>true,
'manage_links'=>true,
'edit_others_posts'=>true,
'edit_pages'=>true,
'edit_others_pages'=>true,
'edit_published_pages'=>true,
'publish_pages'=>true,
'delete_pages'=>true,
'delete_others_pages'=>true,
'delete_published_pages'=>true,
'delete_others_posts'=>true,
'delete_private_posts'=>true,
'edit_private_posts'=>true,
'read_private_posts'=>true,
'delete_private_pages'=>true,
'edit_private_pages'=>true,
'read_private_pages'=>true,
'unfiltered_html'=>true,
'edit_published_posts'=>true,
'upload_files'=>true,
'publish_posts'=>true,
'delete_published_posts'=>true,
'delete_posts'=>true,
'install_plugins' => false, // User cant add new plugins
'update_plugin' => false, // User can’t update any plugins
'update_core' => false // user cant perform core updates
)
);
?>
جمع بندی آموزش افزودن نقش کاربری در وردپرس
در انتها امیدوارم که آموزش افزودن نقش کاربری در وردپرس واستون مفید بوده باشه و با استفاده از اون بتونید نقش های کاربری جدیدی به سایت تون اضافه کنید.
نوشته افزودن نقش کاربری در وردپرس بدون استفاده از افزونه اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب