- تاریخ : 16th آگوست 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 196 نمایش
آموزش مدیریت فایل کانفیگ وردپرس
[ad_1]
کانفیگ وردپرس یا همون فایل wp-config.php یکی از اصلی ترین فایلهای وردپرس هست که تنظیمات این سیستم مدیریت محتوا در این فایل ذخیره شده و وظیفه اتصال با پایگاه داده وردپرس را دارد. فایل wp-config.php وردپرس جزو فایلهای اصلی از هسته وردپرس هستش که اطلاعات مهمی از پایگاه داده مثل نام پایگاه داده، نام کاربری پایگاه داده، رمز پایگاه داده وردپرس، پیشوند جداول وردپرس و… در اون ذخیره میشه که با استفاده از این فایل قادر خواهید بود تا ارتباط با پایگاه داده وردپرس را برقرار کرده و کنترل کاملی از سایت خود داشته باشید.
در این آموزش از بیست اسکریپت قصد دارم تا به معرفی فایل کانفیگ وردپرس بپردازم و سپس به معرفی کدهایی که با استفاده از آنها میتونید فایل wp-config.php را مدیریت کرده و از ترفند wp-config.php برای فعال یا غیرفعال کردن تنظیمات سایت وردپرسی خودتون استفاده کنید. پس اگر شما هم جزو کاربرانی هستید که به دنبال انواع ترفند وردپرس هستید تا انتهای این مقاله با ما همراه باشید.
کانفیگ وردپرس یا همان فایل wp-config.php چیست؟
فایل wp-config.php درواقع همون فایل تنظیمات وردپرس شماست که در هاست شما و در مسیر public_html که وردپرس را در این مسیر نصب کردید قابل مشاهده خواهد بود. با استفاده از این فایل میتونید بسیاری از کارها را در وردپرس مدیریت کنید. اگر با کدهایی که در فایل کانفیگ وردپرس میتوان از اونها استفاده کرد آشنایی داشته باشید میتونید بسیاری از قابلیتهای وردپرس را تحت کنترل گرفته و سایت خودتون را امنتر و بهینه تر کنید. در ادامه به معرفی برخی از این کدهای کاربردی میپردازم تا با استفاده از اون سایت خودتون را از نظر امنیتی بهتر کرده و اقدام به بهینه سازی wp-config.php در وردپرس کنید.
تغییر مسیر فایل wp-config.php
همونطور که در بالا اشاره کردم فایل کانفیگ وردپرس درواقع همون فایل اصلی برای تنظیمات وردپرس هست که یکی از مهمترین فایلهای وردپرس هست و باید توجه ویژهای در افزایش امنیت wp-config.php داشته باشید و از اطلاعاتی که درون این فایل قرار داره به خوبی محافظت کنید. یکی از راههایی که باعث افزایش امنیت wp-config.php در وردپرس میشه اینه که مسیر قرارگیری فایل کانفیگ وردپرس را در هاست تغییر دهیم. به عبارت دیگه به جای اینکه فایل wp-config.php در روت هااست یا همون مسیر public_html قرار داشته باشه میتونیم اونو به مسیر دیگه و حتی در مسیر جدا از public_html مثل home هاست قرار بدیم. یکی از ویژگیهای خوب وردپرس اینه که به هر مکان که این فایل را انتقال بدین قادره تا اونو شناسایی کرده و اطلاعات را ازش بگیره، اما ممکنه گاهی اوقات اینطور نباشه که میتونید به راحتی خودتون مسیر را برای وردپرس تعریف کنید. برای این منظور مراحل زیر را دنبال کنید.
- ابتدا وارد هاست خود شده و سپس روی گزینه File manager کلیک کنید تا به مسیر مدیریت فایلها در هاست هدایت شوید.
- سپس وارد مسیر public_html شده و دنبال فایل wp-config.php بگردید.
- روی فایل راست کلیک کرده و گزینه Move را انتخاب کنید.
- مسیر مورد نظر برای انتقال فایل را انتخاب کنید و سپس فایل را انتقال دهید.
- با کلیک روی دکمه New File در هاست خود یک فایل جدید با نام wp-config.php در مسیر public_html بسازید و کدهای زیر را در آن قرار دهید.
define('ABSPATH', dirname(__FILE__) . '/');
require_once(ABSPATH . '../path/to/wp-config.php');
حالا همونطور که در کد بالا میبینید به جای ../path/to/wp-config.php مسیری که فایل اصلی wp-config.php را به اون منتقل کردید را وارد کرده و فایل را ذخیره کنید.
تغییر مکان قرار گیری پوشه wp-content
پوشه wp-content همون پوشهای هست که فایلهای مربوط به افزونه، قالب و تمام فایلهایی که در رسانه وردپرس آپلود میکنیم در این مسیر قرار میگیرند. دلایل مختلفی میتونه برای تغییر مسیر آپلود در وردپرس وجود داشته باشه که بیشتر ممکنه بخاطر امنیت باشه و بخواین که مسیر آپلود را یکم از دید سایرین مخفی کنید. به هر حال با هر هدفی که قصد این کار را دارید برای تغییر مسیر پوشه wp-content کافیه تا کدهای زیر را در مکان مناسبی از فایل wp-config.php قرار دهید.
define( 'WP_CONTENT_DIR', dirname( __FILE__ ) . 'path/to/wp-content' ); define( 'WP_CONTENT_URL', 'http://' . $_SERVER['HTTP_HOST'] . '/path/to/wp-content' );
همونطور که در قطعه کد بالا میبینید در خط اول که با عنوان WP_CONTENT_DIR میبینید مسیر مشخص شده بر اساس مسیری که فایل wp-config.php در اون قرار داره سنجیده میشه و به این معنی هست که برای تعیین مسیر باید بر اساس مسیری که فایل wp-config.php ٔر اون قرار داره اقدام به انتقال و تعریف مسیر کنید. WP_CONTENT_URL هم مربوط به آدرس هست که بر اساس تنظیمات دامنه در وردپرس مشخص میشه که میتونید اونو مستقیم وارد کنید یا اینکه مشابه کد بالا که گزینه بهتری هست ازش استفاده کنید.
تغییر مکان پوشه افزونه وردپرس
همونطور که در بالا هم اشاره شد افزونههای وردپرس هم در مسیر wp-content قرار میگیرند و شاید بخواهید تا این مسیر را هم در وردپرس خودتون تغییر بدین، برای این کار کافیه تا ابتدا پوشه plugins که در مسیر /public_html/wp-content/plugins/ قرار داره را به مسیر دلخواه خودتون منتقل کنید و سپس با تعریف کد زیر در فایل wp-config.php مسیری که پوشه افزونهها را منتقل کردید را برای افزونهها در این فایل مشخص کنید.
define( 'WP_PLUGIN_DIR', dirname(__FILE__) . '/path/to/plugins' ); define( 'WP_PLUGIN_URL', 'http://' . $_SERVER['HTTP_HOST'] . '/path/to/plugins' );
همونطور که در قطعه کد بالا میبینید در خط اول که با عنوان WP_CONTENT_DIR میبینید مسیر مشخص شده بر اساس مسیری که فایل wp-config.php در اون قرار داره سنجیده میشه و به این معنی هست که برای تعیین مسیر باید بر اساس مسیری که فایل wp-config.php ٔر اون قرار داره اقدام به انتقال و تعریف مسیر کنید. WP_CONTENT_URL هم مربوط به آدرس هست که بر اساس تنظیمات دامنه در وردپرس مشخص میشه که میتونید اونو مستقیم وارد کنید یا اینکه مشابه کد بالا که گزینه بهتری هست ازش استفاده کنید.
تغییر قالب پیشفرض وردپرس
همونطور که میدونید اگر برای قالب شما مشکلی پیش بیاد، به عنوان نمونه اشتباها پوشه قالب را از هاست خودتون حذف کرده باشید و یا اینکه در صورت استفاده از وردپرس شبکه همونطور که میدونید وقتی کاربری یک وبلاگ ایجاد میکنه قالب پیشفرض وردپرس براش انتخاب میشه که حالا شما دوست دارید برای قالب پیشفرض از یک قالب دیگه که خودتون طراحی کردید استفاده کنید. بنابراین این گزینه در این دو حالت به کمک شما میاد و میتونید یک قالب دلخواه را به عنوان قالب پیشفرض وردپرس انتخاب کنید. برای این منظور کافیه تا کد زیر را در فایل wp-config.php قرار داده و سپس برای انتخاب قالب پیشفرض در وردپرس نام پوشه قالب مد نظرتون را وارد کنید.
define('WP_DEFAULT_THEME', 'twentytwelve');
همونطور که در کد بالا میبینید به جای twentytwelve کافیه نام پوشه قالب دلخواه خودتون را وارد کنید.
غیرفعال کردن ویرایشگر پوسته و افزونه در پیشخوان وردپرس
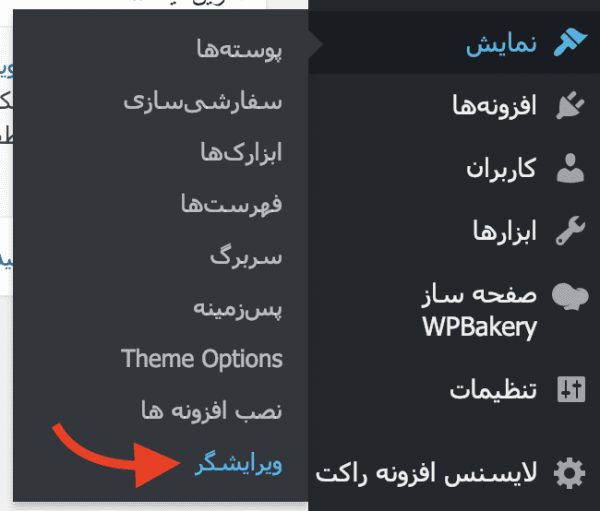
یکی از مسائلی که ممکنه امنیت وردپرس را برای سایت شما تحت الشعاع قرار بده اینه که قابلیت ویرایشگر برای افزونهها و قالب در پیشخوان وردپرس فعال باشه. همونطور که میدونید با مراجعه به منوهای نمایش> ویرایشگر و افزونهها> ویرایشگر به راحتی قادر هستید تا به کلیه فایلهای php، css و… برای قالب و افزونه وردپرس دسترسی داشته و اقدام به ویرایش آنها کنید. اما حالا این وضعیت را در حالی در نظر بگیرید که شخص دیگری هم به عنوان مدیر در پیشخوان وردپرس به این منوها دسترسی داره که به راحتی میتونه با وارد کردن و تزریق کدهایی از سایتتون سو استفاده بکنه. پس لازمه تا این قابلیت رو غیرفعال کرده و صرفا امکان ویرایش فایلهای قالب و افزونه را از طریق FTP یا همون هاست دنبال کنید. برای این منظور کافیه قطعه کد زیر را در فایل wp-config.php قرار بدین تا منوی ویرایشگر برای پوسته وردپرس و افزونه وردپرس از پیشخوان وردپرس حذف بشه.
define('DISALLOW_FILE_EDIT', true);
حالا شاید پیش خودتون بگید خب وقتی کاربری دسترسی به امکان افزودن افزونه و قالب داره میتونه باز هم از این بابت مشکل ایجاد کنه و به راحتی با تعریف کدها در قالب یک افزونه اونها را در وردپرس تزریق کنه، برای این گزینه هم راهکاری وجود داره که شما میتونید امکان افزودن افزونه، افزودن قالب، به روز رسانی افزونه و آپدیت قالب را هم غیرفعال کنید. کافیه تا قطعه کد زیر را هم در زیر همین کد بالا قرار داده و ذخیره کنید.
define('DISALLOW_FILE_MODS', true);
بعد از قرار دادن این قطعه کد بهروزرسانی و نصب افزونه و قالب از پیشخوان وردپرس غیرفعال شده و برای این کار میتونید به صورت دستی از طریق هاست یا FTP اقدام به نصب و بهروزرسانی کنید.
استفاده از Akismet در وردپرس
در مقاله آموزش جلوگیری از ارسال نظرات اسپم در وردپرس به معرفی افزونه و ابزار اکیسمت پرداختم و مطمئنا از قبل هم با این افزونه و قابلیتهای کلیدی اون آشنایی دارید. افزونه اکیسمت این امکان را براتون ایجاد میکنه تا از ارسال اسپم در سایت جلوگیری کنید، اما آیا میدونید که چطور میشه اقدام به نصب افزونه Akismet در وردپرس شبکه بکنید؟ خب در وردپرس شبکه این قابلیت طوری نیست که به کلیه سایتها اعمال بشه و لازمه تا تک تک روی سایتها افزونه اکیسمت را نصب کنید، اما با استفاده از یک قطعه کد ساده میتونید از اکیسمت در وردپرس شبکه استفاده کرده و از شر نظرات و کاربران اسپم خلاص شوید. برای این کار کافیه قطعه کد زیر را در مکان مناسبی از فایل wp-config.php قرار داده و اونو ذخیره کنید.
define('WPCOM_API_KEY','your-key');
اما دقت باشید که قبل از ذخیره فایل API پریافتی خودتون را از سایت اکیسمت به جای your-key وارد کرده و بعد ذخیره کنید.
غیرفعال کردن یا مدیریت رونوشتها در وردپرس
یکی از قابلیتهای خوب وردپرس اینه که به صورت پیشفرض در هر بازه زمانی مشخص که در حال کار بر روی یک نوشته هستید و تغییراتی را در نوشته اعمال میکنید از هر یک از این تغییرات که میتونه شامل ویرایش عنوان نوشته، محتوای نوشته، دستهبندی و برچسب نوشته و… باشه تغییرات را در قالب یک رونوشت یا پیش نویس ذخیره میکنه تا آخرین تغییرات ذخیره شده و در هر زمان که ادامه به ویرایش دادین ادامه تغییرات را اعمال کرده و در نهایت بعد از اینکه کلیه تغییرات روی یک نوشته اعمال شد اقدام به بهروزرسانی و یا انتشار کنید. این قابلیت در وردپرس با عنوان رونوشت یا Revisions قرار داره، حالا اگر قصد ندارید تا از این قابلیت استفاده کنید و به صورت کلی رونوشت وردپرس را غیرفعال کنید کافیه کد زیر را در فایل wp-config.php قرار داده و ذخیره کنید.
define('WP_POST_REVISIONS', false);
اما اگر قصد دارید تا تعداد اونو کمتر کنید تا به عنوان مثال برای هر نوشته نهایتا ۸ رونوشت ذخیره بشه کافیه تا به جای کد بالا از کد زیر استفاده کنید تا تغییراتی که بعد از ۸ اعمال میشه دیگه در وردپرس به عنوان رونوشت ذخیره نشن.
define('WP_POST_REVISIONS', 8);
به جای عدد وارد شده میتونید از تعداد دلخواه خودتون هم استفاده کنید. همچنین در مقاله آموزش بهینه سازی دیتابیس وردپرس با مدیریت رونوشتها به معرفی سایر کدها برای مدیریت رونوشت در وردپرس پرداختم که میتونید کنترل بهتری روی رونوشتهای وردپرس خودتون داشته باشید.
استفاده از SSL در مدیریت و صفحه ورود وردپرس
اگر که اقدام به نصب SSL در وردپرس کردید لازمه بدونید که در هنگام نصب SSL ممکنه شما مراحل نصب و استفاده از SSL را در مدیریت و صفحه ورود وردپرس فعال نکرده باشید که همین امر باعث بشه تا صفحه ورود و پیشخوان وردپرس شما از اون امنیتی که میتونه با استفاده از SSL برخوردار بشه را نداشته باشد. بنابراین میتونید تا با استفاده از کد زیر امکان استفاده از SSL را در صفحه ورود وردپرس فراهم کنید.
define('FORCE_SSL_LOGIN', true);
همچنین اگر تمایل داشتید تا از SSL در پیشخوان وردپرس هم استفاده کنید میتونید کد زیر را در زیر همین کد بالایی قرار بدین.
define('FORCE_SSL_ADMIN', true);
در آموزش استفاده از SSL در وردپرس به بررسی سایر موارد الزامی برای مجهز کردن وردپرس به پروتکل امن https:// هم اشاره کردم که پیشنهاد میکنم حتما ازش استفاده کنید.
خطایابی وردپرس با Wp_debug کانفیگ وردپرس
یکی از راههای خطایابی در افزونه وردپرس یا قالب وردپرس با استفاده از قابلیت wp_debug صورت میگیره که وقتی این گزینه را فعال کنید خطاهایی که ممکنه در سایت شما وجود داشته باشه در بخش پیشخوان وردپرس یا بخش کاربری به همراه نوع خطا و مسیر دقیق خطا به شما نمایش داده میشه که با استفاده از دیباگ وردپرس میتونید اقدام به خطایابی در وردپرس بکنید. حالا هر زمان که با خطایی در وردپرس مواجه شدید کافیه تا wp_debug را فعال کرده و بعد از رفع خطا مجددا اونو غیرفعال کنید.
define('WP_DEBUG_DISPLAY', false);
اگر دیباگ وردپرس به صورت بالا در فایل wp-config.php ذخیره شده باشه مقدار false در کد بالا نشون دهنده غیرفعال بودن اونه و برای فعال کردن اون باید مقدار false را به true تغییر بدین تا کد شما به شکل زیر تغییر بکنه.
define('WP_DEBUG_DISPLAY', true);
امیدوارم این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید تا اقدام به مدیریت فایل کانفیگ وردپرس و استفاده از ترفندهای wp-config.php در وردپرس بکنید.
نوشته آموزش مدیریت فایل کانفیگ وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب