- تاریخ : 28th می 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 264 نمایش
تولید و انتشار مطالب بهینه در وردپرس
[ad_1]
در این آموزش به چگونگی تولید محتوا بهینه بپردازیم ، پس با ما در ۲۰اسکریپت تا انتهای مقاله همراه باشید.
تولید و انتشار مطالب بهینه در وردپرس
ایجاد یک مطلب در فضای اینترنت که با در نظر گرفتن معیار های سئو , را تولید محتوای بهینه می گویند . که در این آموزش بیشتر قصد داریم به تمام نکاتی که شما را به رسیدن به هدفتان کمک میکند بپردازیم تا به راحتی شما بتوانید بهترین مقاله را در کسب و کار خود تولید و انتشار دهید .
برای اکثر وبمستران و مدیران وب سایت ها سخت است که زمان و انرژی خود را برای تولید و انتشار مقالات حرفه ای و کامل با وجود سایتهای کپی کننده و یا ، کاربران سارق محتوا، بگذارند.

انتخاب عنوان مناسب و غیر تکراری :
- + برای مقالاتتون از عنوان های جدید و متمایز استفاده کنید .
- + از کلمه کلیدی مرتبط به عنوان مقاله استفاده کنید : در هر مقاله خود حتما از تگ عنوان h1 و h2 در مقاله خود استفاده کنید و کلمات مناسب و کلیدی را در مقاله خود بولد کنید و کلمات مناسب و مهم را لینک دار .
- + عنوان مقاله باید حداکثر ۷۰ کاراکتر باشد .
- + عنوانی را انتخاب کنید که کاربران در موتور های جستجو به دنبال مقاله شما میگردن .
در چند خط مقاله خود از کلمات کلیدی مناسبی استفاده کنید :
یکی از نکات مهم در تولید محتوای بهینه وردپرس توضیحات چند پاراگراف اول مقاله میباشد . لازم است در پاراگراف اول مقاله خود از مهم ترین عنوان و کلمات کلیدی مهم مربوط به مقاله خود درج نمائید تا نتایج بهتری را در موتور های جستجو کسب نمائید .
در مقاله خود حتما از یک تصویر استفاده کنید :
برای اینکه مقاله شما برای موتور های جستجو بهینه باشد حتما از یک تصویر با جزئیات (alt و title) استفاده کنید چرا این تصاویر کمک شایانی به مقاله شما در اولویت های گوگل میکنه و پارامتر خوبی در نتایج جستجو میباشد .
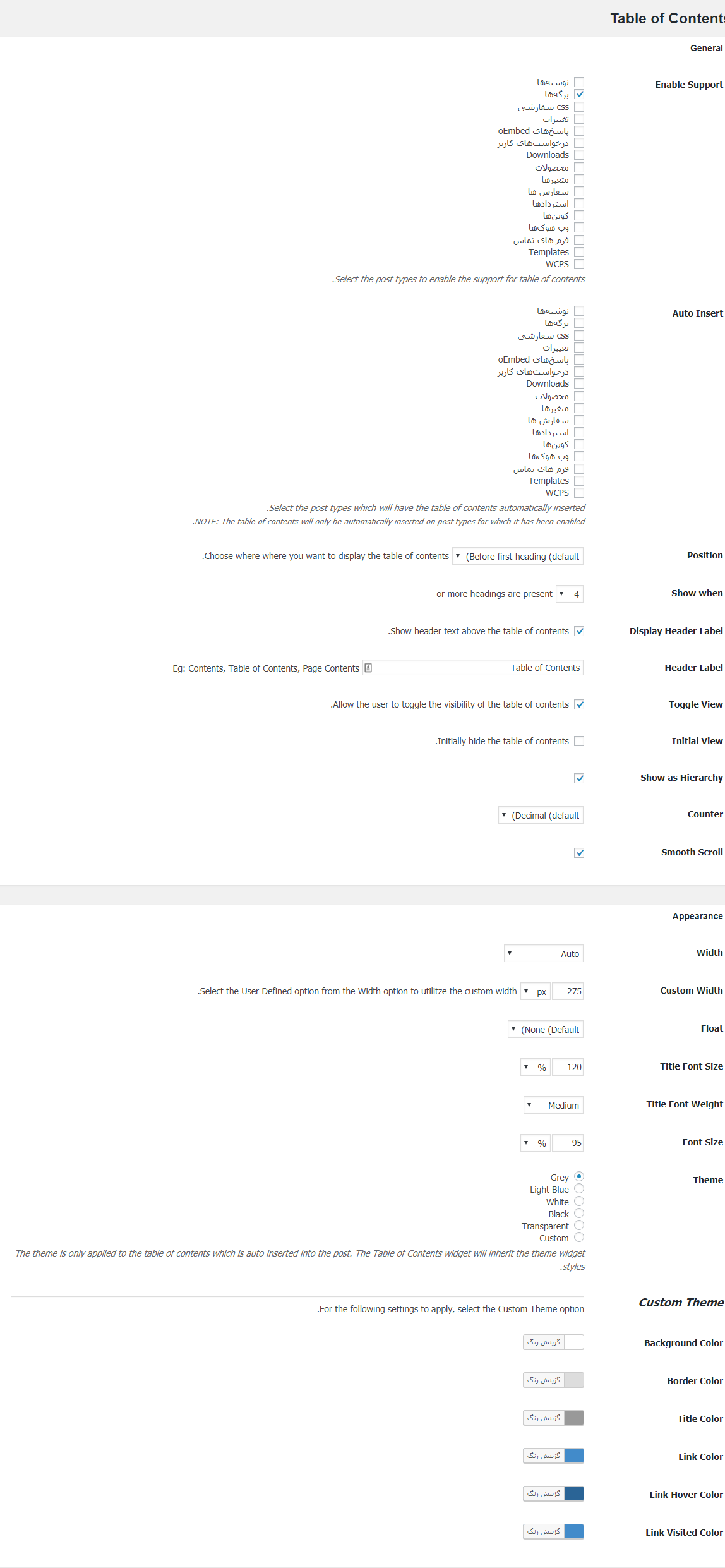
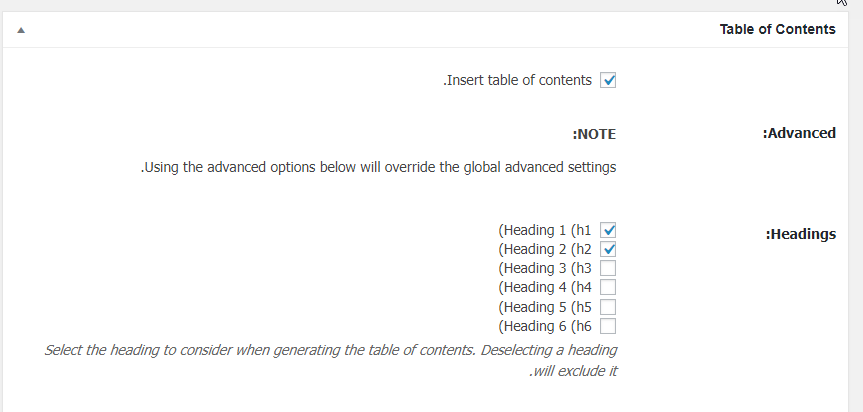
در مقاله خود از تگ های H1 تا H6 استفاده کنید :
این تگ ها همانطور که مشخص هست برای عنوان به کار برده میشه و این تگ ها براساس ارزش مرتب سازی میشودند بدین صورت که تگ H1 بیشترین ارزش را دارد که به عنوان ، عنوان صفحه استفاده میشود و تگ های H3 , H2 و… به ترتیب از ارزش کمتری برخوردار هستند که تگ H6 کمترین ارزش را دارد ، همچنین ما در هرصفحه از برخی از این تگ ها به تعداد محدودی میتوانیم استفاده نمایید
آموزش استفاده مناسب از تگ عنوان h1 , h2 , h3 , h4 , h5 , h6
آموزش و تعداد استفاده از این تگ ها رو میتوانید در جدول زیر مشاهده بفرمایید

لینک دادن به مطالب در مقاله با معیار های سئو :
یکی از مهم ترین معیار های تولید محتوای بهینه لینک دار کردن کلمات کلیدی در مقاله بصورت بولد به صفحه اصلی و مقالات قبلی میباشد . ایجاد لینک در بین مقالات و مطالب ، وبسایت را یک پارچه می کند و در نتیجه تعداد کلیک های مطلب افزایش پیدا خواهد کرد و برای بازدید وب سایت نیز بسیار مفید خواهد بود.
به دنبال محتوایی باشید که کاربر آن را دوست دارد :
یکی از بهترین روش برای کسب اطمینان از اینکه کاربران از محتوای شما رضایت داشته باشند , از روشها و ابزار های برای فید بک مقالات خود استفاده کنید . بطور مثال ( امتیاز ستاره ای مطالب )
موف باشید
نوشته تولید و انتشار مطالب بهینه در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب