- تاریخ : 25th می 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 241 نمایش
- تاریخ : 25th می 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 232 نمایش
- تاریخ : 25th می 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 257 نمایش
- تاریخ : 25th می 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 262 نمایش
حل ارور این سایت مشکلات فنی را تجربه میکند در وردپرس
[ad_1]

از وقتی وردپرس رو به نسخه جدید آپدیت کردیم، بارها با خطای “این سایت مشکلات فنی را تجربه میکند.” روبرو شدیم. منظور وردپرس از این خطا چیست و چرا از نسخه ۵٫۱ وردپرس این خطا در سایتهای وردپرسی نمایش داده میشود. در این مقاله بصورت کامل در مورد این اخطار وردپرس و نحوه حل آن صحبت خواهم کرد.
متن کامل خطا به این شکل هست:
این سایت مشکلات فنی را تجربه میکند. لطفا صندوق ورودی ایمیل مدیر سایت را برای راهنماییها بررسی نمایید.
خطای وردپرس نسخه ۵٫۱
و در وردپرس انگلیسی:
The site is experiencing technical difficulties. Please check your site admin email inbox for instructions.
متن خطا در وردپرس انگلیسی
این خطا در واقع همان ارور ۵۰۰ قدیمی وردپرس هست. قبلا وردپرس در صورت وجود خطای برنامه نویسی یا مشکلات منابع سرور، خطای ۵۰۰ را نمایش میداد که وجهه چندان جالبی نداشت، همچنین به سایتهای مختلفی مثل LiteSpeed یا Apache هم لینک میداد که اصلا از نظر سئو جالب نبود!
در این مطلب میخوانید:
این سایت مشکلات فنی را تجربه میکند.
اما حالا وردپرس در نسخه ۵٫۱ کمی هوشمند شده و قصد دارد خودش مشکلات خودش را حل کند. قبلا در آموزش حل ارور ۵۰۰ توضیح دادیم که چطور میتوانید با استفاده از Debug کردن سایتتان، خطا را برطرف کنید. اما از نسخه ۵.۱ به بعد دیگر نیازی به فعال کردن دیباگ نیست. همان مکانیزم سلامت سایت وردپرس
پس چطور خطا را حل کنیم؟
در نسخه جدید کافیست پس از مشاهده این خطا، ایمیل مدیر سایت را چک کنید. نسخه جدید وردپرس یک ایمیل همراه با اطلاعات کامل در مورد دلیل خطا به شما ارسال خواهد کرد.
حالا باید دلیل خطا را مشاهده کنید. پس افزونه یا قالبی که باعث ایجاد این خطا شده را از طریق آدرسهای موجود در فایل ارور پیدا و حذف کنید.
معمولا خطا در انتهای ایمیل به این شکل ظاهر میشود:

دیروز موقع کار با پنل وردپرس سایت خودمان، خطای این سایت مشکلات فنی را تجربه میکند نمایان شد و ایمیل بالا را دریافت کردم.
در خطای بالا مشخص میشود که فایل مربوط به افزونه Easy Digital Downloads خطا را ایجاد کرده. البته باید دقت داشته باشیم دلیل خطا Maximum execution time of 300 seconds بوده و این فایل برای اجرا بیش از ۳۰۰ ثانیه زمان نیاز داشته و عملا یک پروسه با بیش از ۳۰۰ ثانیه طبیعتا باید با خطا مواجه شود. چون بار زیادی روی سرور ایجاد خواهد کرد. پس میتوانیم برای یک بار از این خطا چشم پوشی کنیم. چون سایت ما بدون مشکل کار میکند.
ورود به پنل مدیریت وردپرس برای حل ارور ۵۰۰
یک قابلیت بسیار جالب که نسخه جدید وردپرس اضافه کرده. قابلیت ورود به پنل مدیریت وردپرس حتی با وجود ارور ۵۰۰ هست.
قبلا اگر سایت ارور ۵۰۰ داشت نمیتوانستید حتی وارد پنل مدیریت وردپرس شوید و افزونهها را غیر فعال کنید. اما در نسخه جدید تنها کافیست این آدرس را در مرورگر وارد کنید تا بتوانید وارد پنل مدیریت وردپرس شده و مشکلات را بررسی و حل کنید:

چیزی شبیه به Recovery Mode ویندوز هست که با وجود اختلال در کارکرد سیستم عامل میتوانید وارد ویندوز شده و مشکلات را برطرف کنید.
به همین راحتی 🙂 موفق باشید.
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب
- تاریخ : 24th می 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 276 نمایش
چطور ورودی گوگل سایت را افزایش دهیم؟
[ad_1]
وبمستران (مدیران سایتها) همیشه به دنبال راهکارهایی برای افزایش ورودی گوگل هستند. همانطور که در آموزش وبمستر تولز توضیح دادم، روشهایی برای افزایش ورودی گوگل هست که باید از طریق وبمستر تولز یا همان سرچ کنسول گوگل انجام شود. در این مقاله چندتا از این روشها را به شما توضیح خواهم داد.
چطور ورودی گوگل سایت را افزایش دهیم؟
البته همانطور که گفتم روشهای زیادی برای افزایش ورودی گوگل از طریق سرچ کنسول وجود دارد و روز به روز به این روشها با آپدیتهای جدید سرچ کنسول اضافه خواهد شد. اما بد نیست شما را با چند تا از این ترفندها آشنا کنم.
ثبت سایت در سرچ کنسول گوگل
اولین کاری که باید انجام دهید، ثبت سایت شما در گوگل هست. به هر حال شما باید سایتی در گوگل ثبت کنید تا بتوانید اطلاعات ورودی از گوگل را دریافت کنید و سایتتان را بهینه سازی کنید. اگر هنوز سایتتان را در گوگل ثبت نکرده اید باید بدانید که هنوز وارد دنیای وب و کسبوکار آنلاین نشده اید! پس همین الان سایت خود را در گوگل ثبت کنید. برای اینکار آموزش ثبت سایت در گوگل را ببینید.
ثبت نقشه سایت شما در سرچ کنسول
وقتی وارد شهری میشوید برای یافتن راه و چاههای آن شهر بهتر است نقشه آن شهر را از باجههای اطلاعاتی خریداری کنید. البته در دنیای امروزی برای یک وبمستر بهتر این هست که گوگل مپ را چک کند.  در هر صورت با استفاده از نقشه آن شهر میتوانید تمام کوچه پس کوچههای آن را بدون نگرانی طی کنید و هرچه سریعتر به مسیر خود برسید. در وبسایت شما هم دقیقا نقشه همین کار را برای رباتهای گوگل انجام میدهد. با استفاده از نقشه سایت شما. ربات های گوگل میتوانند مسیرهای سایت شما را بررسی کرده و با سایت شما بیشتر آشنا شوند. پس همین الان نقشه سایت خود را بسازید. آموزش ساخت نقشه سایت را ببینید.
در هر صورت با استفاده از نقشه آن شهر میتوانید تمام کوچه پس کوچههای آن را بدون نگرانی طی کنید و هرچه سریعتر به مسیر خود برسید. در وبسایت شما هم دقیقا نقشه همین کار را برای رباتهای گوگل انجام میدهد. با استفاده از نقشه سایت شما. ربات های گوگل میتوانند مسیرهای سایت شما را بررسی کرده و با سایت شما بیشتر آشنا شوند. پس همین الان نقشه سایت خود را بسازید. آموزش ساخت نقشه سایت را ببینید.
انتخاب موقعیت جغرافیایی و زبان سایت شما
یکی از مبحثهایی که اکثر سئوکارها در کلاسها به دانشجویان خود نمیگویند. (حالا به هر دلیلی) و این را به عنوان یک راز نگه میدارند.  (البته اینها جزو اصول ابتدایی سئو هست. :)) ) مبحث انتخاب موقعیت جغرافیایی سایت شماست. شما باید به گوگل بفهمانید که سایت شما قرار است در نتایج جستجو در کدام کشورها بیشتر نمایش داده شود. پس همین حالا وارد سرچ کنسول خود شوید. البته نسخه قدیمی را باز کنید.
(البته اینها جزو اصول ابتدایی سئو هست. :)) ) مبحث انتخاب موقعیت جغرافیایی سایت شماست. شما باید به گوگل بفهمانید که سایت شما قرار است در نتایج جستجو در کدام کشورها بیشتر نمایش داده شود. پس همین حالا وارد سرچ کنسول خود شوید. البته نسخه قدیمی را باز کنید.

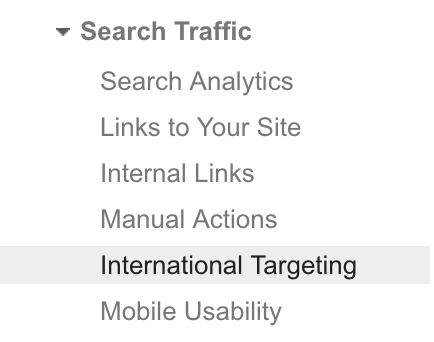
از منوی Search Traffic روی International Targeting کلیک کنید.
در اینجا میتوانید کشور و زبان خود را انتخاب کنید. نکته مهم این هست که اگر دامین شما IR باشد نیازی به انتخاب کشور نیست و اینجاست که میگویند دامنه های IR نسبت به دیگر پسوندها سئوی بهتری دارند. اگر دامنه دات کام یا … دارید و این بخش را تکمیل کنید، عملا سئوی شما با دامین IR هیچ تفاوتی نخواهد داشت. اما اگر این بخش را تنظیم نکنید رقبای شما که دامین IR دارند از شما پیشی خواهند گرفت.
استفاده از Rich Snippet
Rich Snippet ها برای افزایش ورودی گوگل و افزایش CTR یا Click-through rate سایت استفاده میشود. روشهایی مثل ستاره دار کردن مطالب سایت در گوگل یا نمایش مسیر کاربر در سایت از روشهای استفاده از Rich Snippet ها هستند. اینکارها باعث میشود تا کاربر روی نتایج سایت شما در جستجوی گوگل کلیک کند.
کپی نکنید! فقط محتوای اختصاصی
بارها و بارها اعلام کردیم که لطفا محتوای سایتهای دیگر را کپی نکنید. گوگل به محتوا و کیفیت آن اهمیت ویژهای میدهد. پس لطفا محتوای سایتتان را از سایتهای دیگر کپی نکنید! اینکار باعث میشود وقت شما بابت کپی کردن و ایجاد یکسری مح.وای بی کیفیت هدر رود. همان حرف همیشگی که: محتوا پادشاه هست! پس تولید محتوای اختصاصی را دست کم نگیرید.
موفق باشید
نوشته چطور ورودی گوگل سایت را افزایش دهیم؟ اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
- تاریخ : 24th می 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 266 نمایش
افزونه فیلتر و جستجو پیشرفته ووکامرس WooCommerce Product Filter نسخه ۷٫۰٫۴
[ad_1]
WooCommerce Product Filter نام افزونه کاربردی فروشگاه ساز قدرتمند ووکامرس می باشد که توسط آن قادر هستید امکانی را برای مشتریان فروشگاه خود قرار دهید که بتوانند محصولاتی را که نیاز دارند را بر اساس دسته بندی، صفات، برچسب ها، طبقه بندی، قیمت، رنگ، اندازه و موارد دیگر را در فروشگاه شما جست و جو کنند . مزیت چنین امکانی این است که کاربران و مشتریان فروشگاه شما می توانند به راحتی و لذت بیشتری محصول مورد نظر خود را پیدا کرده و از سفارش خود رضایت کاملی داشته باشند .همچنین این افزونه دارای امکاناتی همچون نمایش نتایج جستجو بصورت ajax و استفاده از آن در ابزارک های پوسته و یا کد میانبر آن جهت نمایش فرم جستجو در قالب ووکامرس، و امکانات دیگری که می توانید پس از دریافت افزونه WooCommerce Product Filter از سایت دلکد با آن ها آشنا شوید .

قابلیت های افزونه فیلتر و جستجو پیشرفته WooCommerce Product Filter :
- ایجاد فیلترهای نامحدود و شخصی سازی شده
- نمایش فیلترها در ابزارک ها و سایدبار
- ایجاد فیلتر بر اساس زمینه دلخواه
- قابلیت سفارشی سازی فیلترها
- پشتیبانی از افزونه افزونه WPML
- پشتیبانی از صفحات لمسی
- و ..
نوشته افزونه فیلتر و جستجو پیشرفته ووکامرس WooCommerce Product Filter نسخه ۷٫۰٫۴ اولین بار در دلکد – دانلود اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
- تاریخ : 24th می 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 244 نمایش
نمایش تصاویر اینستاگرام در محصولات ووکامرس
[ad_1]
در این آموزش از ۲۰اسکریپت قصد دارم به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا تصاویر محصولات ووکامرس خود را از طریق شبکه اجتماعی اینستاگرام نمایش دهید. به عبارت دیگر این افزونه امکانی برای شما فراهم میکند تا با استفاده از هشتگ گذاری محصولات بتوانید تصاویر مربوط به هر محصول را که در صفحه اینستاگرام خود قرار دادهاید را نمایش دهید.
نمایش تصاویر اینستاگرام در محصولات ووکامرس

افزونهای که قصد معرفی آن را دارم با عنوان WooCommerce Instagram Product Photos در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۴۰۰ نصب فعال و کسب امتیاز ۵ را ازآن خود نماید.
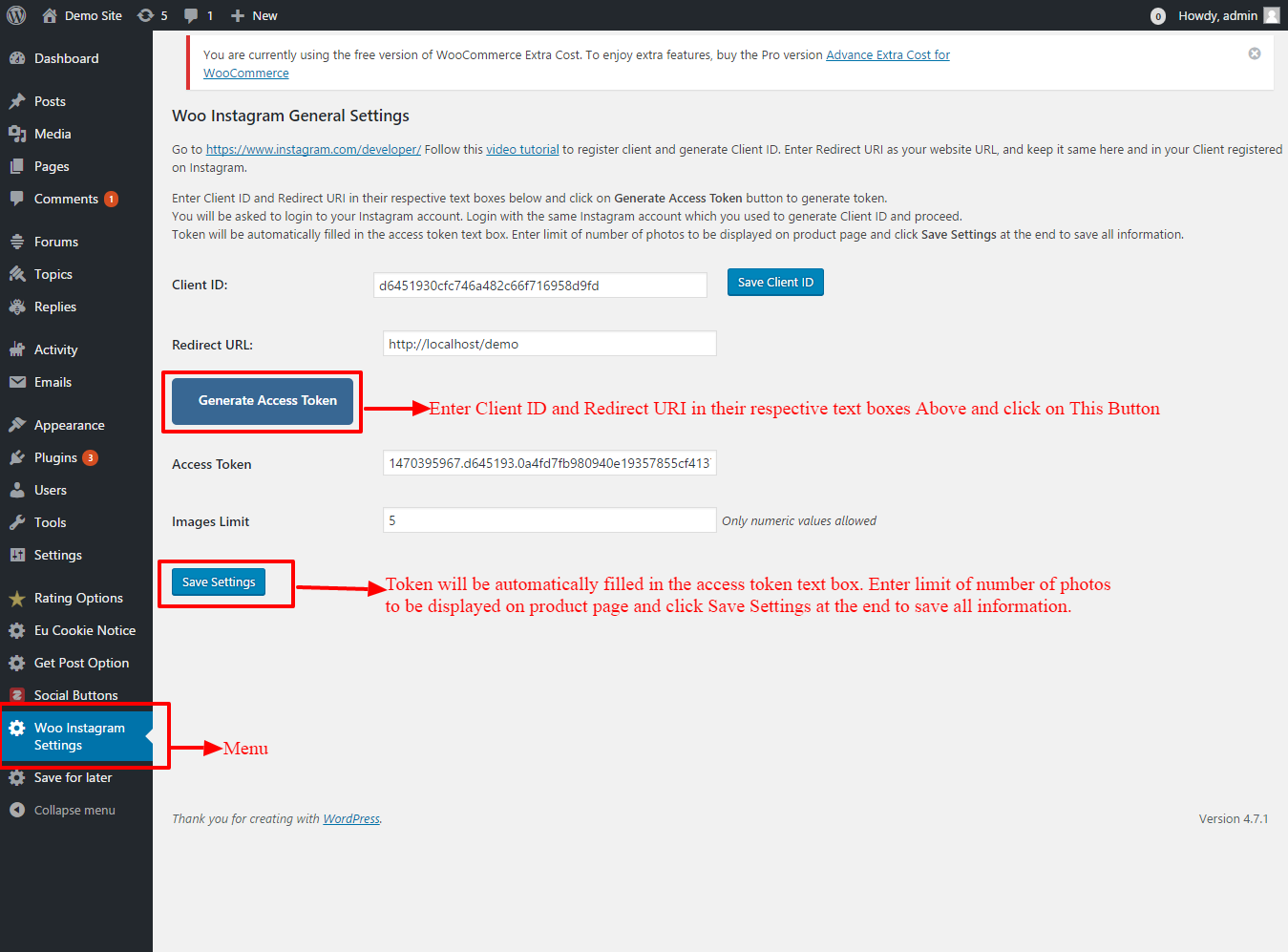
پس از نصبو فعال سازی این افزونه مشابه تصویر به صفحه تنظیمات آن رفته و سپس از طریق لینکی که به شما میدهد اقدام به ایجاد یک توکن در اینستاگرام کرده و کد آن را در صفحه تنظیمات افزونه وارد کنید.

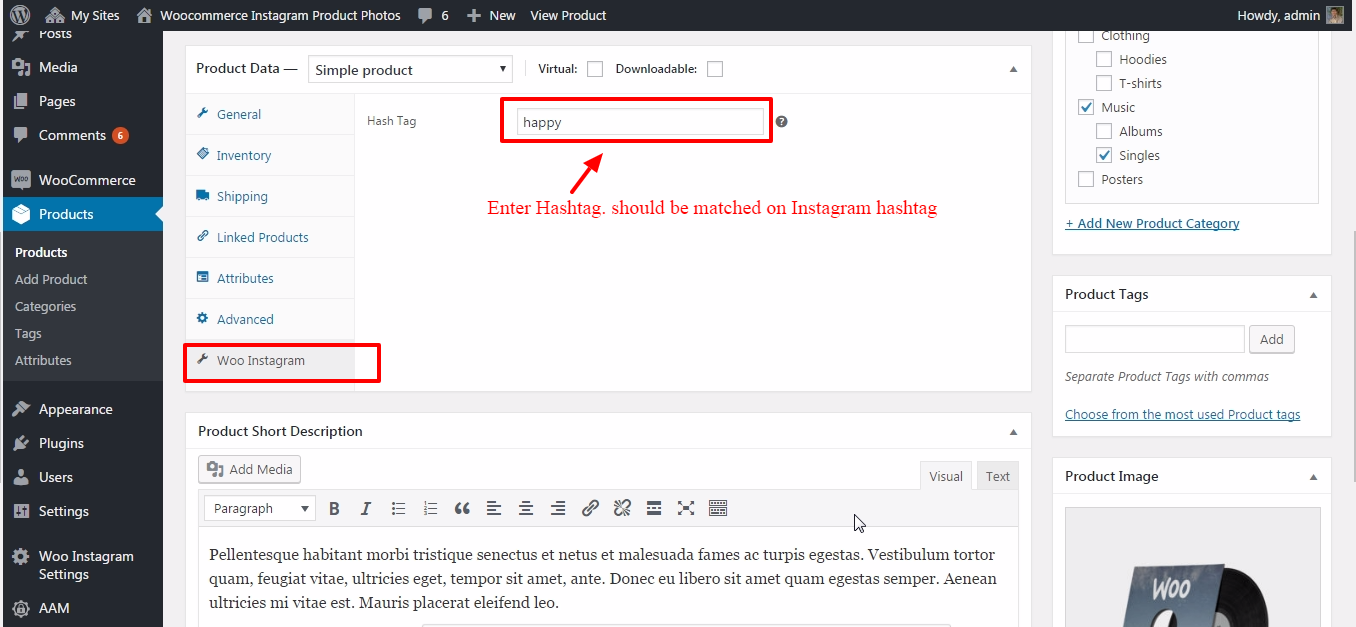
پس از اینکه به درستی تنظیمات افزونه را کانفیگ کردید در بخش ویرایش محصول مشابه تصویر خواهید دید که فیلدهایی برای نمایش تصاویر بر اساس هشتگ قرار داده شدهاند که با استفاده از آن میتوانید هشتگی را که در اکانت اینستاگرام خود برای مجموعهای از محصولات استفاده کردهاید را انتخاب کنید تا تصاویر دارای این هشتگ در انتهای محصول نمایش داده شوند.

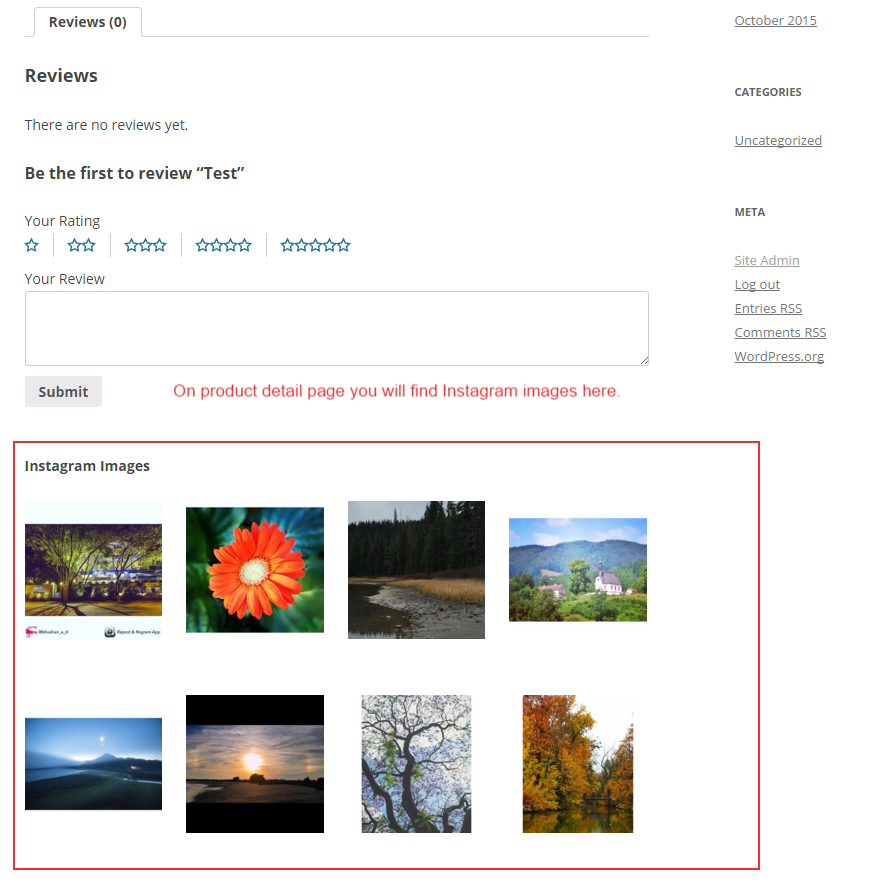
در نهایت مشابه تصویر زیر خواهید دید که تصاویر دارای هشتگ انتخاب شده در صفحه اطلاعات محصول مانند نمونه زیر نمایش داده خواهند شد که میتوانید از ان برای معرفی بیشتر محصول با استفاده از یک رسانه تصویری بهرهمند شوید.

موفق باشید.
نوشته نمایش تصاویر اینستاگرام در محصولات ووکامرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
- تاریخ : 24th می 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 242 نمایش
دانلود پوسته هاستینگ Arka Host برای وردپرس و WHMCS
[ad_1]
Arka Host قالبی زیبا و حرفه ای و همچنین تجاری برای فعالیت هاستینگی و شرکتی می باشد که در کنار طراحی زیبا و خوش رنگ از امکانات فراوانی نیز برخوردار می باشد. که سایت شرکتی شما را زیبا ، ساده، حرفه ای و قدرتمند نشان خواهد داد، این قالب کاملا ریسپانسیو می باشد که با تمامی دستگاه های دیجیتالی سازگاری کامل را خواهد داشت، هم اینک این قالب زیبا برای وردپرس و سیستم Whmcs آماده دانلود می باشد که می توانید از دلکد به رایگان دریافت کنید.

ویژگیهای قالب هاستینگ آرکاهاست Arkahost:
- سازگاری کامل با وردپرس ۵٫۰ به بالا
- سازگار با فروشگاه ساز ووکامرس
- قابل تغییر فونتها از طریق پنل تنظیمات قالب
- دارای ۷ طرح متفاوت برای بخش پانوشت (فوتر)
- دارای ۷ طرح زیبا برای بخش سربرگ (هدر)
- تنظیمات کامل بخش پانوشت
- تنظیمهای فهرستها و منوها
- درون ریزی و برون ریزی تنظیمها
- سازگار با WHMCS
- قابل اتصال وردپرس به WHMCS
- جستجوی دامنه از طریق داده های WHMCS
- تنظیمهای بخش مربوط به دامنه
- طراحی شده براساس صفحه ساز ویژوال کامپوسر
- تنظیمهای سئو و توضیحات برای موتورهای جستجو
- شخصی سازی تنظیمات صفحه و موقعیتهای کنونی
- شخصی سازی پیش زمینههای موقعیت کنونی
- اسلایدرهای حرفه ای با پلاگین رولوشن اسلایدر
- سیستم خبرنامه و ارسال ایمیل
- تنظیمهای فروشگاه سازی ووکامرس
- مدیریت رنگها و اندازه فونت ها
- شخصی سازی نوارهای کناری
- شخصی سازی رنگ بندی قالب
- سازگار با ووکامرس ۳٫۵٫۲ به بالا
- دارای فایلهای لایه باز PSD
- دارای قالب WHMCS
- آپدیتهای رایگان و دائمی برای مشتریان
- المانهای اختصاصی قالب برای ویژوال کامپوزر
- دارای ۳ دموی زیبا از صفحه های اصلی
- دارای صفحه تک صفحه (وان پیج)
- دارای صفحههای خانگی شرکتی ۱ و ۲
- نصب دموی قالب به صورت آنلاین از سرور اصلی سایت سازننده
- و دهها ویژگی دیگر
نوشته دانلود پوسته هاستینگ Arka Host برای وردپرس و WHMCS اولین بار در دلکد – دانلود اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
- تاریخ : 24th می 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 731 نمایش
دانلود مجموعه حروف کشیده شده نستعلیق به صورت png
[ad_1]
دانلود مجموعه حروف کشیده شده نستعلیق
به درخواست شما کاربران عزیز مجموعه حروف کشیده شده نستعلیق رو براتون آماده کردیم ، این مجموعه شامل ۳۰ حروف کشیده با فرمت PNG هست که به راحتی میتونید از این مجموعه در طراحی هایی که دارید از جمله تایپوگرافی و تکست گرافی به خوبی از طریق نرم افزار فتوشاپ استفاده کنید . تصاویر دموی این پیکج رو در ادامه مطلب قرار دادم میتونید محتوای این مجموعه رو مشاهد کنید و برای دانلود از قسمت جعبه دانلود اقدام به دانلود فایل ها کنید

ویژگی های این مجموعه
- شامل ۳۰ حروف زیبا
- کیفیت بالا
- فرمت PNG
نوشته دانلود مجموعه حروف کشیده شده نستعلیق به صورت png اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
- تاریخ : 24th می 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 245 نمایش
دانلود قالب HTML وبلاگی Heeney
[ad_1]
قالب Heeney یک قالب واکنش گرا و ریسپانسیو HTML5 است. هینی یک قالب HTML وبلاگی است که بر پایه سیستم طرح بندی بوت استرپ طراحی شده و برای دیوایس های موبایل و صفحات لمسی بهینه سازی شده است. این قالب انتخابی عالی برای مجلات، انواع وبلاگ ها خصوصا وبلاگ های شخصی، فریلنسر ها و به طور کلی هر شخصی است که به دنبال انتشار مقالات دلخواهش در محیطی زیبا میگردد. این قالب سبک و سریع بوده و از دیگر امکانات آن میتوان به مواردی همچون طراحی بر پایه فریم ورک Bootstrap، واکنش گرایی، سازگاری با نمایشگر های رتینا، سازگاری با انواع مرورگرهای مرسوم، وجود انواع آیکن های با کیفیت بالا و طراحی مینیمال اشاره کرد.

برخی امکانات قالب Heeney :
- طراحی زیبا و ساده و جذاب
- طراحی شده بر پایه فریم ورک بوت استرپ
- سازگار با نمایشگر های رتینا
- کاملا واکنش گرا
- سازگار با انواع مرورگرها
- دارای آیکن های متنوع با کیفیت بالا
- قابلیت طراحی انواع وبلاگ و مجله
- و امکانات دیگر …
نوشته دانلود قالب HTML وبلاگی Heeney اولین بار در دلکد – دانلود اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب