نمایش حوادث در وردپرس با افزونه Easy Modal
[ad_1]
modal ها در وردپرس در واقع پاپ آپ هایی هستند که به کمک آن ها می توانید مطالب مهم در سایت یا مطلبتان را بصورت زیبا با انیمیشن نمایش دهید. استفاده از این modal در وبسایت های مدرن امروزی تجربه ی کاربری خوبی را برای کاربران ایجاد می کند. با استفاده از افزونه ای که در این نوشته قصد معرفی آن را داریم، شما میتوانید مطالب مهم در وردپرس را به کمک این پاپ آپ ها نمایش دهید.میتوانید مدال های خود را با استفاده از افزونه ایجاد کنید و در مکان دلخواه برای نوشته ها و برگه هایتان از آن استفاده کنید.
نمایش مطالب مهم بصورت پاپ آپ در وردپرس
برای نمایش مطالب مهم در ودپرس، میتوانیم از افزونه Easy Modal وردپرس استفاده کنیم. این افزونه امکانات جالبی به وردپرس اضافه میکند که در ادامه به بررسی آنها خواهیم پرداخت.
افزونه Easy Modal وردپرس
این افزونه وردپرس بیش از ۳۰٫۰۰۰ نصب فعال در مخزن وردپرس به ثبت رسانده است. شما میتوانید در انتهای این نوشته، افزونه Easy Modal را بصورت رایگان دانلود کنید

نصب و راه اندازی افزونه Easy Modal وردپرس
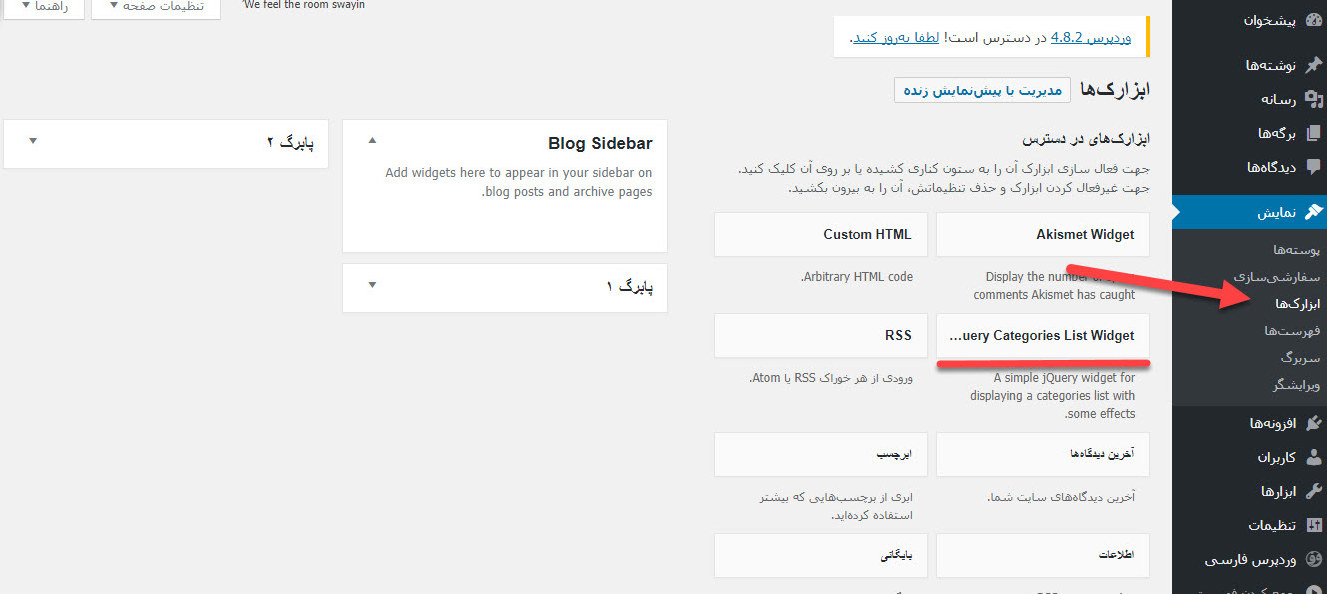
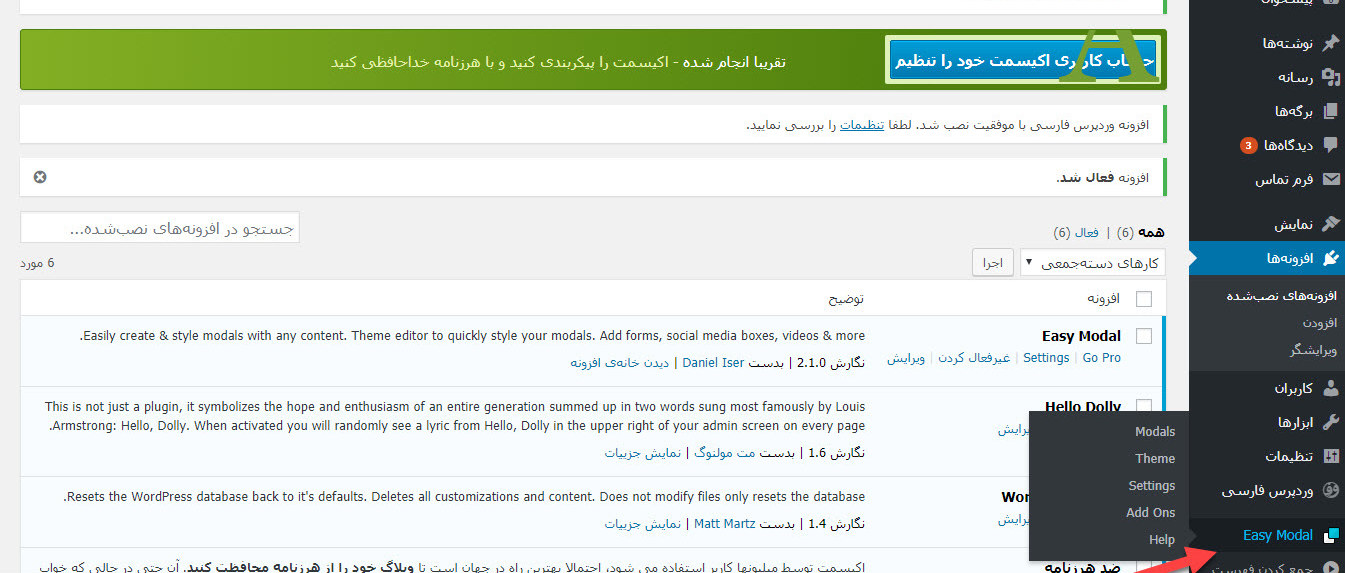
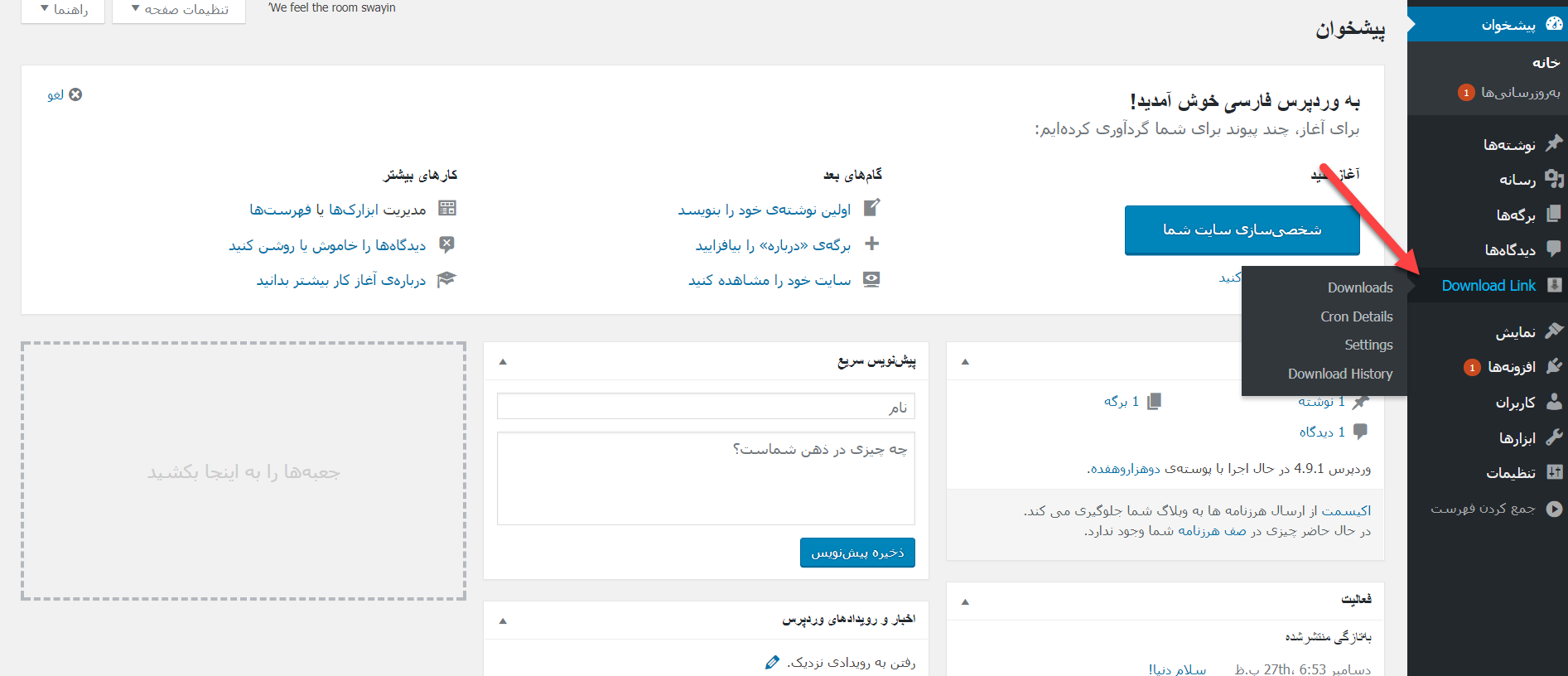
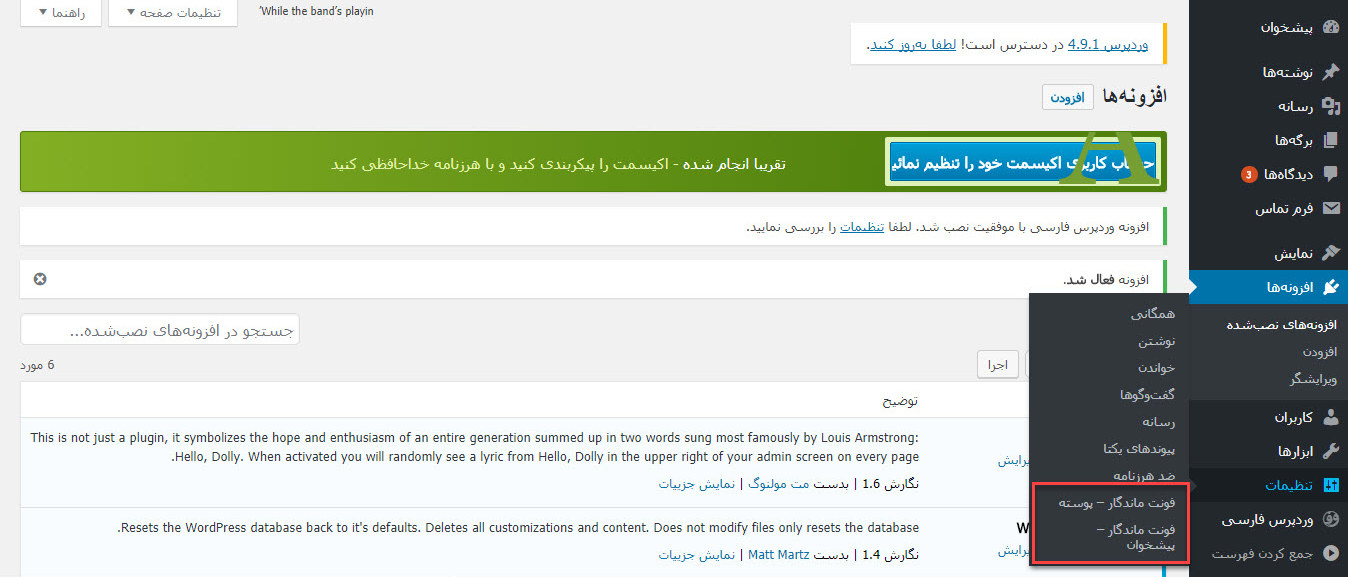
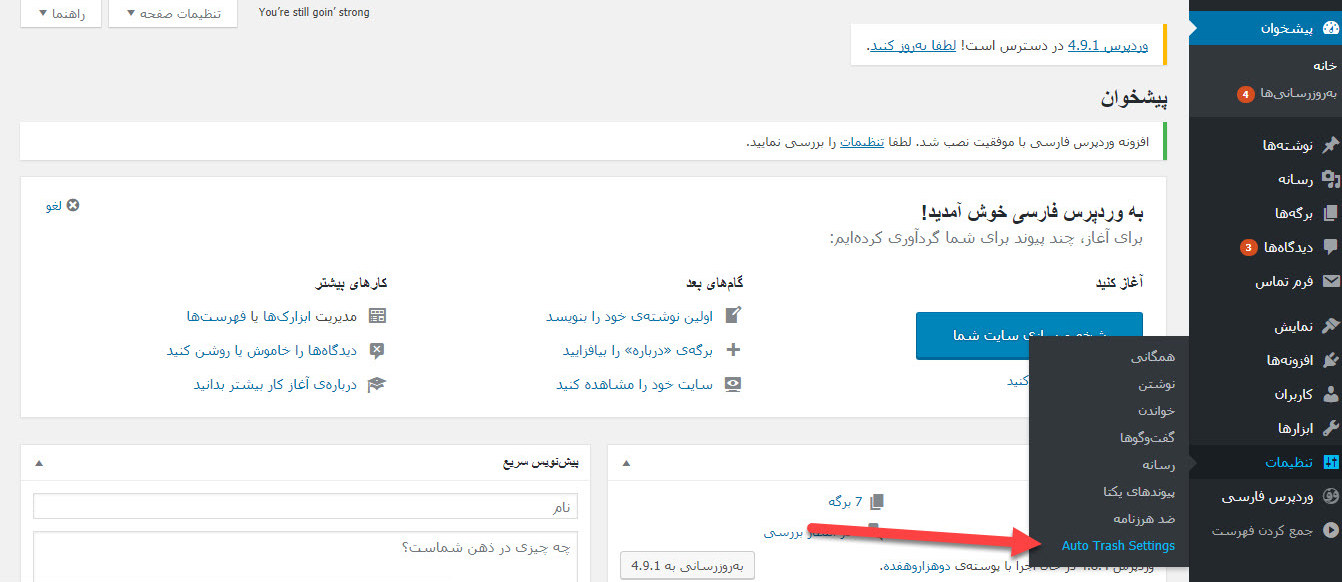
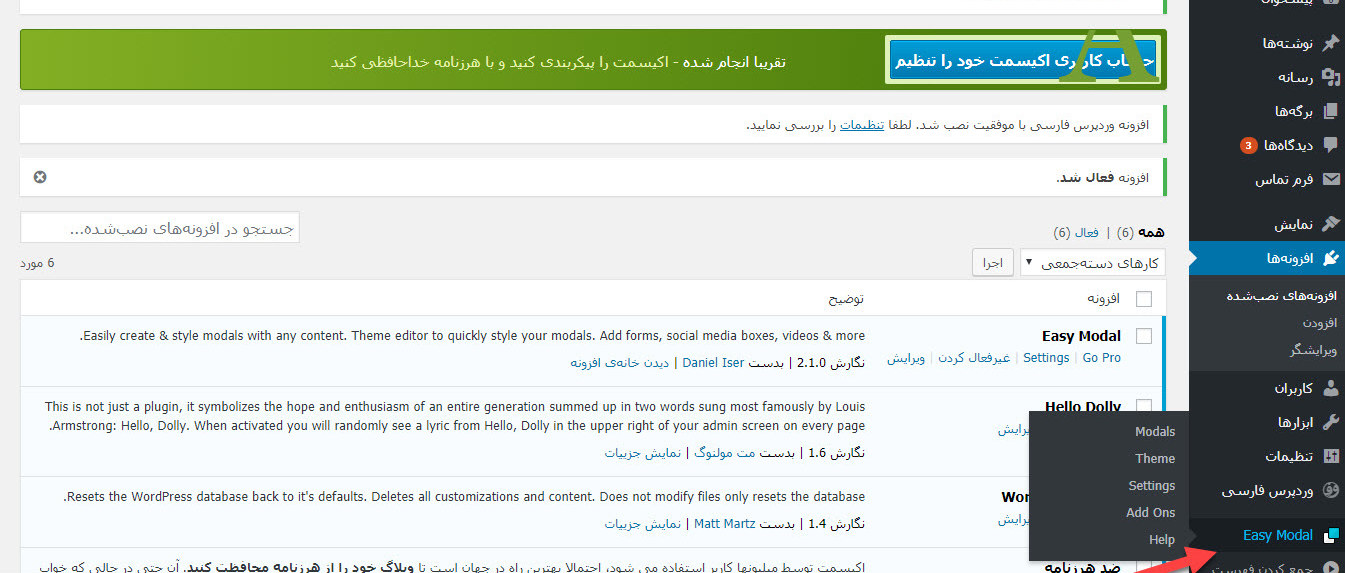
پس از دانلود، نصب و راه اندازی این پلاگین وردپرس، یک آیتم جدید در منو پیشخوان وردپرس شما با نام Easy Modal ایجاد خواهد شد. مانند تصویر زیر:

همانطور که مشاهده میکنیم این افزونه خود دارای زیرمنو هایی است که در ادامه به تحلیل آنها میپردازیم.
زیرمنو Settings
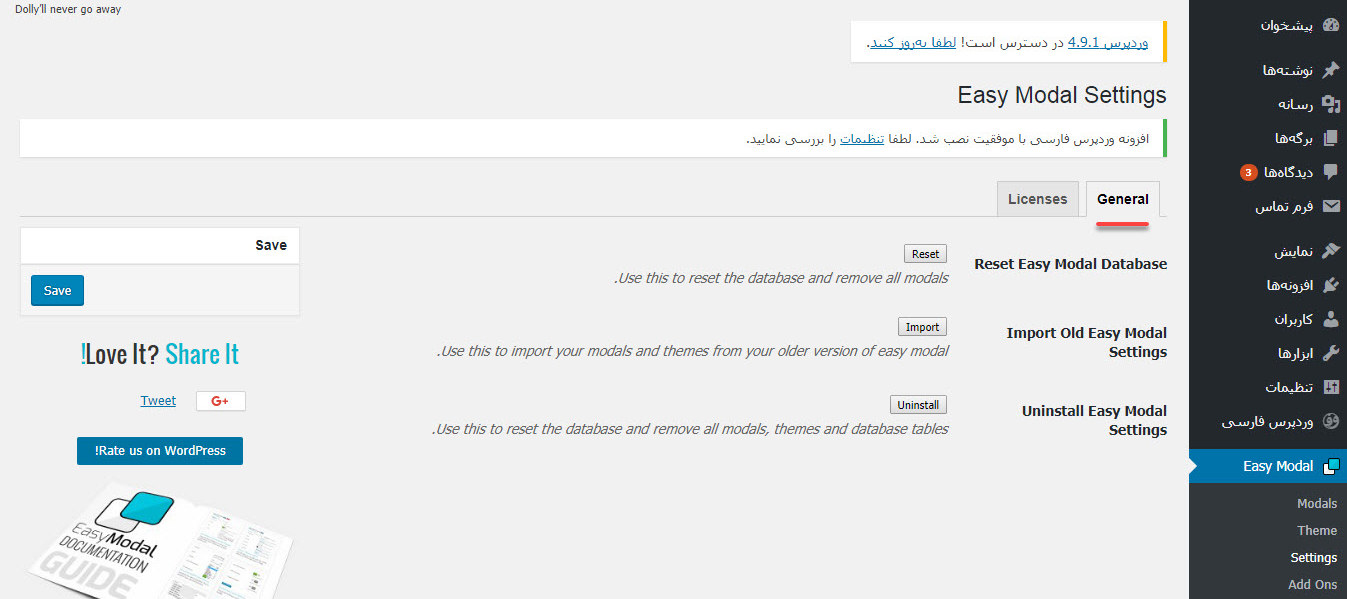
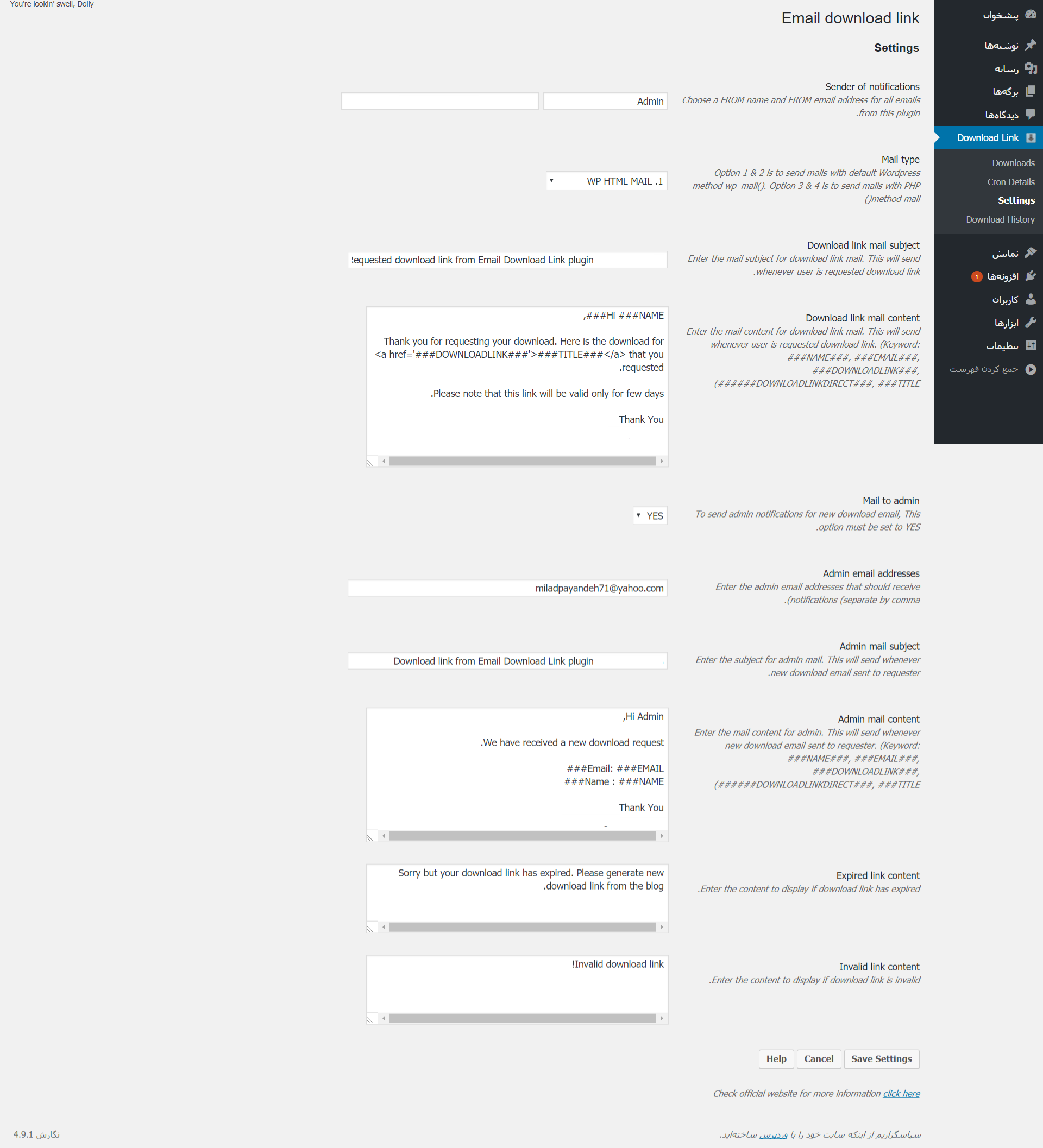
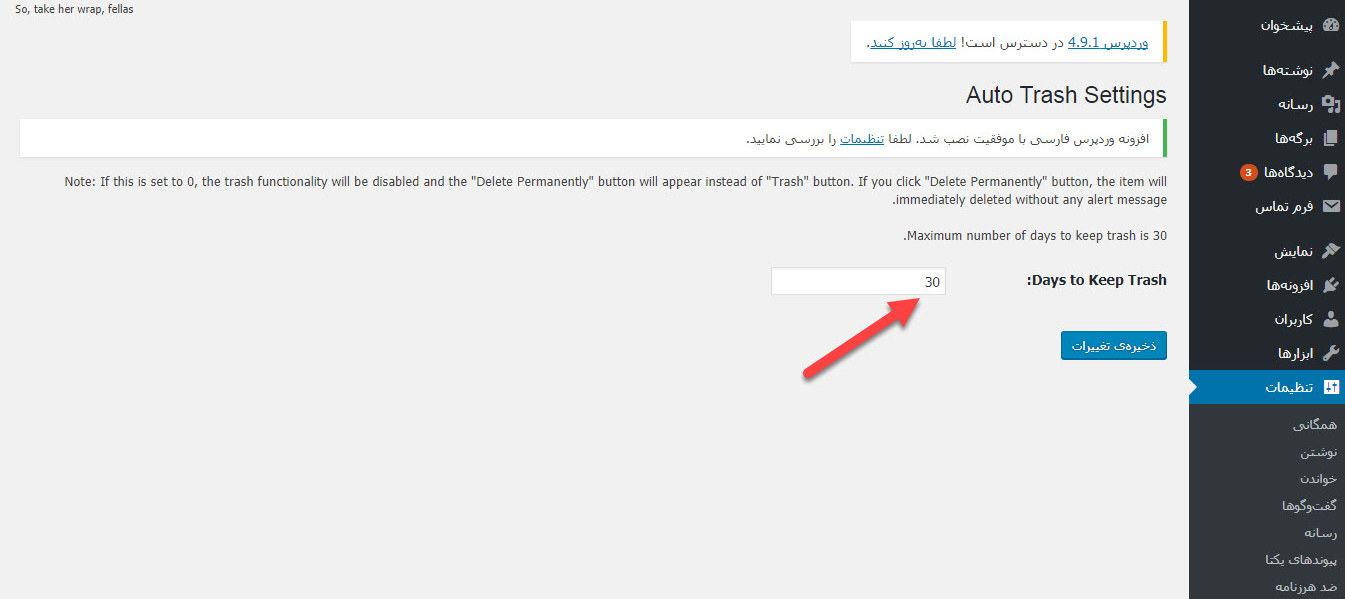
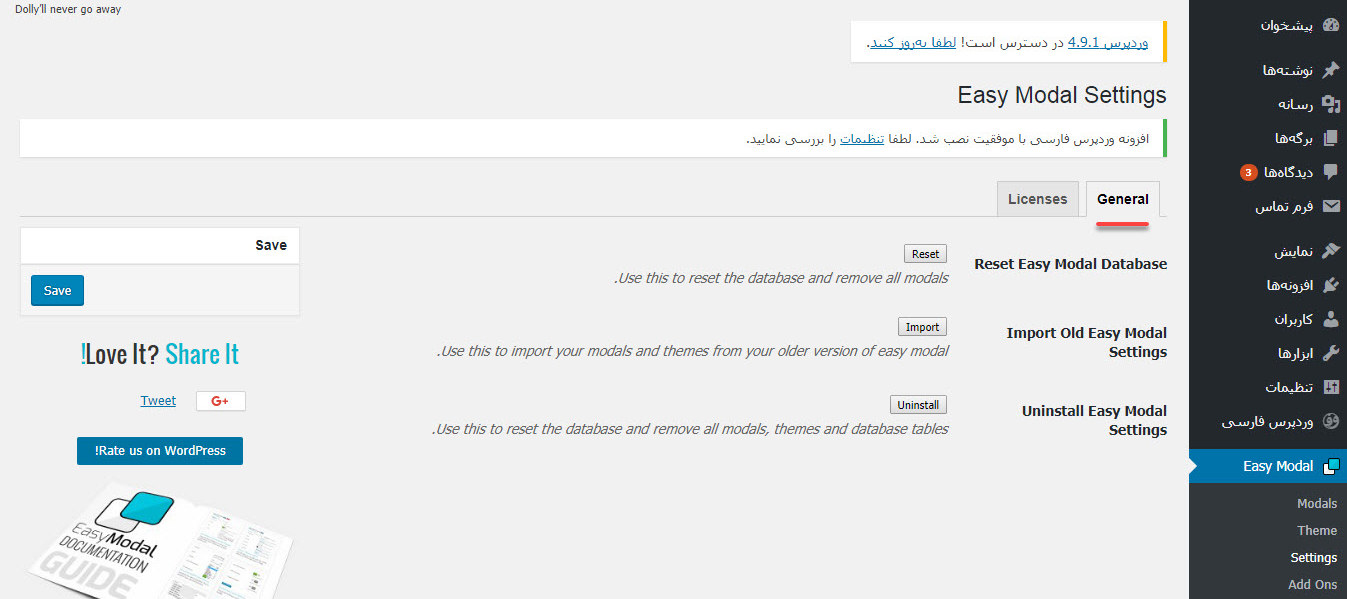
پس از کلیک بر ر وی گزینه Settings شاهد صفحه زیر خواهید بود:

- Reset Easy Modal Database: برای ریست کردن و حذف تمامی Modal های ساخته شده
- Import Old Easy Modal Settings: این افزونه قابلیت انتقال داده در خود را دارد. بنابراین میتوانید Modal های دیگری را در این بخش درون ریزی کنید.
- Uninstall Easy Modal Settings: برای حذف تمامی تنظیمات افزونه
زیرمنو Modal
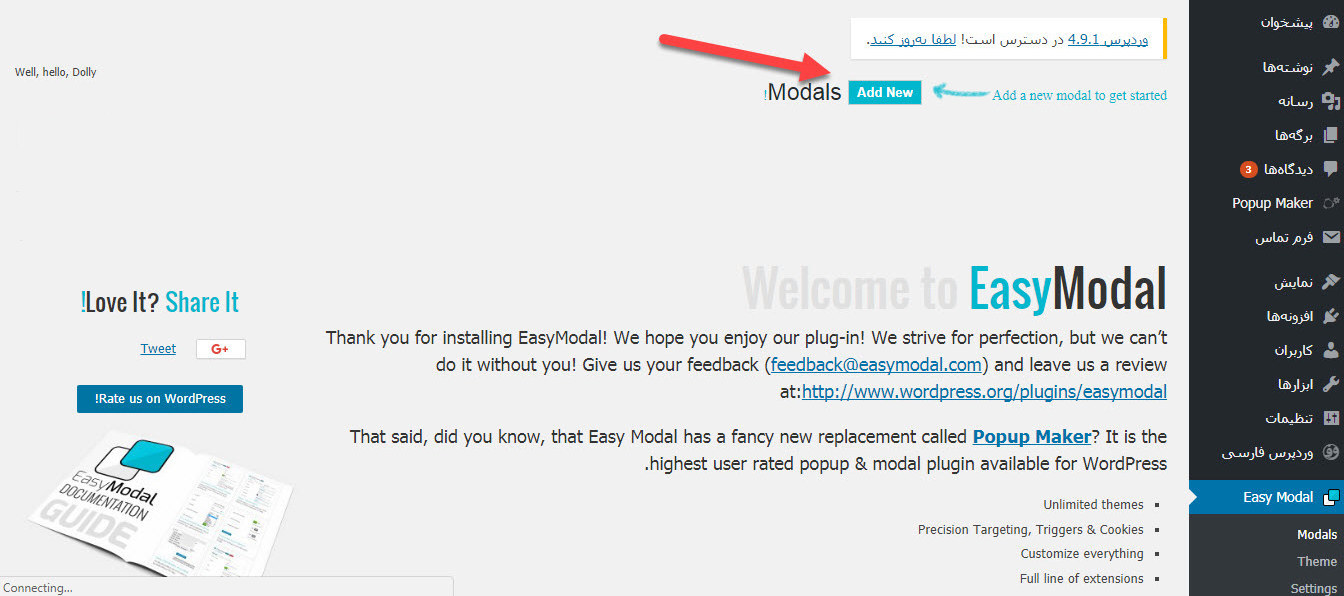
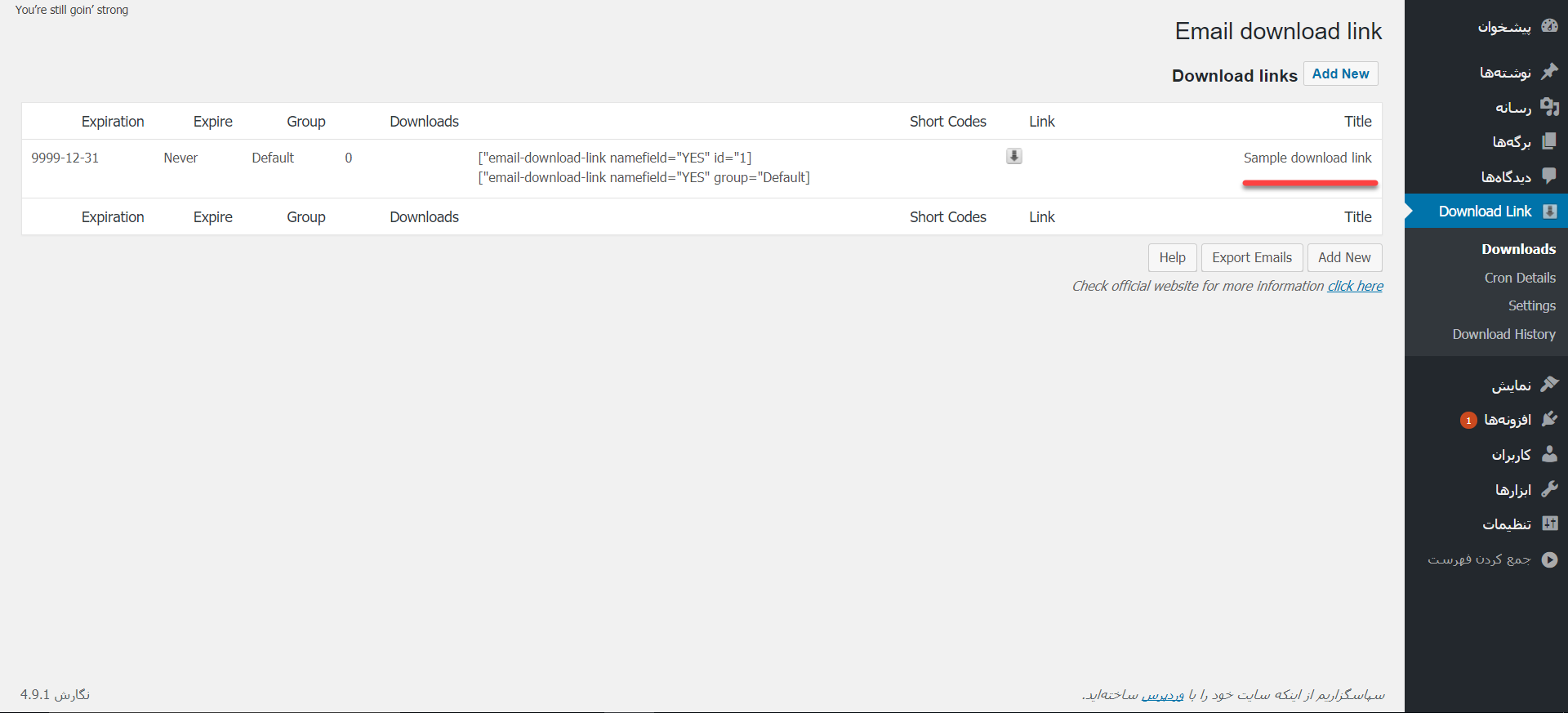
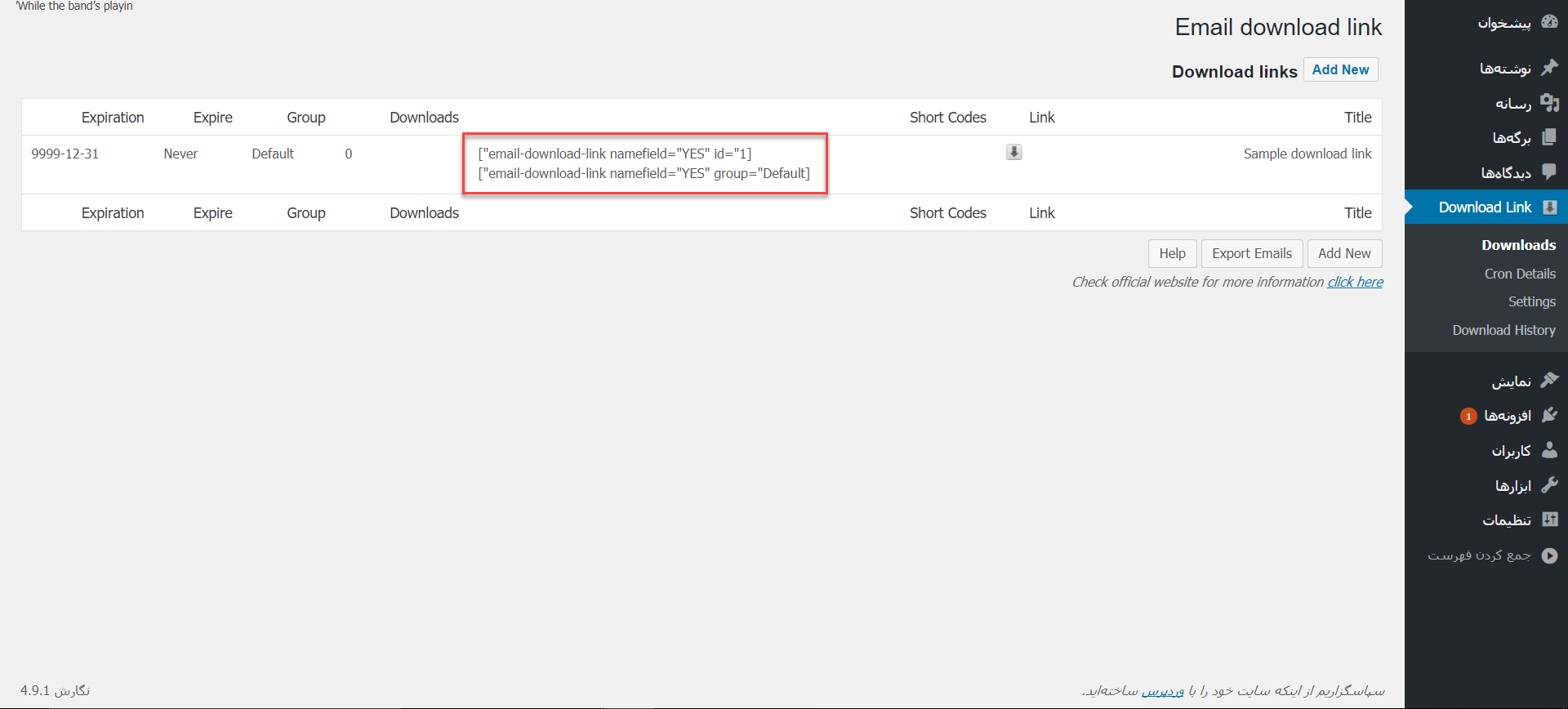
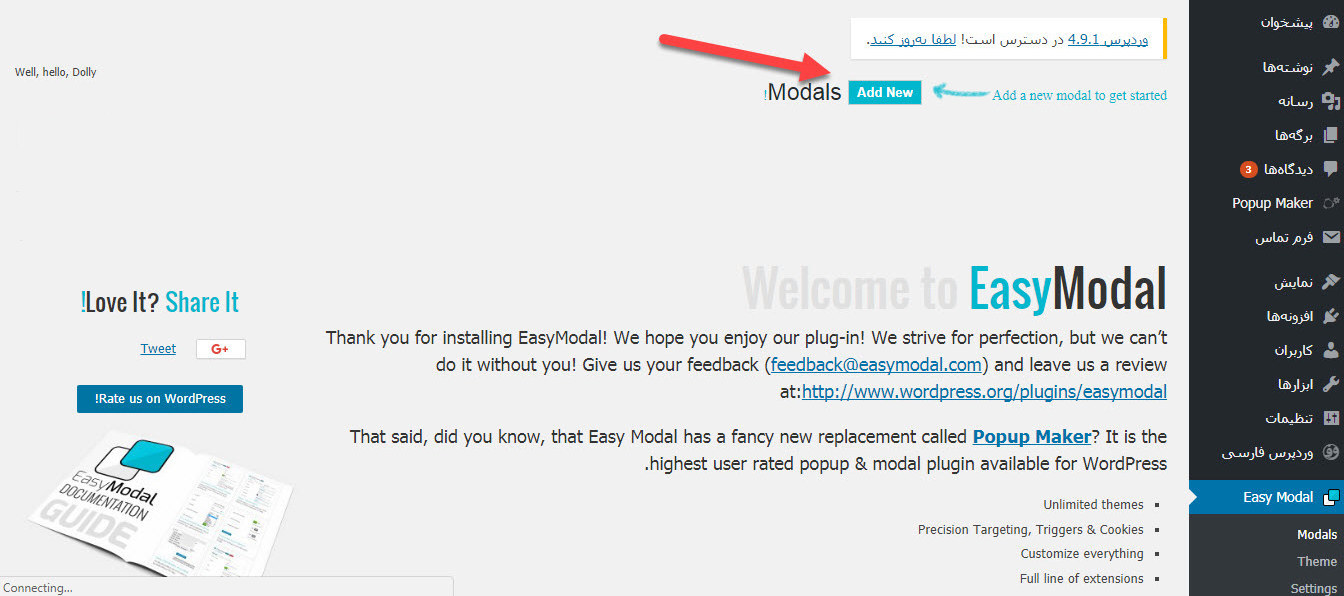
پس از کلیک بر روی زیرمنو Modal شاهد صفحه زیر خواهید بود:

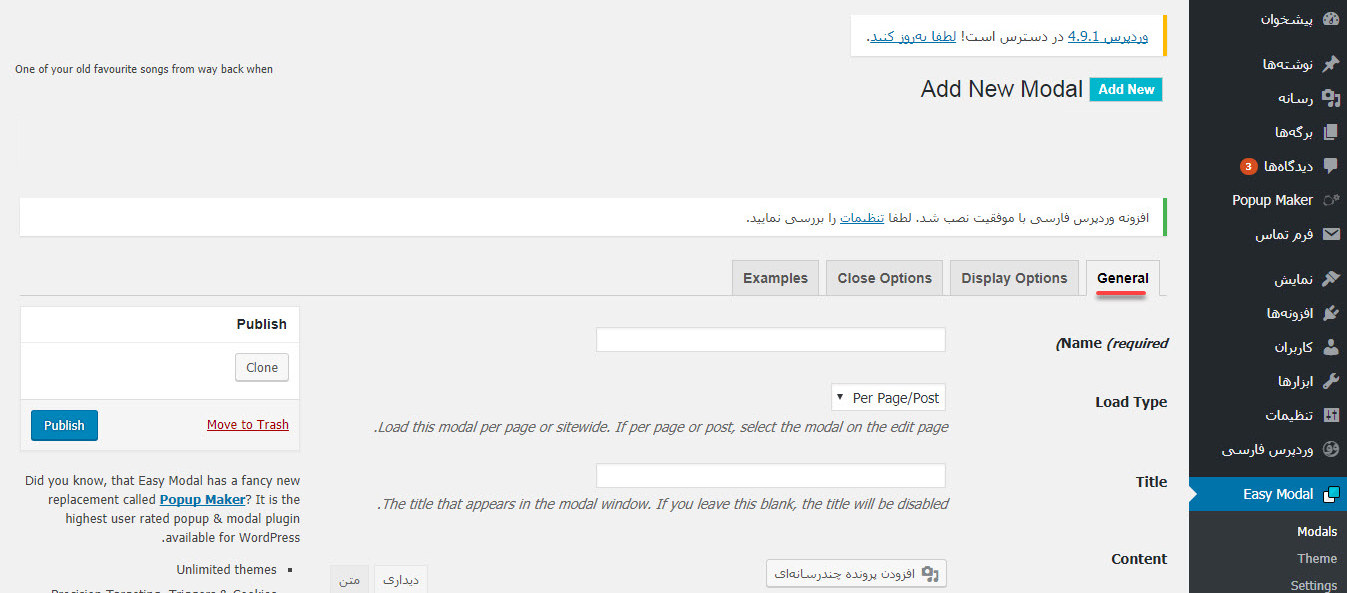
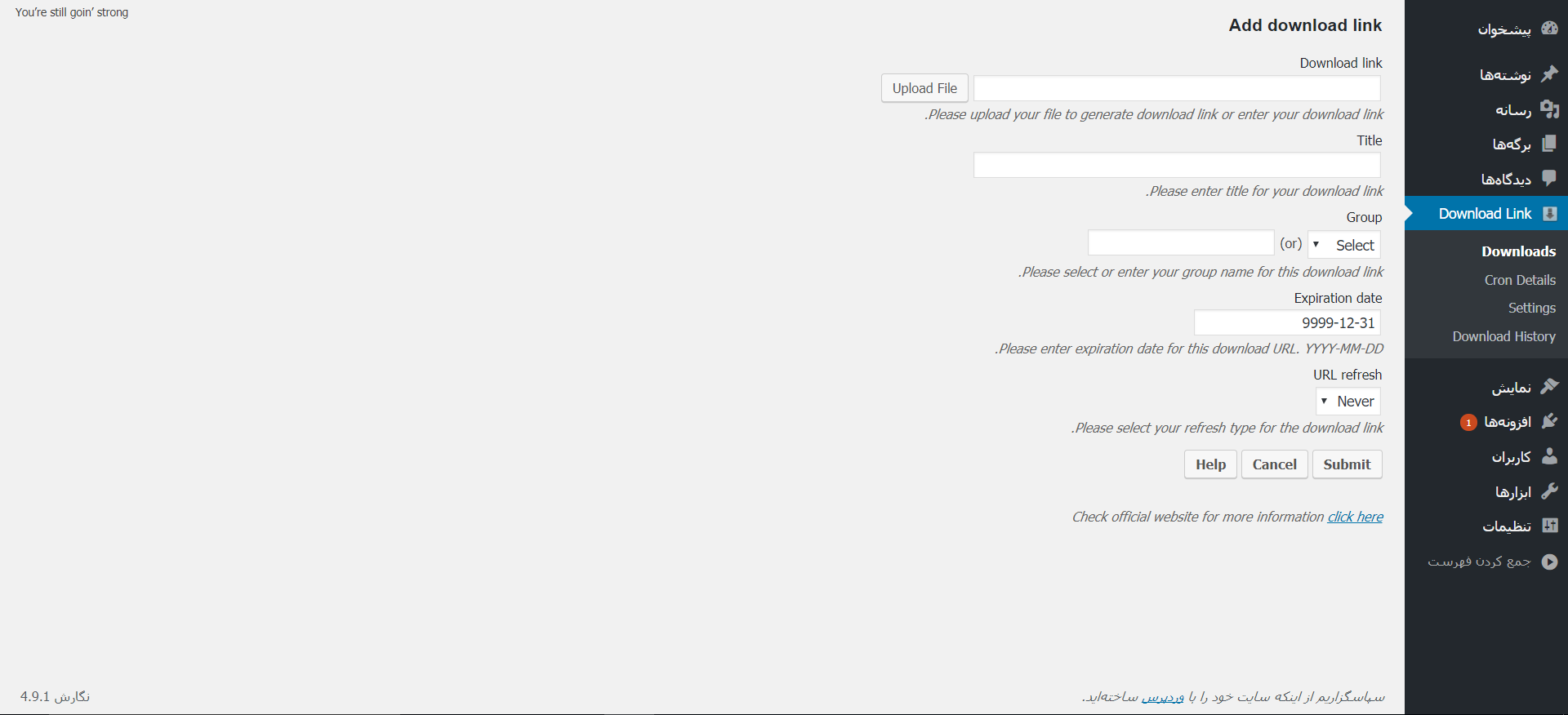
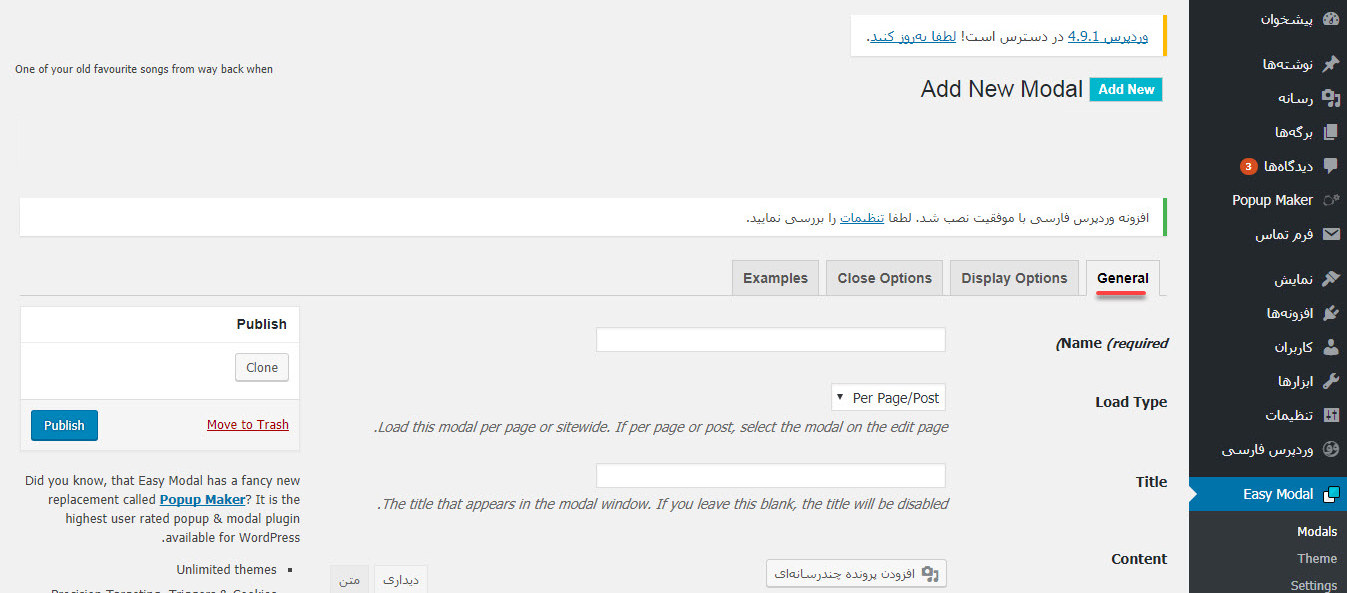
برای ساخت اولین Modal خود، بر روی دکمه آبی رنگ Add new کلیک میکنیم. سپس مجدد شاهد صفحه زیر خواهیم بود:


- Name: نام مدال خود را تعیین کنید.
- Load Type: این گزینه را روی per post/page قرارد دهید به این منظور که میخواهید مدال شما در نوشته ها و برگه ها نمایش داده شود.
- Title: عنوان مدال خود را تعیین کنید.
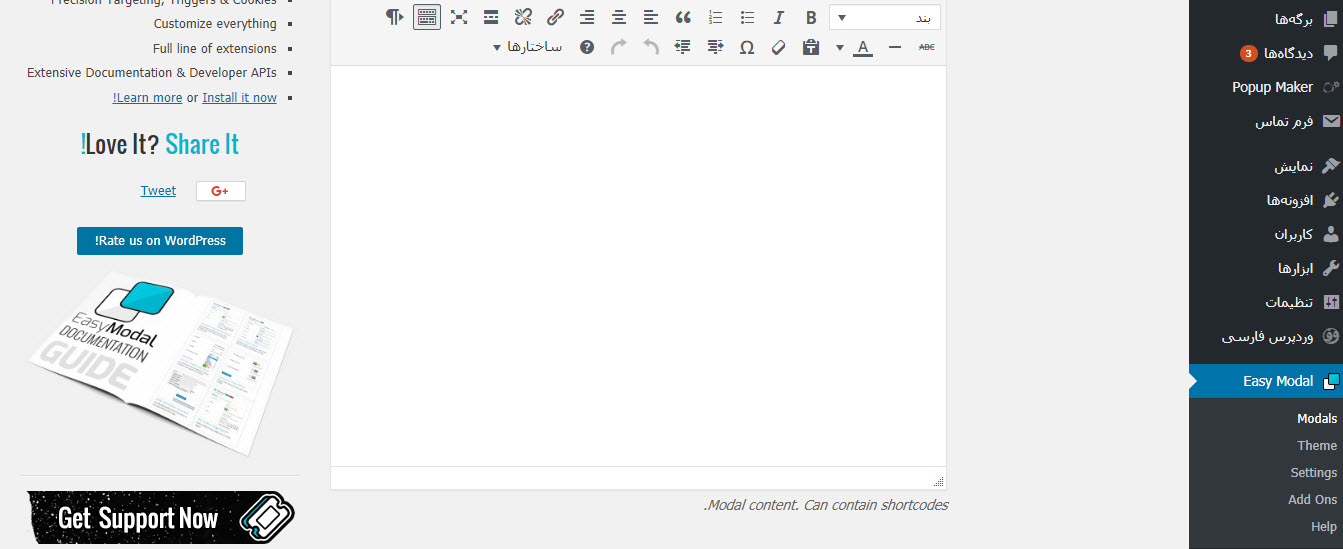
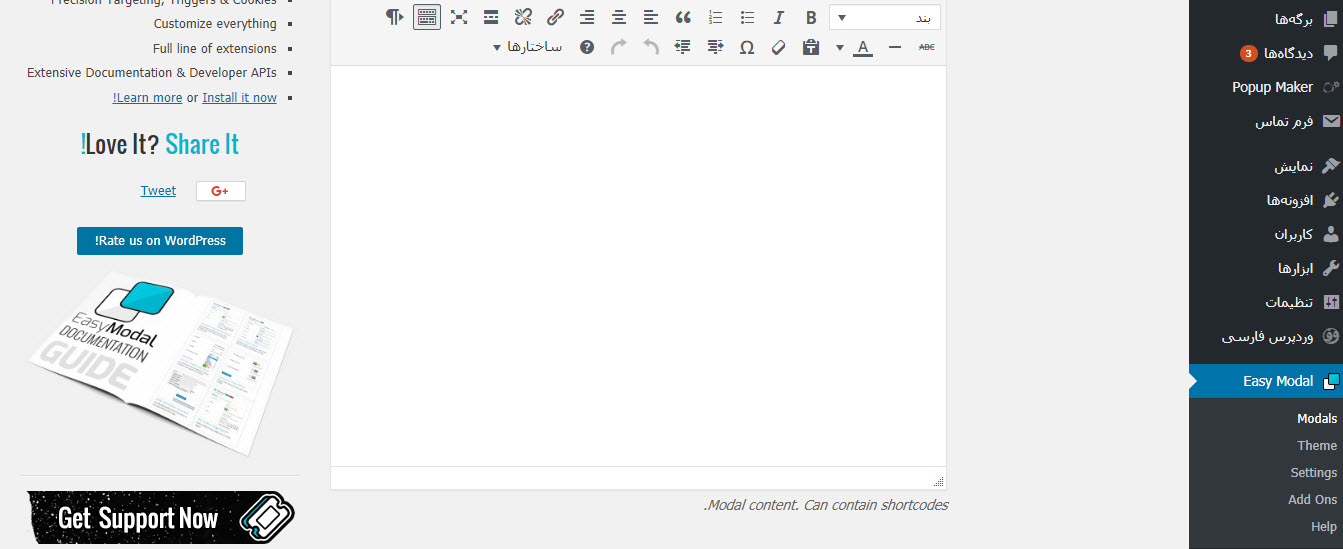
- Content: محتوا را برای ساخت مدال در وردپرس در این قسمت قرار دهید(هماننده یک نوشته ی جدید میتوانید از شورتکدها و المان هایی که قالب شما پشتیبانی می کند در این قسمت استفاده کنید).
- Publish: از ستون سمت چپ از باکس Publish هم میتوانید مدال خود را ذخیره کنید.
نکته: توجه داشته باشید تا الان ما یک مدال برای نمایش حوادث در وردپرس ایجاد کردیم و با نام مشخصی آن را ذخیره کردیم پس از این به بعد هر جا بخواهیم میتوانیم از آن استفاده کنیم فقط کافیست نام آن را در بخش مربوطه بیاوریم.
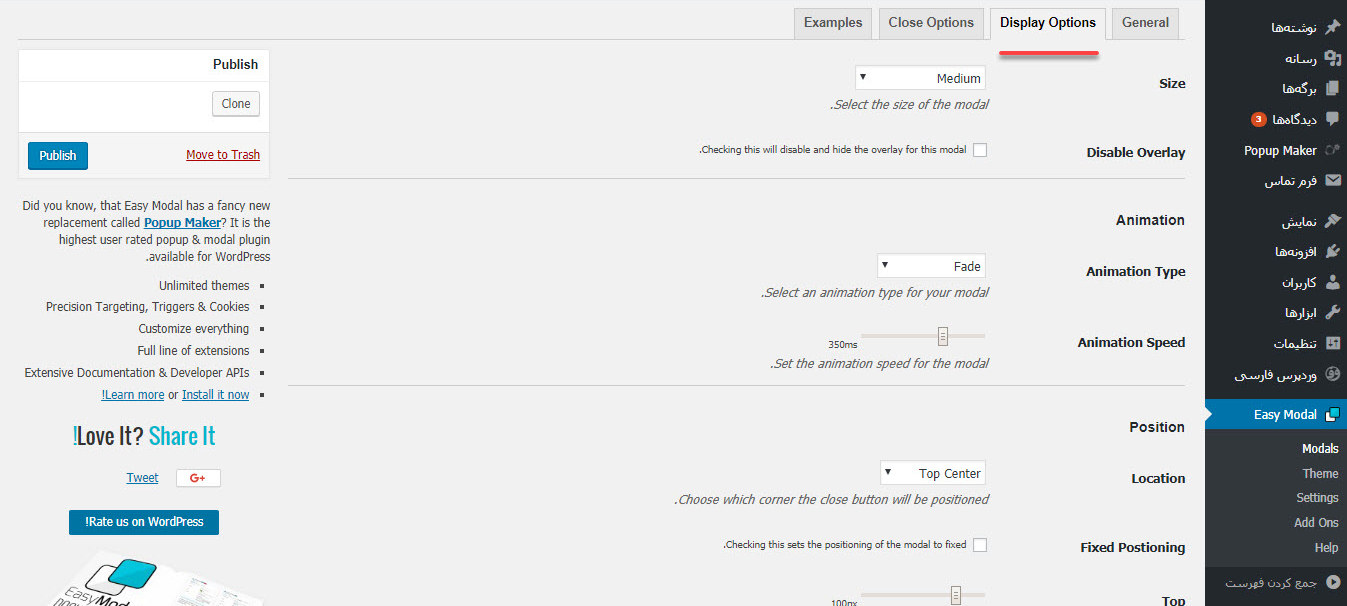
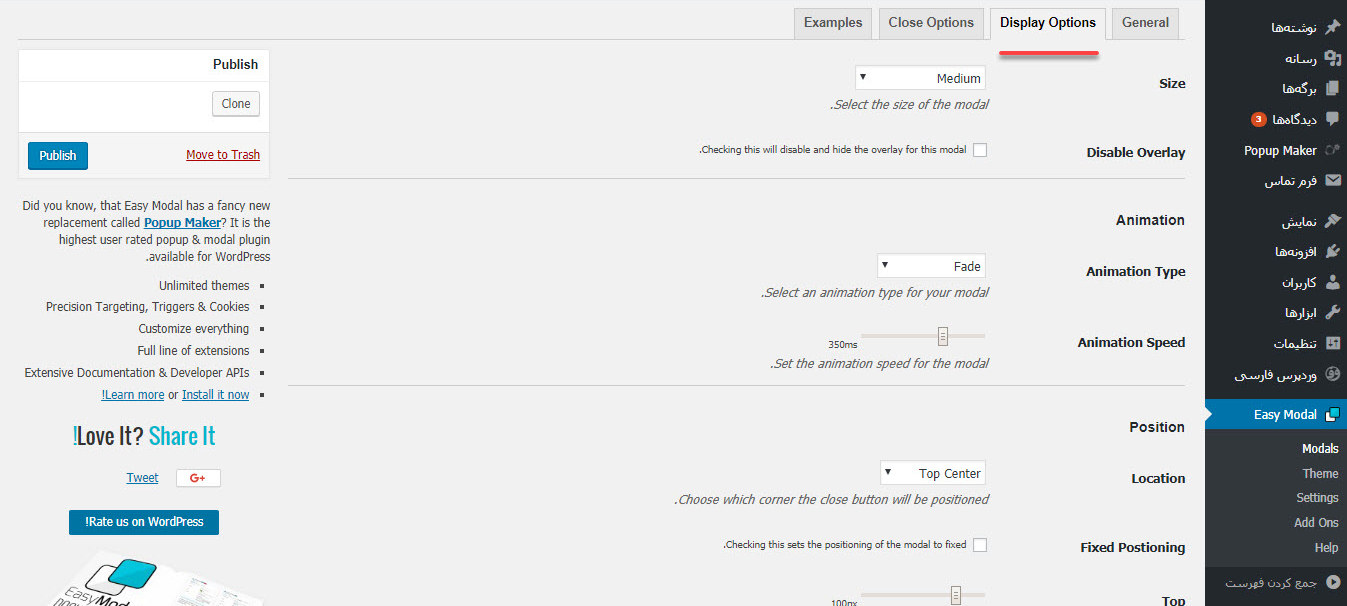
تب Display Option

- Size: سایز مدال خود را از این قسمت تعیین کنید که مقدار پیش فرض بصورت نرمال است.
- Animation: از این قسمت انیمیشن مورد نظرتان و سرعت نمایش انیمیشن را تعیین کنید.
- Position: در این قسمت هم میتوانید چینش کلی مدال خودتان را مشخص کنید.
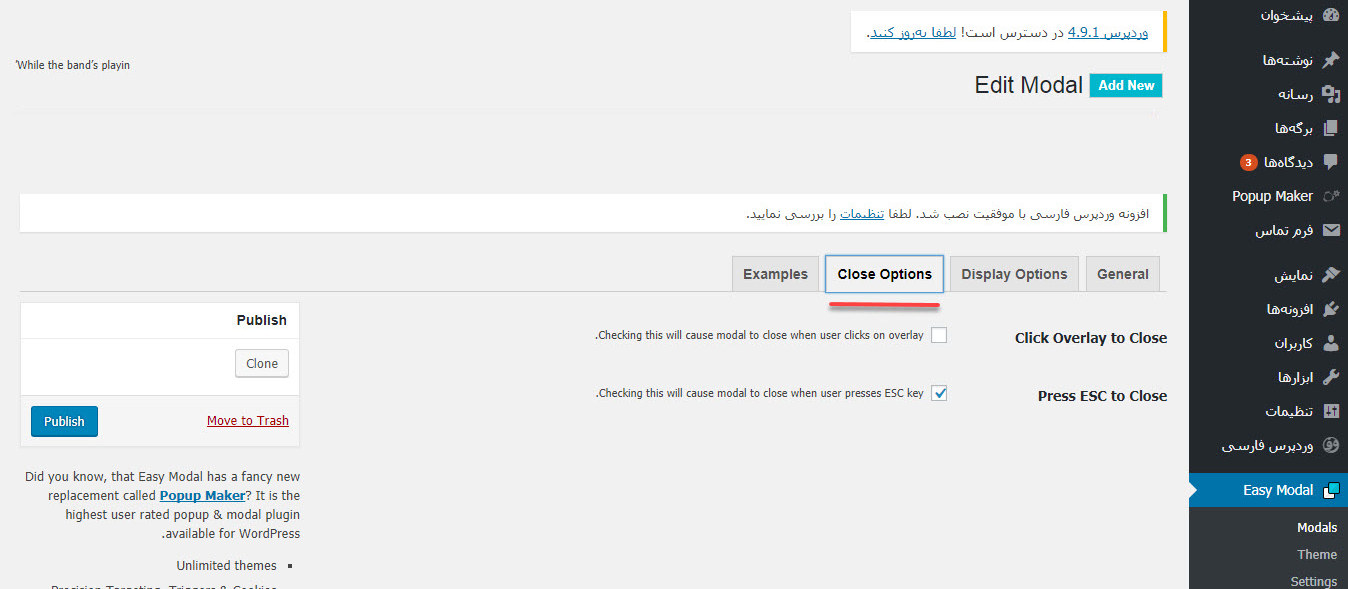
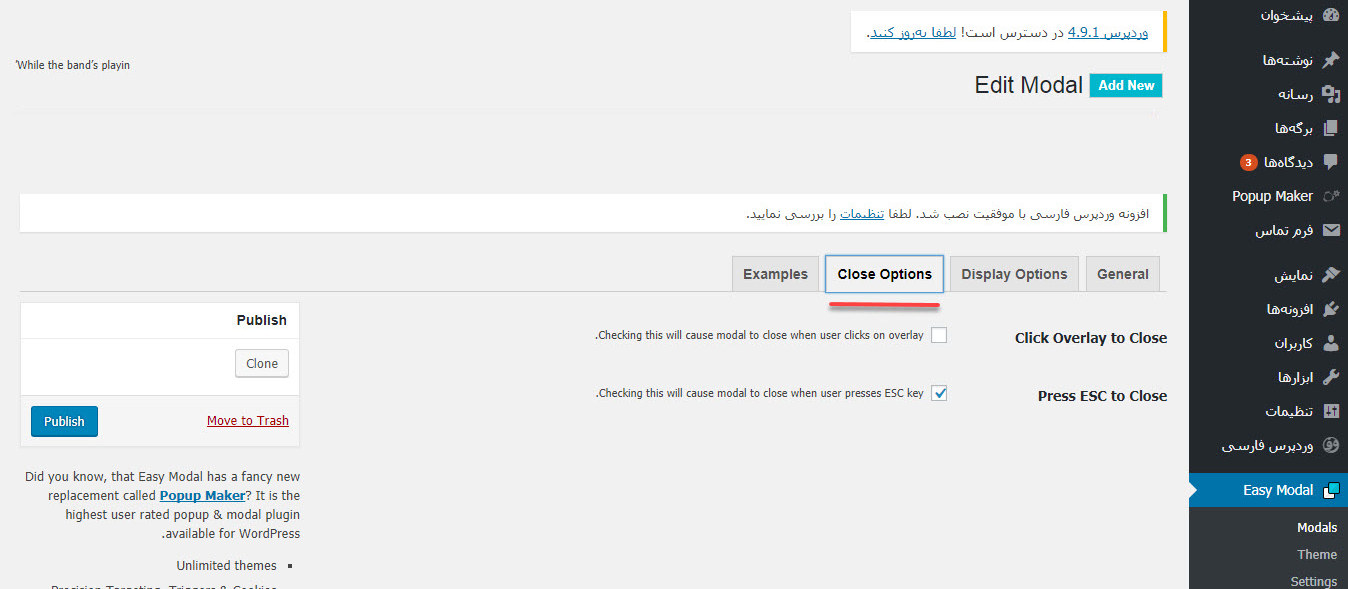
تب Close Options

از این تب که حاوی دو گزینه است میتوانید نحوه ی بسته شدن مدال پس از نمایش را تعیین کنید. گزینه ی اول برای ایجاد دکمه ی بسته شدن در مدال و گزینه ی دوم برای بسته شدن بواسطه ی فشردن کلید ESC
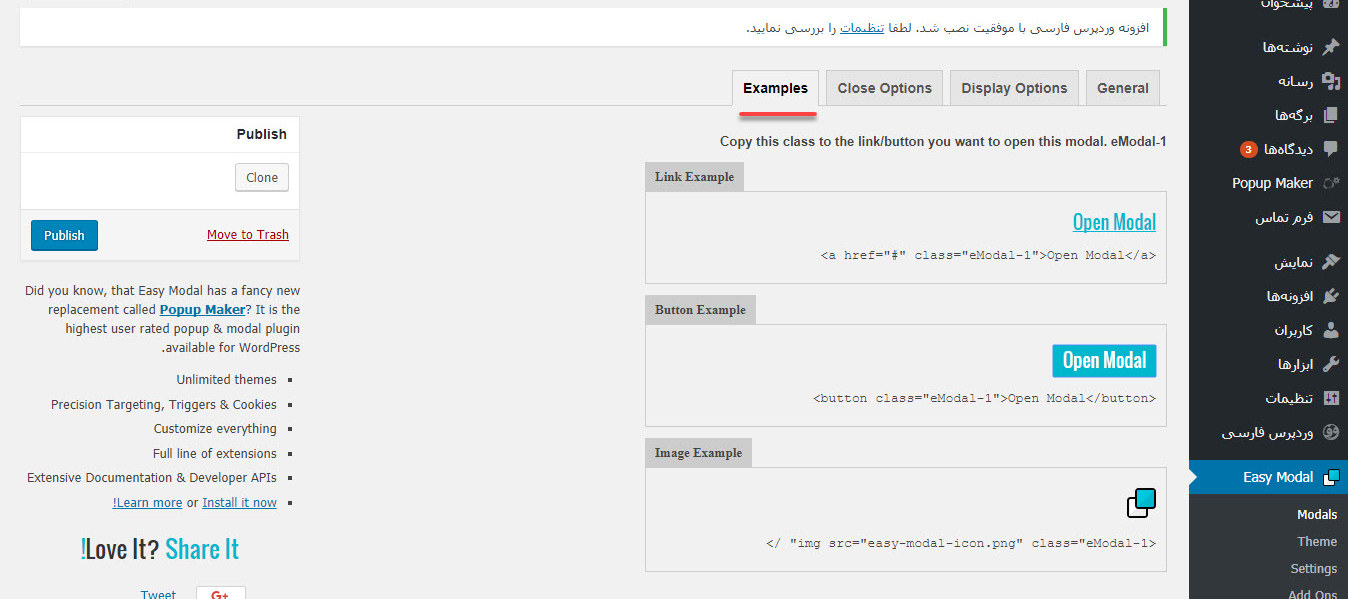
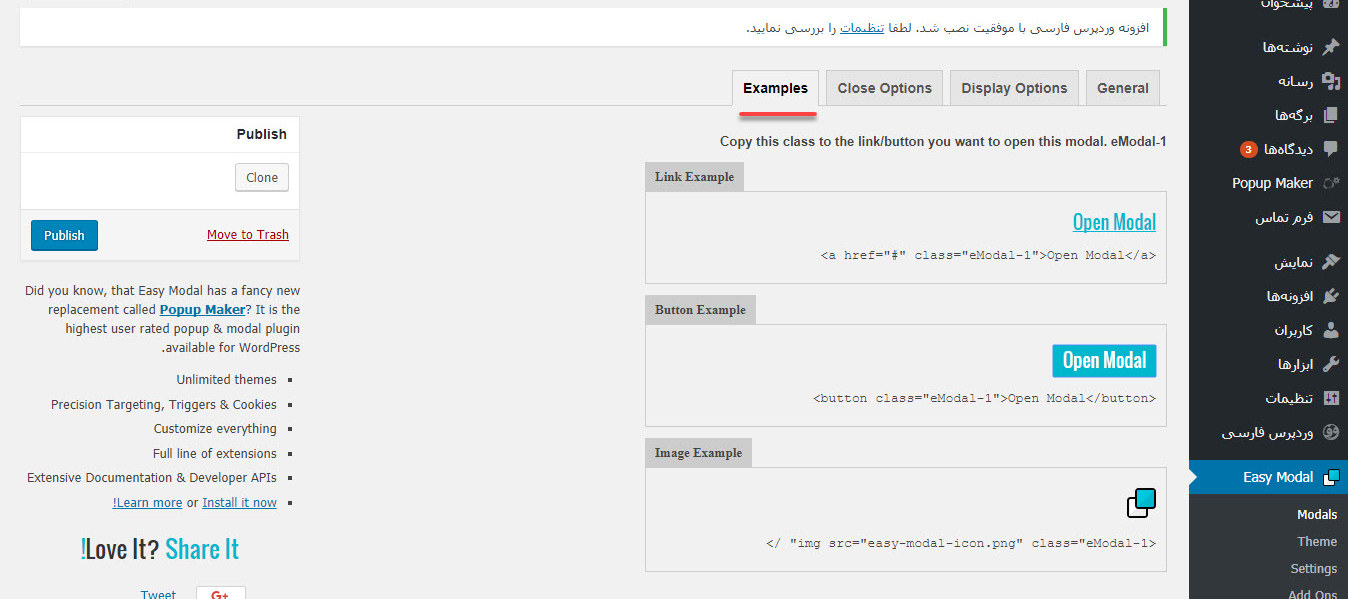
تب Examples

از این تب هم میتوانید سه نمونه مثال را مشاهده کنید که به کمک کدی که در اختیارتان قرار داده شده در جای مختلف در نوشته/برگه از آن برای نمایش حوادث در وردپرس استفاده کنید. در این قسمت من از کد دوم یعنی نمایش حوادث در وردپرس با استفاد از کلیک روی دکمه استفاده می کنم، پس آن را کپی می کنم تا بعدا در نوشته ی مورد نظر از آن استفاده کنم.
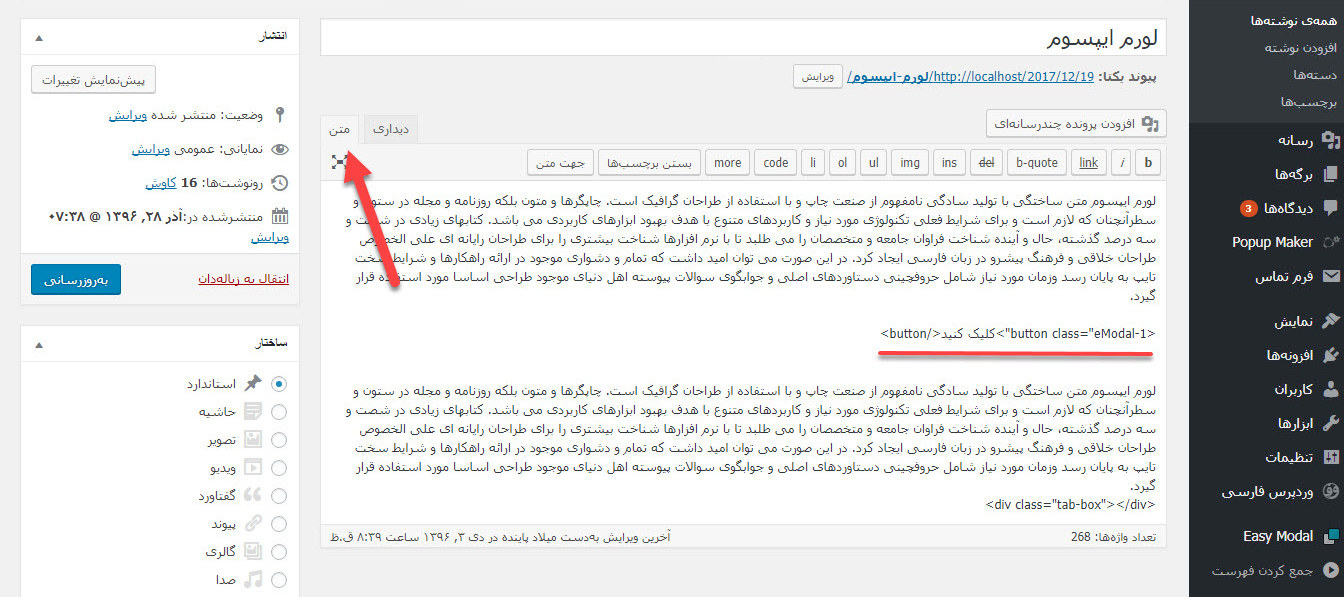
تعریف Modal در نوشته/برگه مورد نظر
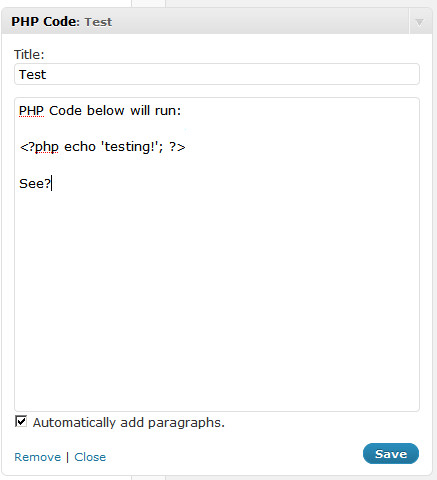
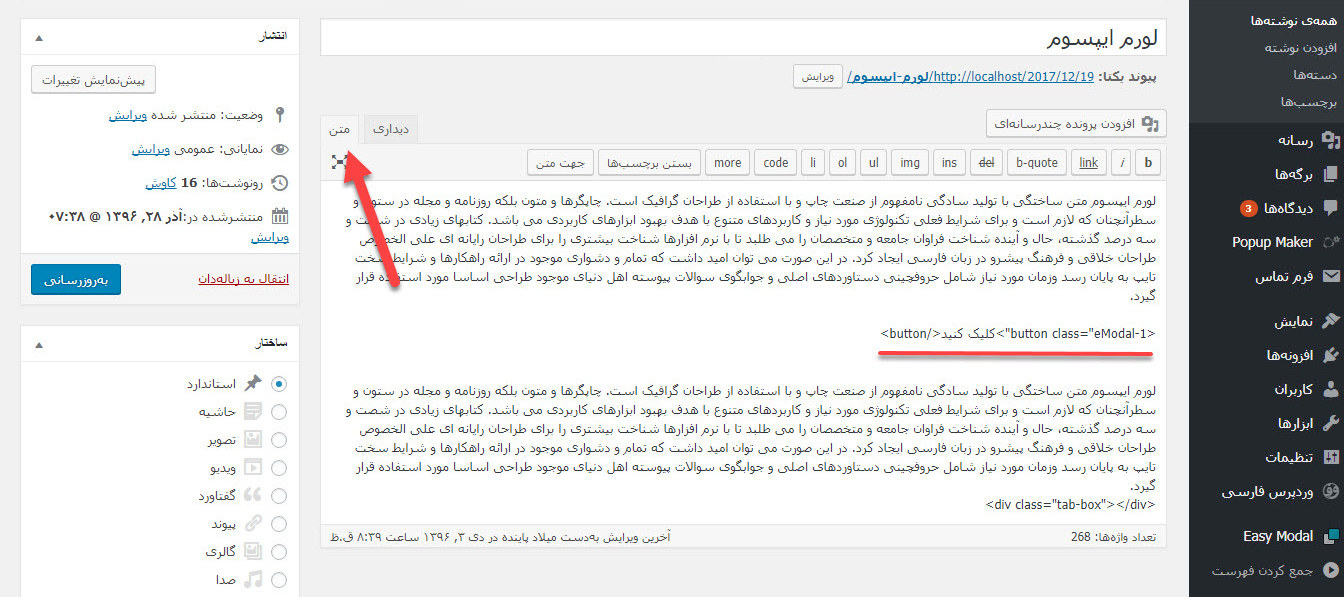
خب همانطور که قبلا گفتیم تا به حال ما مدال مورد نظر را ایجاد کردیم و زمان آن رسیده تا از آن در نوشته/برگه مورد نظرمان استفاده کنیم.به ویرایش یکی از نوشته/برگه های سایت میرویم تا مدال را برای آن ایجاد کنیم. زمانی که به ویرایش نوشته میروید باکس جدیدی که مربوط به افزونه ی Easy Modal را مشاهده می کنید که از داخل این باکس باید نام مدال مورد نظرتان را که ساخته اید انتخاب کنید.حال باید کد مورد نظرتان را در مکان مورد نظر در نوشته/برگه خودتان کپی کنید.
نکته: چون محتوایی که میخواهیم کپی کنیم بصورت کد است ابتدا باید ویرایشگر خودتان را بر روی متن قرار دهید.

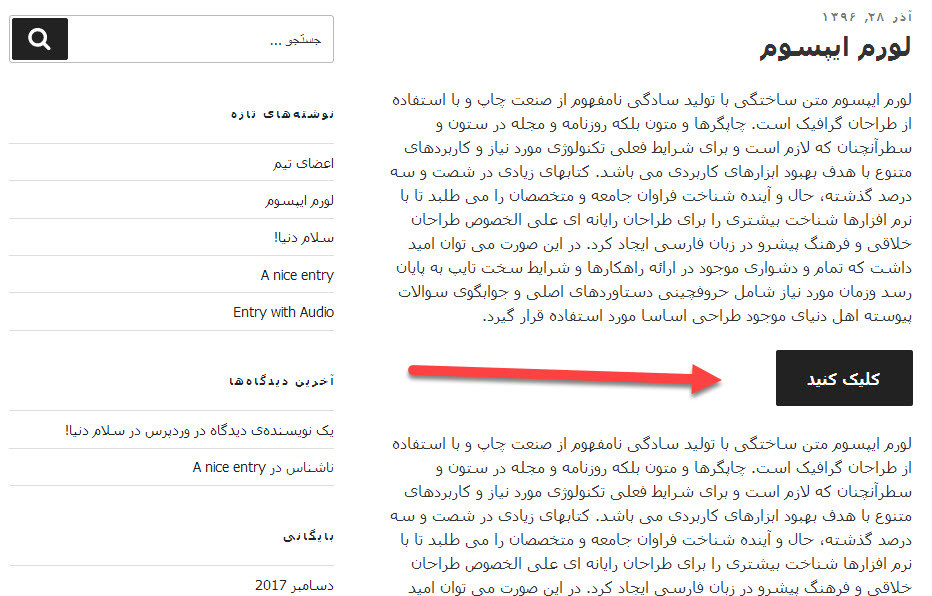
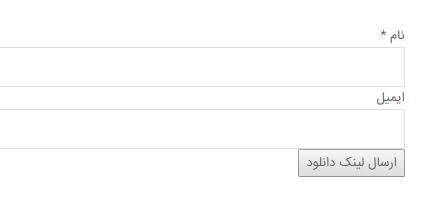
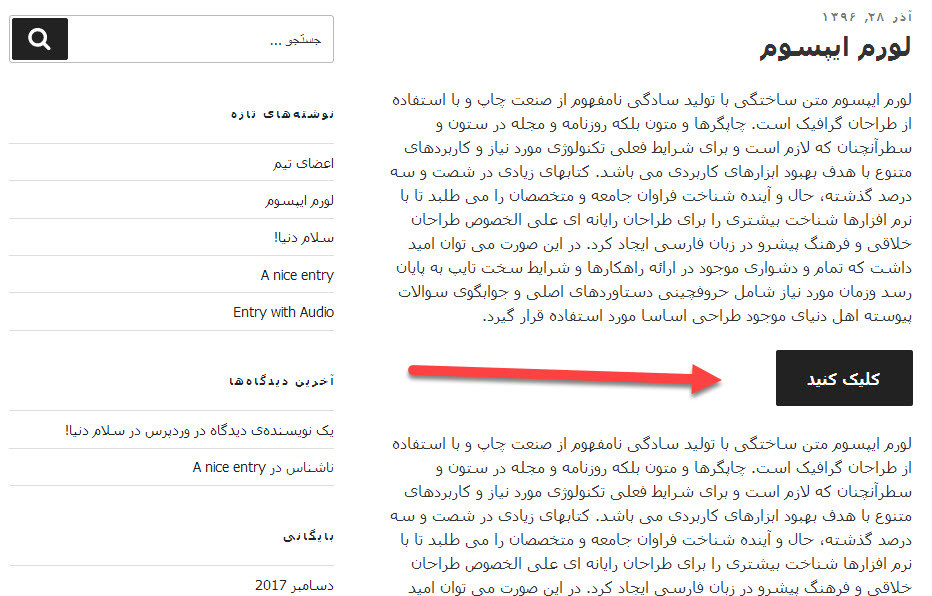
حال تغیرات را ذخیره کنید و نوشته/برگه را در خروجی مشاهده کنید:

با کلیک بر روی دکمه ی مورد نظر مدالی که ساخته بودیم بصورت زیر نمایش داده می شود:

امبدوارم این افزونه وردپرس و همچنین این آموزش، برای شما عزیزان مفید و کاربردی باشد.
این نوشته نمایش حوادث در وردپرس با افزونه Easy Modal برای اولین بار در بیست اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب