عملیات درون ریزی در وردپرس تنها با یک کلیک با افزونه One Click Demo Import
[ad_1]
حتما برایتان پیش آمده که قالبی را روی وردپرس خود نصب کردهاید و میخواهید این قالب وردپرس، دقیقا شبیه دمو شود تا بتوانید راحتتر آن را ویرایش و شخصیسازی کنید. این مورد برای کاربران بیست اسکریپت زیاد پیش میآید و مدام از این گله دارند که چرا قالبی که نصب میکنند شبیه به دمو نیست!وردپرس به ما این امکان را داده تا تنظیمات و اطلاعات یک سایت یا محتوای آن را به راحتی به سایت دیگر منتقل کنیم. برای شبیهسازی سایت خود با دمویی که مشاهده میکنید نیازمند درون ریزی در وردپرس با کمک ابزارکها و محتوای دمو هستید. اما چگونه این موضوع میسر میشود؟ با استفاده از افزونه One Click Import. با کمک آن میتوانیم تمامی محتوای سایت دمو را روی سایت خود پیاده کنیم. برای مشاهده مراحل انجام کار پیشنهاد میکنم ۵ دقیقه از وقت باارزش خود را به ما بدهید و در این آموزش وردپرس همراه ما باشید.
درون ریزی در وردپرس
برای اینکه بتوانیم محتوای سایت دمو را در سایت وردپرسی خود درون ریزی کنیم، نیاز به ابزاری داریم تا عملیات درون ریزی در وردپرس را برای ما انجام دهد. افزونه ی One Click Demo Import یکی از افزونههای خوب در این زمینه است. این افزونه بیش از ۶۰۰۰۰۰ نصب فعال داشته و توانسته ۴٫۵ ستاره از ۵ ستاره را از آن خود کند.
یکی از خوبیهای این افزونه، کامل بودن آن است. برای اینکه بتوانید قالب وردپرس خود را عینا شبیه سایت دمو بسازید، به بیش از یک فایل دمو نیاز خواهید داشت. با استفاده از افزونه مذکور، میتوان تمامی این فایلها را به راحتی و با استفاده از یک کلیک درون ریزی کرد. اما افزونههای دیگر معمولا فقط یکی از این فایلها را درون ریزی میکنند و همین امر باعث میشود چندین افزونه برای درون ریزی فایلهای مختلف دمو روی سایت خود نصب کنید.
مواردی که درونریزی میشوند
با استفاده از این افزونه میتوانید موارد زیر را درون ریزی کنید. (البته در صورتی که سازنده قالب فایل دمو قالب را به صورت کامل در اختیار شما بگذارد)
- انجام عملیات درون ریزی در وردپرس بر روی نوشتهها، برگهها، منوها، تنظیمات نوشته و برگهها، عکسها، نویسندهها، دسته بندیها، پستتایپهای اختصاصی
- ابزارکهای سایدبار
- قالبهای صفحه ساز المنتور
- تنظیمات قالب (در صورت استفاده قالب از شخصیساز وردپرس)
- برگههای افزونه فرم تماس ۷
- درون ریزی در وردپرس بر روی برگهها و صفحات محصول افزونههای فروشگاهساز
- تمامی رسانههای وردپرس شامل عکس، صوت و ویدیو
نصب و راه اندازی افزونه One Click Demo Import

ابتدا افزونه را از انتهای همین مقاله دانلود کنید. سپس وارد پیشخوان وردپرس شوید و از قسمت افزونهها، روی “افزودن” کلیک کنید. در این صفحه دکمه “بارگذاری افزونه” را بزنید و افزونه را آپلود و فعال نمایید.
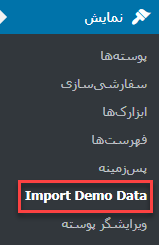
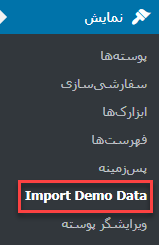
پس از اینکه افزونه به خوبی فعال شد، در قسمت “نمایش”، گزینهای به اسم Import Demo Data برای عملیات درون ریزی در وردپرس، اضافه خواهد شد که مربوط به همین افزونه است. روی آن کلیک کنید تا وارد صفحه درونریزی اطلاعات وردپرس شوید.

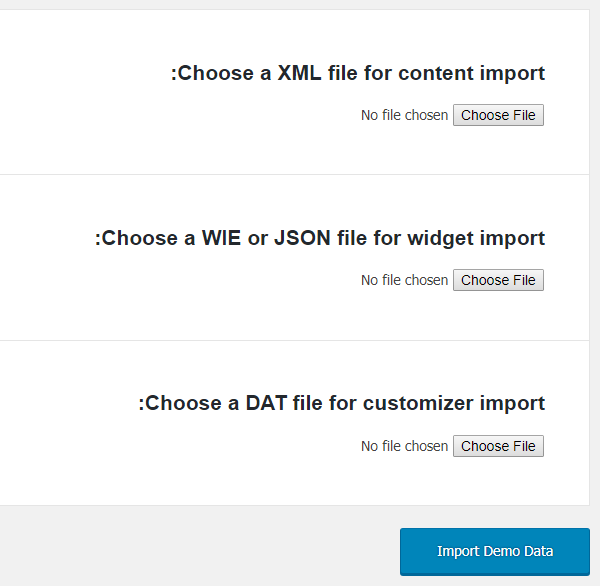
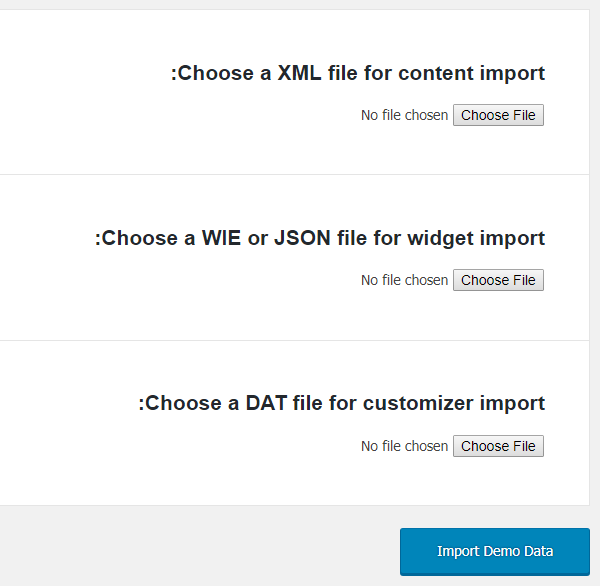
در صفحه افزونه، ۳ گزینه مختلف میبینید که برای درونریزی محتوای قالب و وردپرس هستند. برای اینکه محتویات قالب به خوبی در سایت شما درونریزی شوند، باید حداقل ۲ فایل مختلف را از سازنده قالب دریافت کنید.

انواع فایل دمو برای درون ریزی قالب
- فایل با پسوند XML: این فایل برای درونریزی دموی قالب ضروری است و شامل محتوای نوشتهها، برگهها، عکسها و اطلاعاتی است که در دیتابیس وردپرس ذخیره شده است و ربطی به قالب ندارد.
- فایل با پسوند WIE: این فایل بیشتر برای عملیات درون ریزی در وردپرس مختص ابزارکهای قالب است. این ابزارکها ممکن است در صفحه اصلی یا صفحات دیگر قالب استفاده شده باشند؛ پس بهتر است آنها را نیز درونریزی کنید.
- فایل با پسوند DAT: این فایل خیلی ضروری نیست و بیشتر در قالبهای حرفهای وجود دارد. این فایل شامل تنظیمات قالب است.
شروع عملیات درونریزی…
در صفحه درونریز افزونه، همانطور که اشاره کردیم، ۳ بخش برای آپلود ۳ نوع فایلی که معرفی کردیم وجود دارد. در بخش اول فایل XML را انتخاب کنید، در بخش دوم فایل WIE و در بخش سوم، فایل DAT را در صورت وجود انتخاب نمایید.
پس از انتخاب فایلهای دمو، دکمه Import Demo Data را بزنید. توجه داشته باشید این فرایند ممکن است چندین دقیقه زمان ببرد. بنابراین تا زمانی که پیام موفقیتآمیز بودن فرایند درون ریزی را ندیدهاید، از بارگذاری مجدد صفحه خودداری کنید.
ممکن است در حین فرایند درون ریزی در وردپرس با خطاهایی مربوط به محدودیت سرور مواجه شوید. برای حل این مشکلات میتوانید مقاله “آموزش افزایش حجم آپلود در وردپرس” را مطالعه کنید. البته یادتان نرود قبل از ایجاد هر تغییری، از سایت خود یک نسخه پشتیبان تهیه کنید.
سخن پایانی
اگر بتوانید محتوای قالب دمو را در قالب خود نیز قرار دهید، با این کار قادر خواهید بود به راحتی به ویرایش بخشهای مختلف بپردازید و صفحات مورد نظر خود را بسازید و دیگر نیاز نیست از اول شروع به ساخت صفحات سایت کنید. با افزونه One Click Demo Import که در این مقاله نحوه کار با آن را آموزش دادیم، میتوانید محتوای قالب دمو را در سایت خود درونریزی کنید. به همین راحتی!
نوشته عملیات درون ریزی در وردپرس تنها با یک کلیک با افزونه One Click Demo Import اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب