- تاریخ : 2nd ژوئن 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 237 نمایش
محدود کردن نویسنده در مشاهده مطالب دیگر نویسندگان در وردپرس
[ad_1]
اگر شما دارای یک سایت چند نویسنده هستید میدانید که در صفحه نمایش پست ها کاربران قادر هستند تا کلیه مطالب را مشاهده کنند، منظور از کلیه مطالب در اینجا سایر مطالب کاربران اعم از منتشر شده، پیشنویس، در انتظار بررسی و.. می باشد. بنابر درخواست یکی از کاربران بیست اسکریپت در این مقاله، به شما نشان خواهم داد که چگونه میتوانید نویسندگان را محدود کنید که تنها قادر باشند مطالب خود را ببینند.

محدود کردن نویسنده در مشاهده مطالب دیگر نویسندگان در وردپرس
برای اینکه بتوانید امکان مشاهده مطالب سایر نویسندگان را از دید کاربران محدود کنید و آنها تنها قادر به مشاهده مطالب خود باشند کافیاست تا کد زیر را کپی کرده و در بخش مناسبی از فایل فانکشن (functions.php) قالب خود اضافه کرده و آن را ذخیره کنید.
function posts_for_current_author($query) {
global $pagenow;
if( 'edit.php' != $pagenow || !$query->is_admin )
return $query;
if( !current_user_can( 'edit_others_posts' ) ) {
global $user_ID;
$query->set('author', $user_ID );
}
return $query;
}
add_filter('pre_get_posts', 'posts_for_current_author');
با افزودن این کد در فایل فانکشن قالب خود تنها نقش کاربری مدیر کل قادر به مشاهده تمامی مطالب خواهد بود و نویسندگان فقط قادرند که مطالب خود را مشاهده کنند.
اما اگر تمایلی به استفاده از کدنویسی ندارید میتوانید افزونه ای که آن را معرفی میکنیم را نصب کرده و این قابلیت را به سایت وردپرسی خود اضافه کنید.
افزونهای که قصد معرفی آن را دارم با نام Manage/View Your Posts Only در مخزن وردپرس ثبت شده است و تا به امروز توانسته است تا بیش از ۷۰۰ نصب فعال و کسب امتیاز ۵ را ازآن خود نماید.
این افزونه دارای پنل تنظیمات خاصی نیست و به صورت خودکار پس از نصب و فعال کردن آن امکان مشاهده مطالب برای نویسندگان محدود شده و تنها قادرند تا مطالب خود را در پیشخوان وردپرس مشاهده کنند.
نوشته محدود کردن نویسنده در مشاهده مطالب دیگر نویسندگان در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب









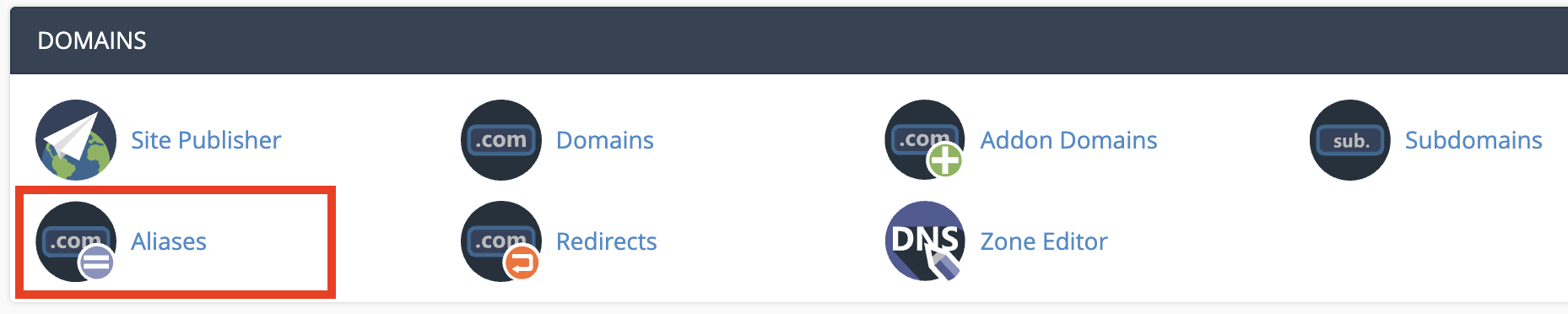
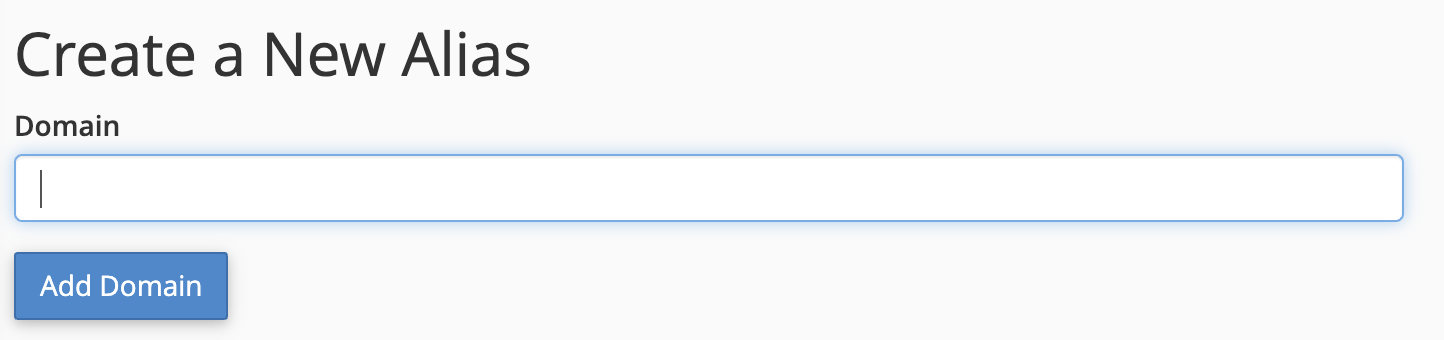
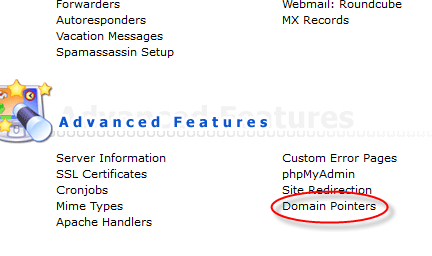
 بله دامین رو هم میشه به راحتی پارک کرد. البته زمانی که از اون استفاده نمیکنید. اما واقعا منظور از پارک کردن دامین چیست؟
بله دامین رو هم میشه به راحتی پارک کرد. البته زمانی که از اون استفاده نمیکنید. اما واقعا منظور از پارک کردن دامین چیست؟