محتوای تکراری چیست و چگونه محتوای تکراری را حذف کنیم
[ad_1]
زمانی که یک محتوا با مدلهای مختلفی در چند آدرس وجود داشته باشد گوگل نمیتواند بهدرستی تشخیص دهد که کدام محتوا را برای نمایش به کاربر انتخاب کند. این مدل محتوا را، محتوای تکراری مینامیم و به همین جهت وجود محتواهای تکراری در وبسایت اگر باعث پنالتی شدن سایت نشود، تأثیر زیادی در کاهش رتبه سئوی سایت شما در نتایج گوگل دارد. در این مقاله درباره محتوای تکراری و حذف Duplicate Content در وردپرس صحبت خواهیم کرد.
محتوای تکراری چیست
گاهی اوقات پیش میآید که یک مقاله در سایت ما عنوان مشترکی با مقالهایی دیگر دارد یا متن محتوا با متن محتوای دیگر عیناً یکی هستند. به این محتواها محتوای تکراری یا Duplicate Content گفته میشود. زمانی که در سایت شما ۳ محتوای تکراری وجود داشته باشد، گوگل امتیاز زیادی برای هیچکدام از این ۳ محتوا قائل نمیشود. اگر به آنها ارزشی هم بدهد به دلیل اینکه هر سه مقاله تشابه زیادی با یکدیگر دارند این امتیاز بین هر سه تقسیم میشود و هیچکدام از صفحات ارزش خاصی از سمت گوگل نمیگیرند؛ در حالی که اگر محتواهای اضافی حذف شوند، تمام ارزشها برای محتوای اصلی (جامع) اعمال میشود.

سایت شما محتوای تکراری دارد؟!
در این حالت اگر خزندههای گوگل محتوای ما را کاوش کنند و با محتواهای تکراری روبرو شوند، به دلیل اینکه نمیدانند کدام محتوا را باید بهعنوان محتوای اصلی به کاربر نمایش دهند دچار افت رتبه خواهید شد و برای جلوگیری از این اتفاق باید برای هر صفحه دستور ریدایرکت جدیدی اعمال کنیم که هر محتوا دارای آدرس منحصربهفردی بشود و دیگر محتوای تکراری نداشته باشیم.
حذف محتوای تکراری سایت در وردپرس
برای برطرف کردن مشکل Duplicate Content شما باید محتوایی که نسبت به محتواهای تکراری دیگر کاملتر است را نگهدارید و محتواهایی که کامل نیستند را حذف کرده؛ سپس با استفاده از پلاگین Redirection و دیگر پلاگینهای ریدایرکت محتوای قدیمی را به محتوای جدیدی که ایجاد کردهاید ریدایرکت کنید.
ریدایرکت چیست
ریدایرکت (Redirect) به معنی منتقل شدن از صفحهای به صفحهی دیگر است. ریدایرکت زمانی کاربرد دارد که ما بهعنوان یک مدیر سایت نمیخواهیم کاربر به صفحهای از سایت ما دسترسی داشته باشد و محتوای ان را ببیند؛ در این زمان ما از ریدایرکت کردن صفحهای که نمیخواهیم کاربر به آن دسترسی داشته باشد به صفحهایی که میخواهیم، ریدایرکت انجام میدهیم؛ بعد از آن هر زمان که کاربری وارد صفحهایی که نمیخواهیم بشود مستقیم به صفحهی موردنظر ما منتقل میشود.
ریدایرکت نوعهای مختلفی دارد همچون ۳۰۲ و ۳۰۱ که هدف هر دو مدل انتقال از یک آدرس به آدرس دیگر است. اما تفاوت این دو ریدایرکت چیست؟
ریدایرکت ۳۰۱
مدل ریدایرکت ۳۰۱ برای انتقالهای دائمی کاربرد دارد. برای مثال محتوایی در سایت خود دارید که روزانه بازدیدهای زیادی را جذب میکند و دارای امتیازات خوبی هم از سمت گوگل است. احتمالاً این سؤال برایتان پیش بیاید که اگر صفحهایی که نتایج خوبی برایمان داشته است را ریدایرکت کنیم چه اتفاقی برای امتیازات سئوی آن صفحه میافتد؟
با ریدایرکت کردن آن صفحه تمام امتیازاتی که گوگل به محتوای شما داده است از دست نخواهد رفت؛ بلکه تمامی امتیازها به آدرس جدید منتقل میشود. با این کار هر بار که کاربران جدید یا خزندههای گوگل به آن صفحه وارد میشوند با صفحه جدیدی که شما میخواهید روبرو میشوند و آن را خزش میکند و علاوه بر امتیازهای قبلی، امتیازات جدید هم برای صفحهی جدید اعمال میشود.
ریدایرکت ۳۰۲
گاهی مواقع ممکن است مدیر سایت بخواهد تغییراتی در سایت ایجاد کند و بدین منظور صفحهایی باید به حالت تعلیق دربیاید و برای مدتی از دید موتورهای جستجو پنهان بماند و بعد از اعمال تغییرات دوباره به نمایش گذاشته شود. در این مدت ممکن است خزندههای گوگل بخواهند به آن صفحه وارد شوند، در صورت وجود نداشتن این صفحه با error 404 مواجه میشوند و بعد از مدت کوتاهی آن صفحه و اطلاعاتش را از دیتابیس حذف میکند؛ ضمن اینکه تمامی امتیازات سئو این صفحه هم پاک خواهد شد.
بنابراین با استفاده از ریدایرکت ۳۰۲ به موتور جستجوی گوگل میفهمانیم که صفحه موردنظر قرار است برای مدت کوتاهی از دسترس خارج شود و بعداً دوباره به نمایش گذاشته خواهد شد و با این کار امتیازات سئو صفحه موردنظر به همان حالت باقی میماند تا زمانی که مجدداً به نمایش دربیاید و ورودی کسب کند.
ریدایرکت کردن آدرسها با افزونه Redirection
وبمستران زمانی از ریدایرکت استفاده میکنند که آدرس URL یک صفحه تغییر کرده باشد. برای اینکه کاربر در صورت وارد شدن به آن صفحه با خطای ۴۰۴ روبرو نشود آدرس صفحه موردنظر را به صفحه جدیدی که میخواهیم ریدایرکت میکنیم. پس بعد از اینکه محتوای تکراری را حذف کردیم و محتوایی که بار محتوایی بیشتری دارد را نگه داشتیم، باید محتوای حذف شده را به محتوای اصلی ریدایرکت کنیم.
افزونه Redirection برای انجام عملیات ریدایرکت کردن آدرس ها به کار میرود. کار با این ابزار بسیار ساده است.
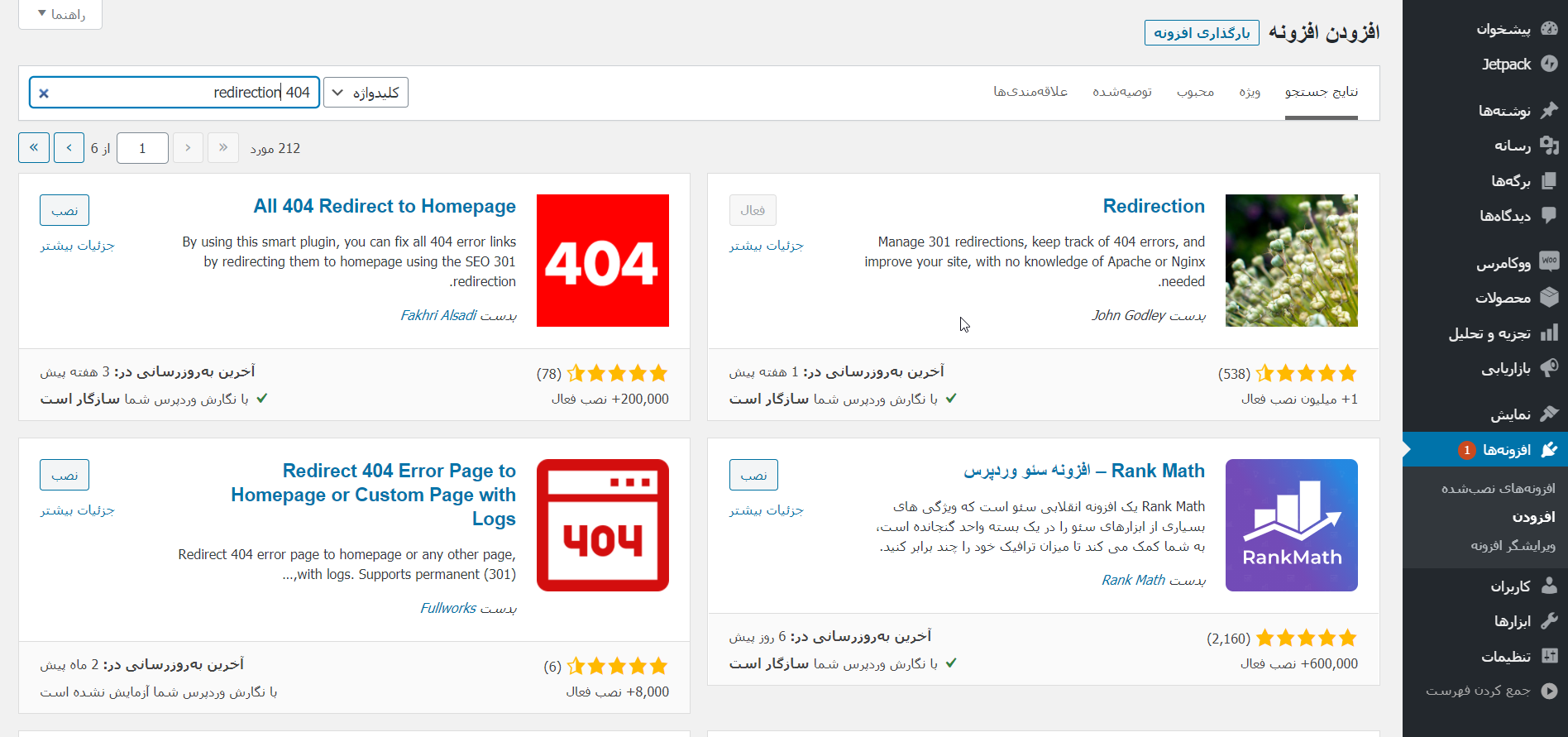
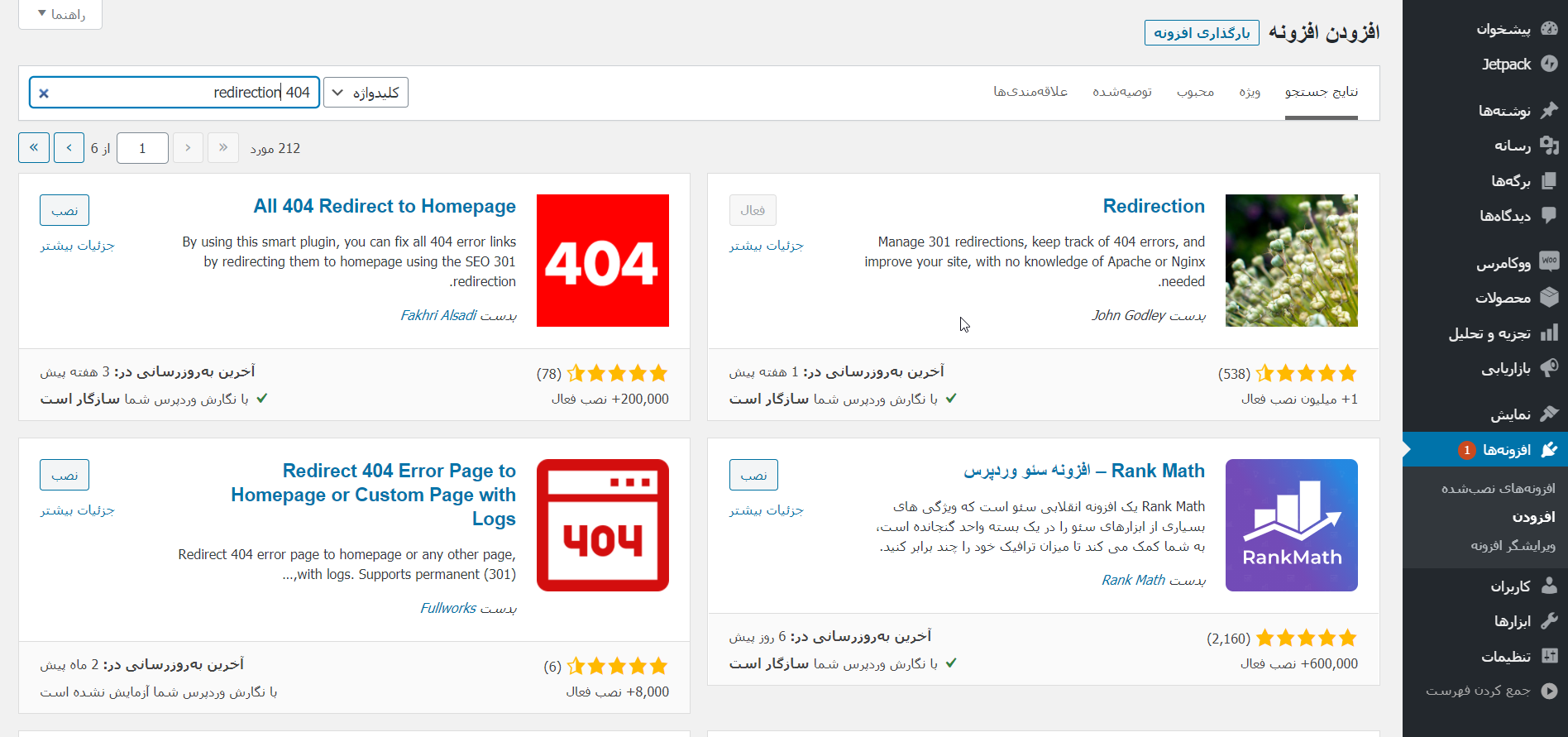
ابتدا نام redirection را در قسمت افزونهها > افزودن نوشته سپس آن را نصبکرده و فعال میکنید.

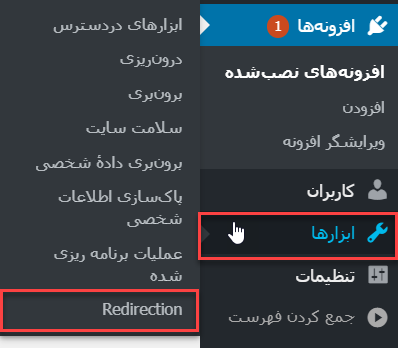
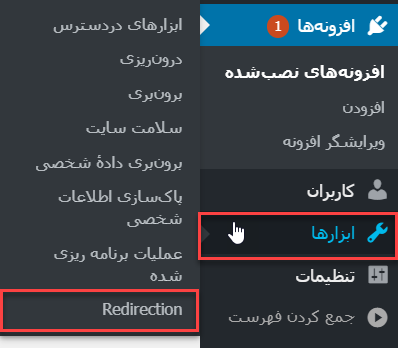
بعد از فعال کردن بخش Redirection به منوی ابزارها اضافه میشود.

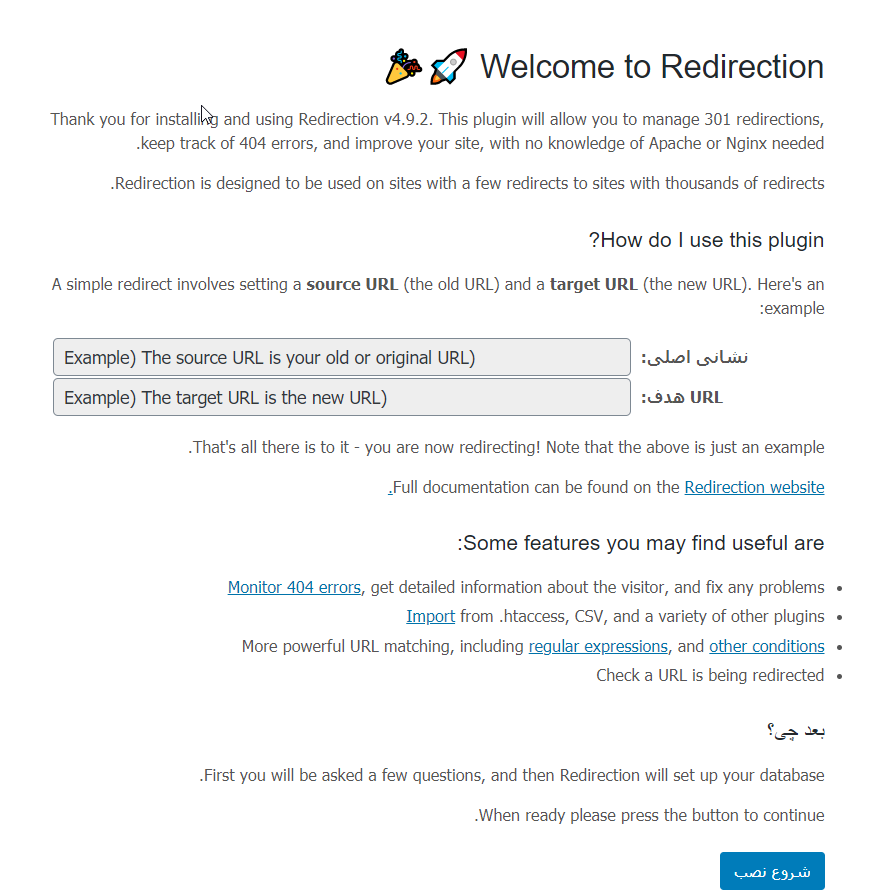
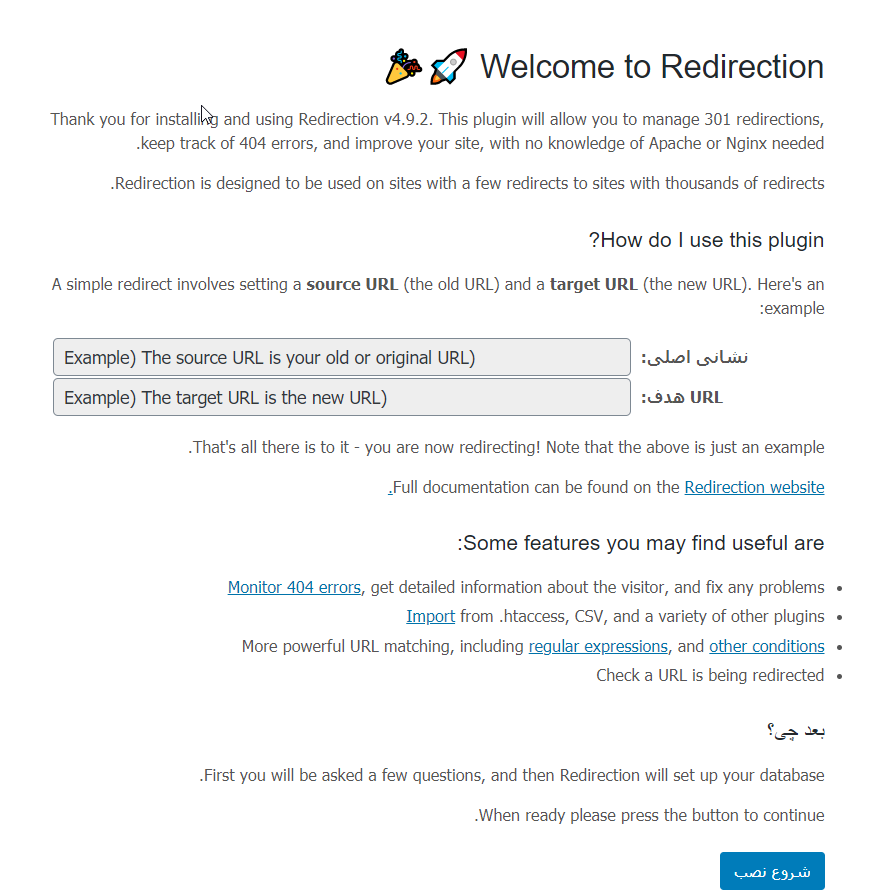
بعد از کلیک بر روی بخش Redirection به صفحهی زیر هدایت میشوید.

روی دکمه شروع نصب کلیک کرده
در این بخش گزینههایی وجود دارند که میتوانید بعداً آنها را تغییر دهید.
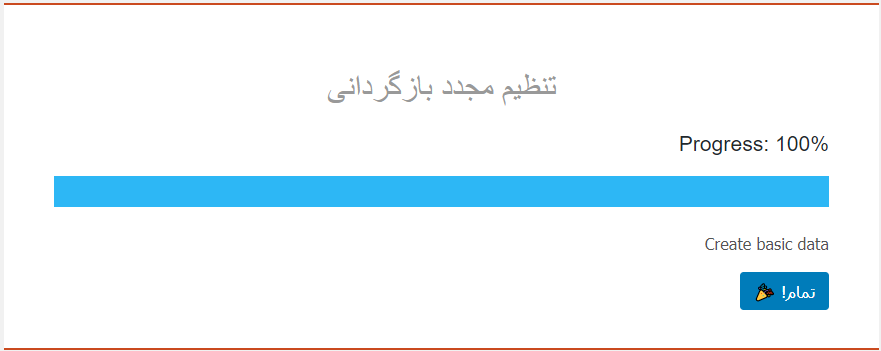
با فعال کردن مورد ۲ از ریدایرکتها و خطاهایی که در سایت شما ایجادشده گزارشی تهیه میشود. بعد از تیک زدن این بخش دکمه ادامه نصب را انتخاب کنید. و سپس از اتمام تست روی دکمه “تمام” کلیک کنید تا وارد بخش تنظیمات ریدایرکت شوید.

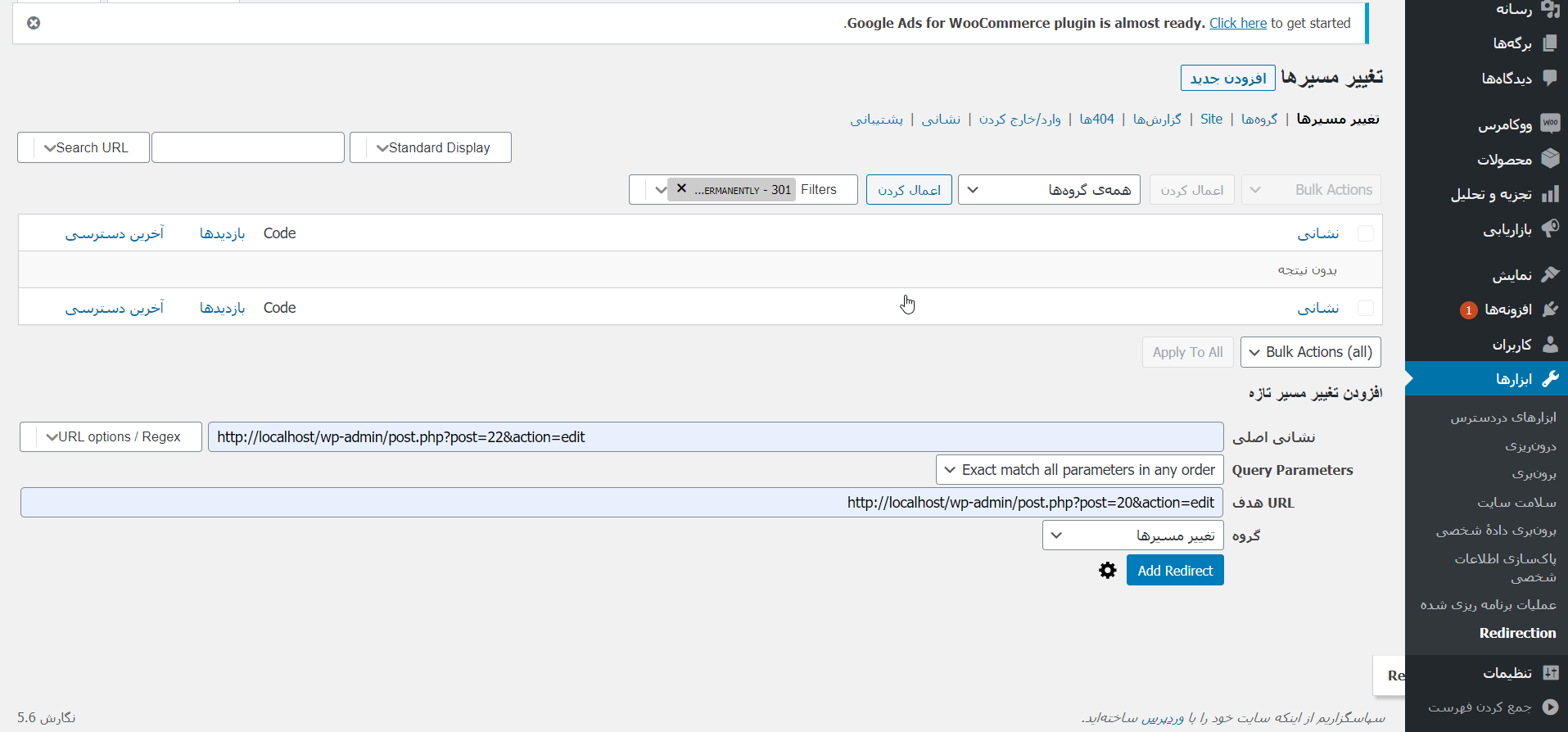
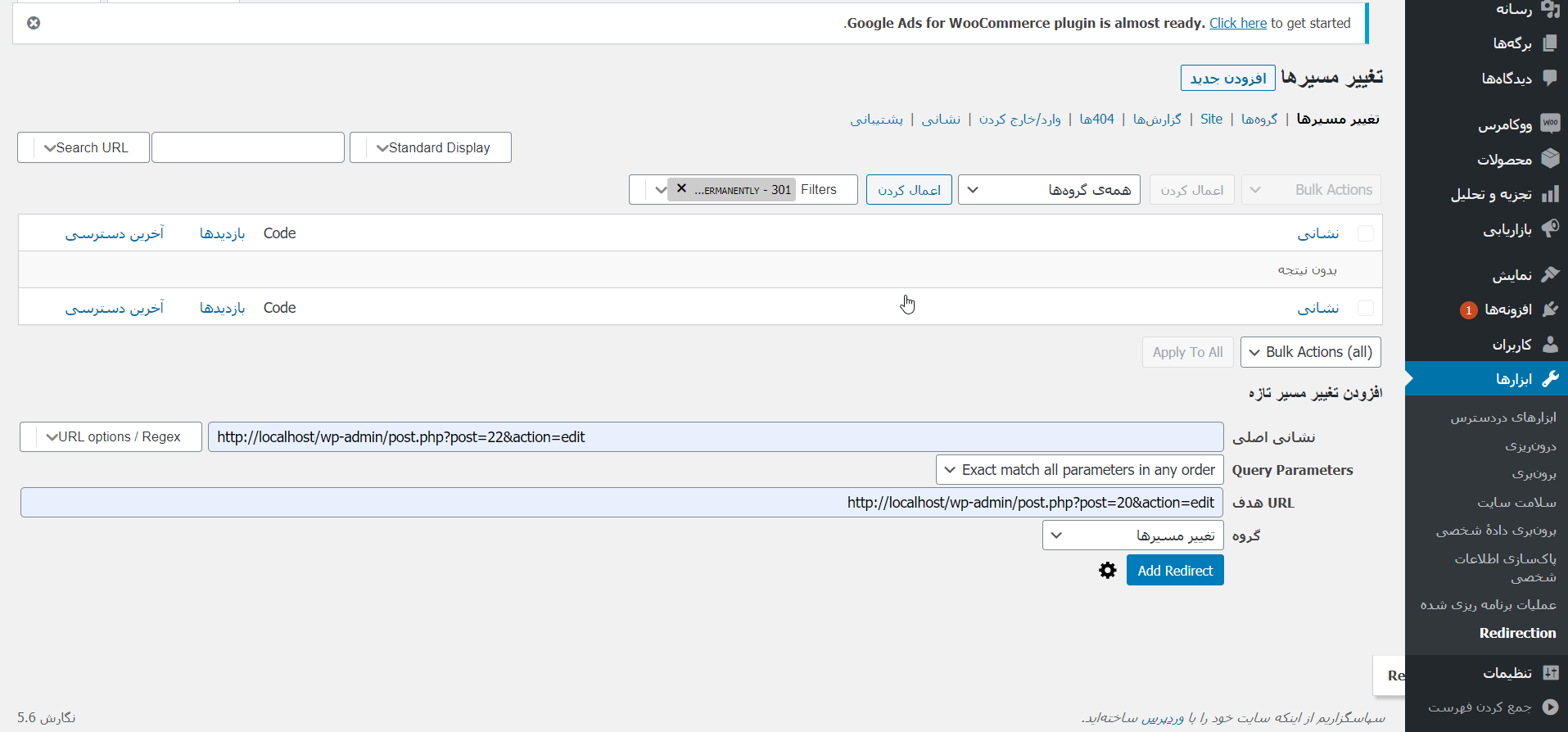
برای ریدایرکت کردن صفحات، جدولی در بالای صفحه وجود دارد که تمام ارورها و ریدایرکتها را به مدیر سایت نمایش میدهد و در پایین صفحه دو فیلد برای تغییر آدرس صفحات جدید قرار دارد.

در فیلد اول باید آدرس محتوای حذفشده و در فیلد دوم آدرس محتوای جدید را قرار دهید. البته در تصویر بالا ما لینک دلخواهی را قرار دادهایم. شما باید پیوند پست خود را قرار دهید نه آدرسی از wp-admin یا صفحه ویرایش نوشته!
ریدایرکت بهصورت دستی از پنل هاست
برای مثال میخواهیم آدرس یک صفحه را روی آدرس دوم ریدایرکت کنیم. برای ریدایرکت به شکل دستی باید در بخش ریدایرکتها در پنل مدیریت هاست، ریدایرکتهای دلخواه را اضافه کنیم.
خلاصه مقاله
وجود محتواهای تکراری در سایت میتواند تجربه کاربری بدی را برای کاربر به همراه داشته باشد. بنابراین گوگل بر محتواهای تکراری حساس است و در صورت پیدا کردن محتواهای تکراری درون وبسایت، شما با افت رتبه سئو مواجه میشود. در این مقاله سعی کردیم نکات و روش ریدایرکت کردن را آموزش دهیم که با استفاده از آن در صورتیکه با مشکل محتوای تکراری در سایتتان مواجه شدید، بتوانید بهراحتی آدرس صفحات موردنظر را ریدایرکت کرده و از افت رتبهتان جلوگیری کنید.
نوشته محتوای تکراری چیست و چگونه محتوای تکراری را حذف کنیم اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب