- تاریخ : 1st دسامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 315 نمایش
ساخت برگه ها در وردپرس
[ad_1]
در وردپرس گزینه ای با عنوان برگه ها وجود دارد که شاید برای شما عجیب باشد که یعنی چه و به چه درد می خورد؟ وقتی که ما از نوشته ها استفاده می کنیم برگه به چه کار می آید؟
در واقع می توان گفت برگه ها صفحات اضافه هستند که شما می توانید آن ها را برای ایجاد امکانات مختلف به کار ببرید. مثلا وقتی شما می خواهید یک صفحه ی تماس با ما ایجاد کنید لزومی ندارد به صورت یک دسته اضافه کرده و به آن نوشته ای را ارجاع دهید.
بهترین کار این است که برگه ای اضافه کنید و صفحه ی تماس با ما یا درباره ی ما را به آن اضافه کنید. زیرا این موارد فقط اختیاج به یک صفحه ی اختصاصی دارند. یا مثلا می توان گفت قالب های وردپرسی اکثرا از یک برگه ی مشخص به نام صفحه ی اصلی برای صفحه ی نخست خود استفاده می کنند که در آن می توان نوع قالب را مشخص کرد.
اگر موافق باشید در آموزش وردپرس امروز به بررسی برگه ها و نحوه ی استفاده از آن ها می پردازیم.
افزودن برگه ی جدید

در منوی سمت راست پنل مدیریتی وردپرس گزینه ای با عنوان “برگه ها” را مشاهده می کنید. با کمک گزینه ی افزودن برگه می توانیم برگه ی جدیدی اضافه کنیم.

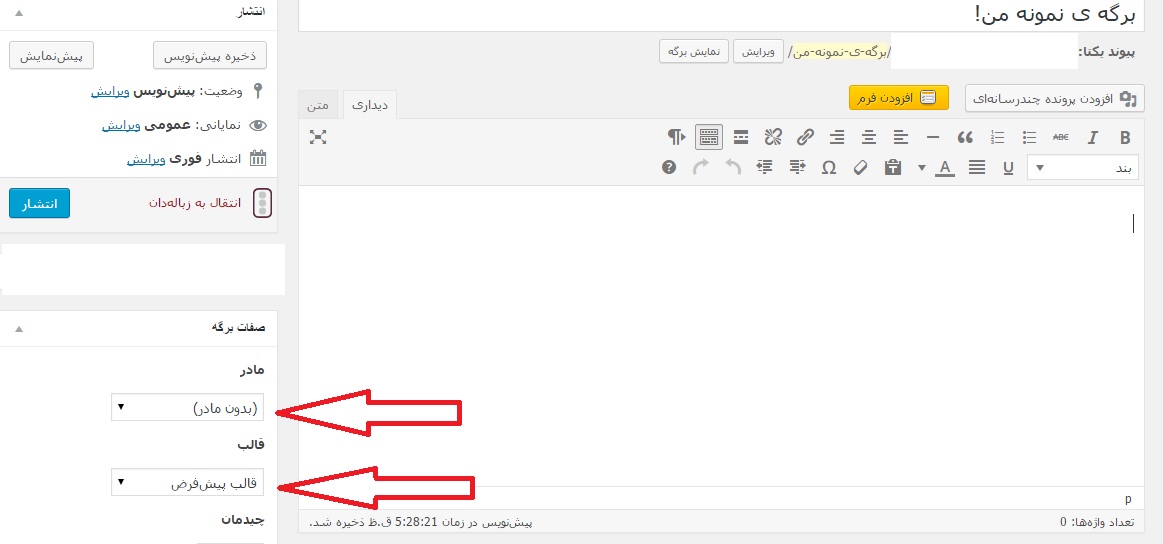
همانطور که ملاحظه می کنید، این صفحه دقیقا مشابه صفحه ی ویرایشگر بخش نوشته هاست هیچ تفاوت خاصی از لحاظ ویرایشگر و امکانات آن ندارد. تفاوت هایی که دارد عبارت است از:
- ۱- اضافه شدن ستون صفات برگه در بخش برگه ها
- ۲- عدم وجود برچسب ها در برگه ها (البته با کمک افزونه هایی می توان برچسب ها را به برگه ها اضافه کرد)
همانطور که می بینید، می توان برای برگه ها مادر ایجاد کرد و بقیه را زیر مجموعه ی آن در نظر گرفت (درست مانند دسته ها) و همچنین می توان برای هر برگه ای اگر قالب شما از انواع مختلفی صفحه در خود استفاده می کند، استفاده کنید.
نکته!!! برخی از قالب ها به گونه ای هستند که امکان انتخاب در قسمت برگه ها را ندارند.
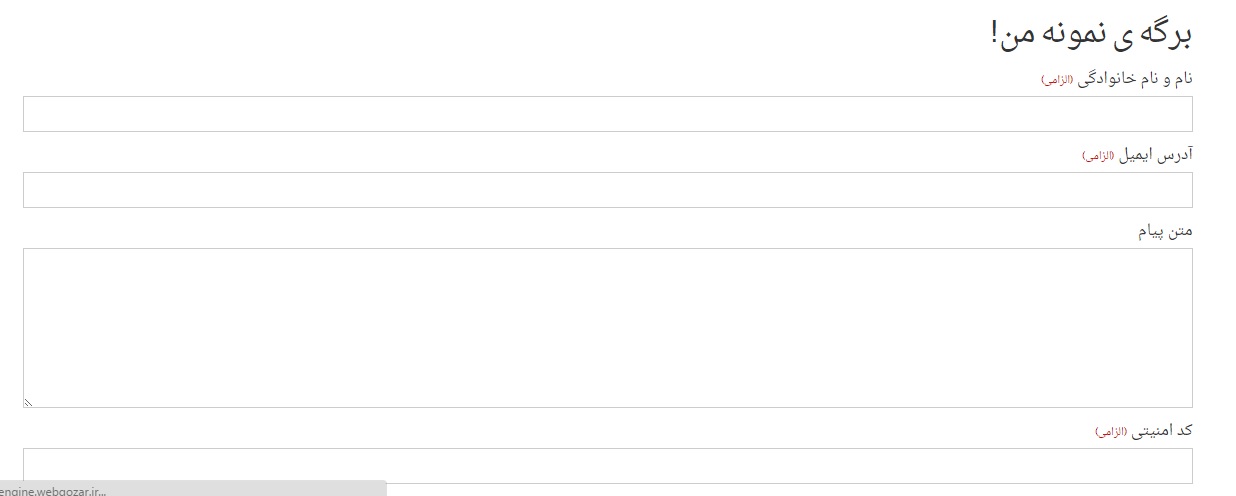
کار دیگری که شما می توانید در برگه ها انجام دهید که بسیار نیز کاربرد دارد، استفاده از شورت کد ها می باشد. در واقع شورت کدها فقط قادر هستند تا در برگه ها قرار گرفته و به نمایش درآیند. به عنوان مثال من شورت کدی را برای فرم تماس با ما قرار می دهم و خروجی را با هم مشاهده می کنیم.

جمع بندی!
از برگه ها می توانیم برای صفحاتی که قرار است به صورت تک صفحه ای باشند یا از شورت کدی استفاده کنند، کمک بگیریم. علاوه بر آن اگر از ویرایشگر های تصویری و گرافیکی مانند WPBakery استفاده می کنید باید بدانید که این ویرایشگر ها در بخش برگه ها موجود هستند و می توانند قالب دلخواه شما را بسازند.
نوشته ساخت برگه ها در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب



















 )
)