- تاریخ : 30th نوامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 318 نمایش
ایجاد نوار ابزار اطلاع رسانی در وردپرس
[ad_1]
در این بخش از آموزش وردپرس با عنوان ایجاد نوار ابزار اطلاع رسانی در وردپرس با ما همراه باشید .
از عنوان مقاله پیداست که چقدر این قابلیت مهم میباشد و همه وبسایت ها مطمئنن به چنین ابزاری نیاز دارن تا در صورتی که یک اتفاق جدید در وبسایت می افتد از این طریق به کاربران خود انتقال دهد .
این اتفاق میتوانید فروش یک محصول ویژه و یا یک کد تخفیف جهت خرید برای کابران باشد که میتواند در بالای وبسایت قرار بگیرد .
با استفاده از این نوار ابزار اطلاع رسانی در وردپرس اطلاعیه های مهم سایت خود را در بالا درج کنید و در مقابل دید کاربران قرار دهید تا آنها نیز از اطلاعیه شما آگاه شوند .
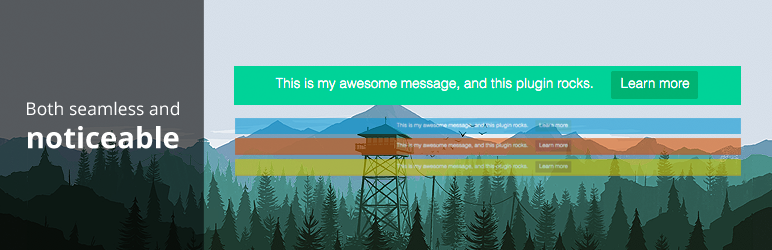
طراحی زیبای این افزونه در کنار سادگی ، برترین مزیت استفاده از آن می باشد و طراحی و کدنویسی آن به صورت کاملا سبک و استاندارد انجام شده است . در ادامه با ما و برخی از ویژگی های افزونه Top Bar همراه باشید .
ایجاد نوار ابزار اطلاع رسانی در وردپرس
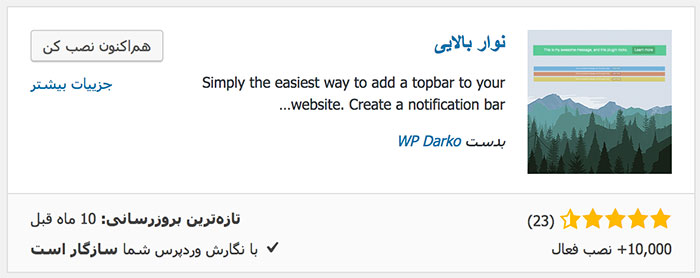
افزونه Top Bar که از افزونه های محبوب وردپرس میباشد که توانسته با ۱۰.۰۰۰ نصب فعال رتبه ۴٫۹٫۸ را از مخزن وردپرس دریافت کند .
این افزونه را میتوانید در بخش افزونه ها > افزودن با نام top bar جستجو کنید و نصب و فعال نمائید .
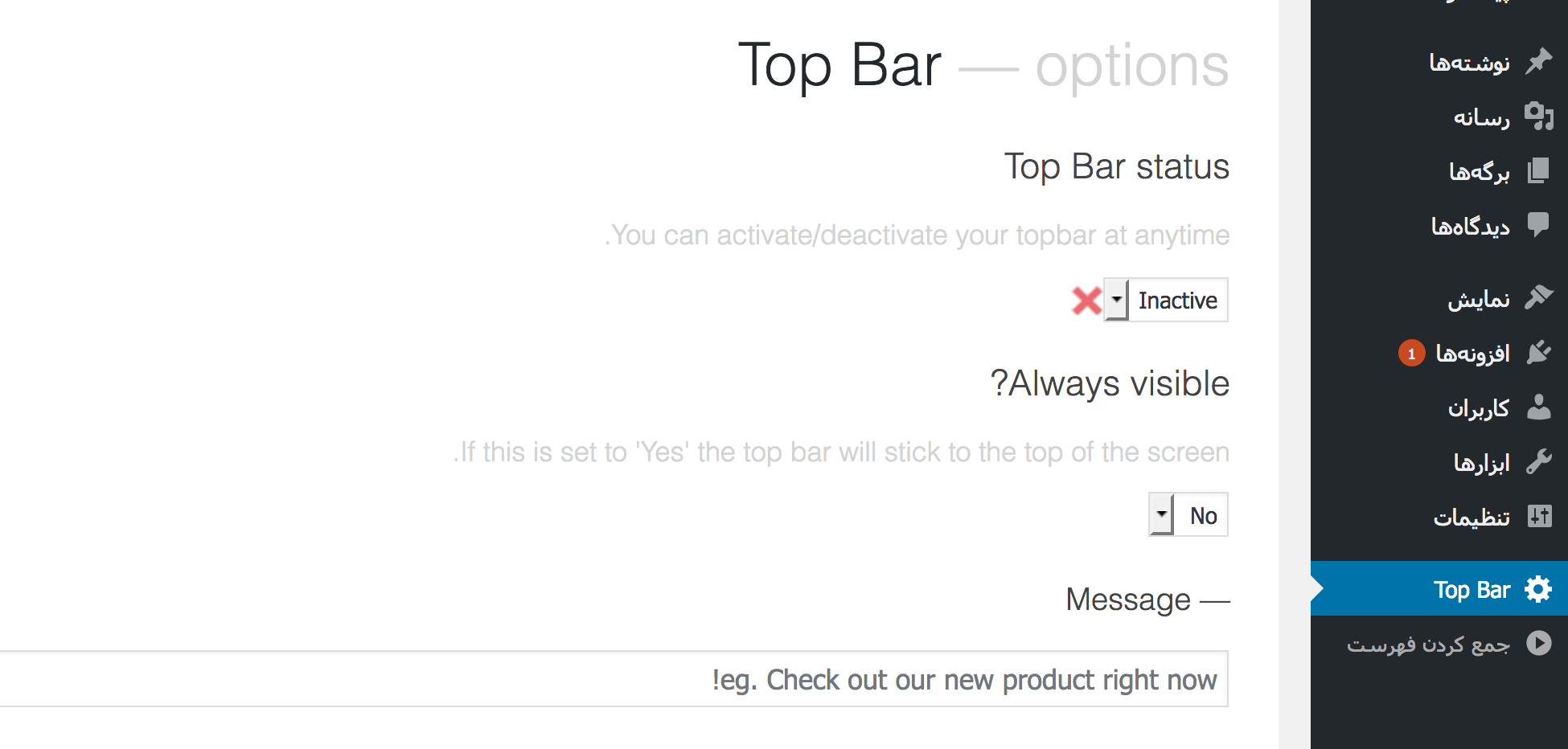
بعد از نصب و فعال سازی افزونه گزینه ای به نام Top Bar در بین منوهای پیشخوان وردپرس ظاهر میشود که با کلیک بر روی این گزینه به صفحه تنظیمات افزونه نوار اطلاع رسانی در وردپرس هدایت میشوید .
تنظیمات نوار اطلاع رسانی در وردپرس
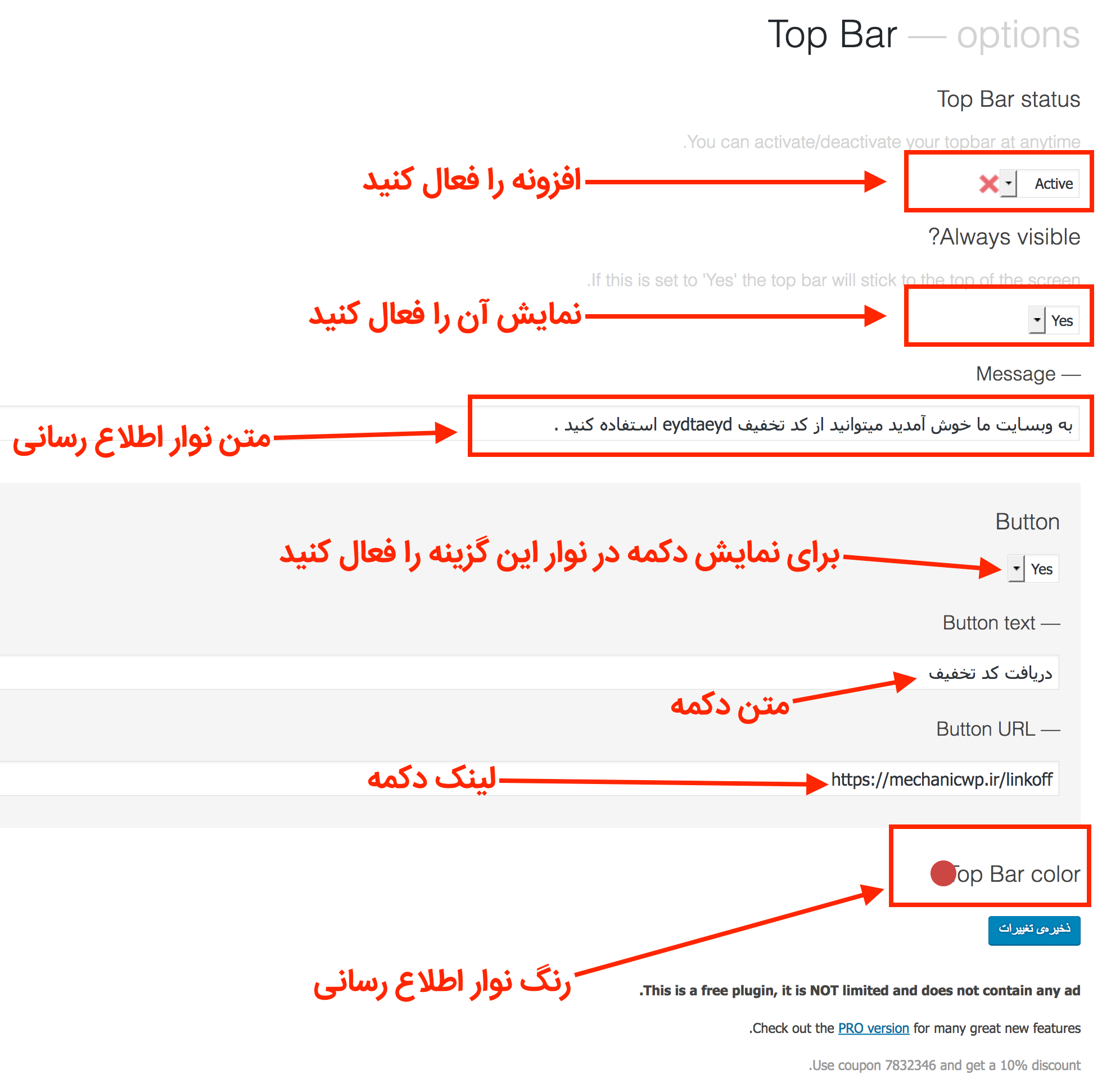
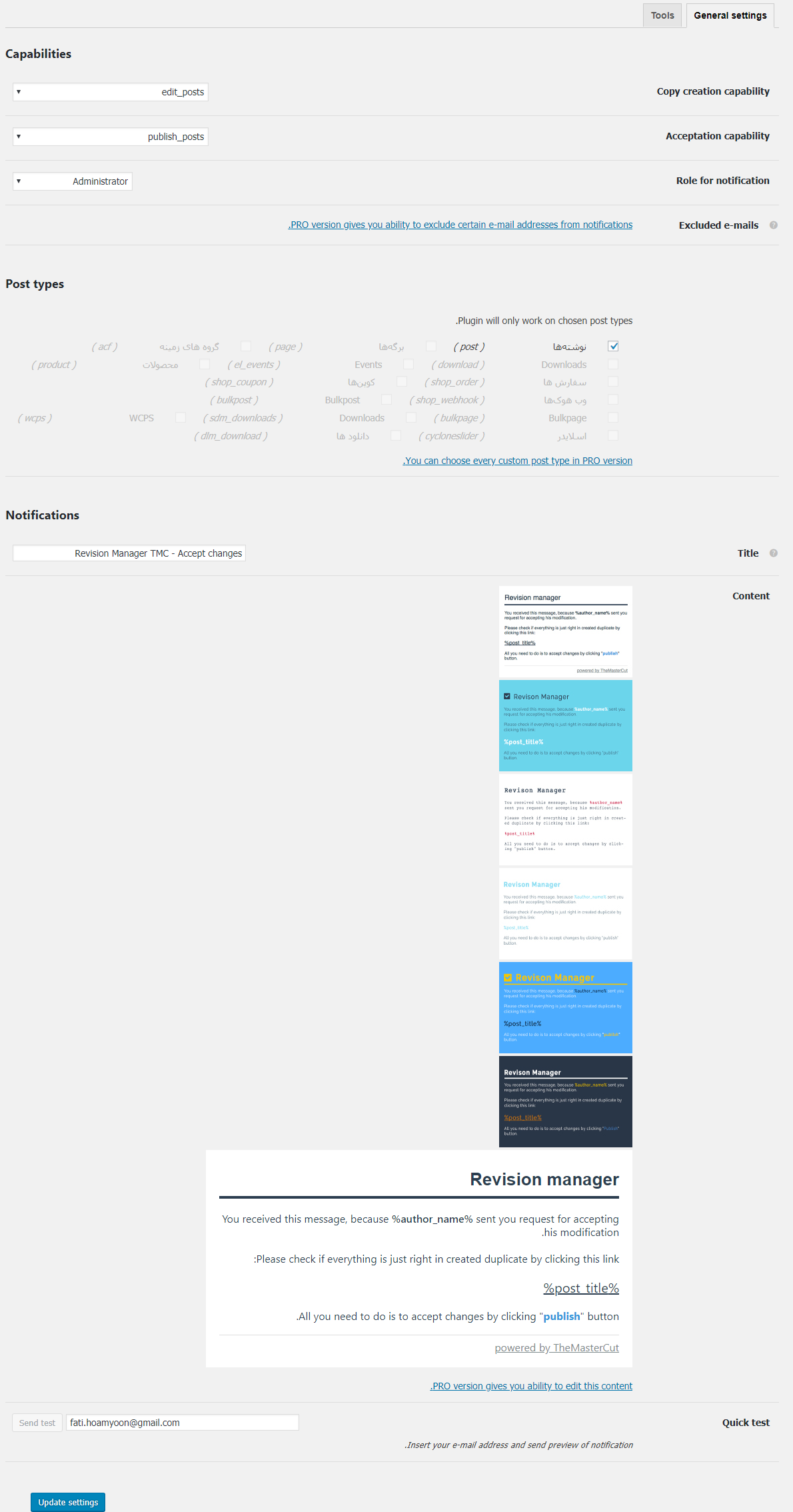
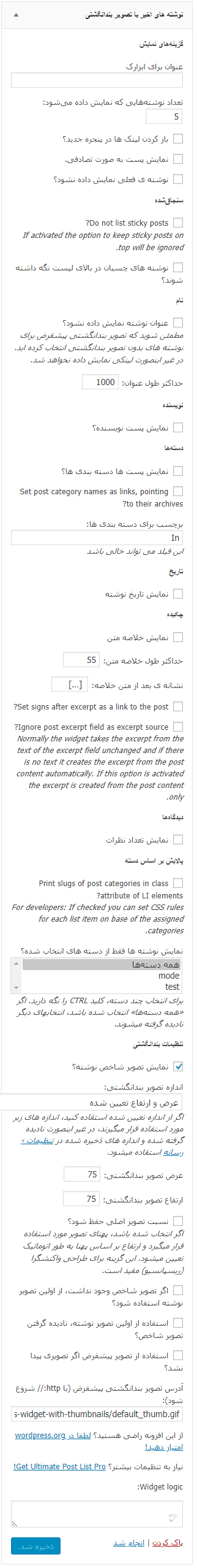
طبق تصویر زیر میتوانید افزونه نوار اطلاع رسانی در وردپرس را تنظیم کنید :
بخش های افزونه نوار اطلاع رسانی وردپرس
top bar status : وضعیت نوار اطلاع رسانی وردپرس را میتوانید تغییر دهید .
Always Visible : همیشه قابل مشاهده باشد ؟ .
Message : متن نوار اطلاع رسانی وردپرس .
Button : دکمه نوار اطلاع رسانی وردپرس .
Button Text : متن دکمه نوار اطلاع رسانی وردپرس .
Button Url : لینک دکمه نوار ابزار اطلاع رسانی وردپرس .
Top Bar Color : رنگ پس زمینه نوار اطلاع رسانی بالای سایت .
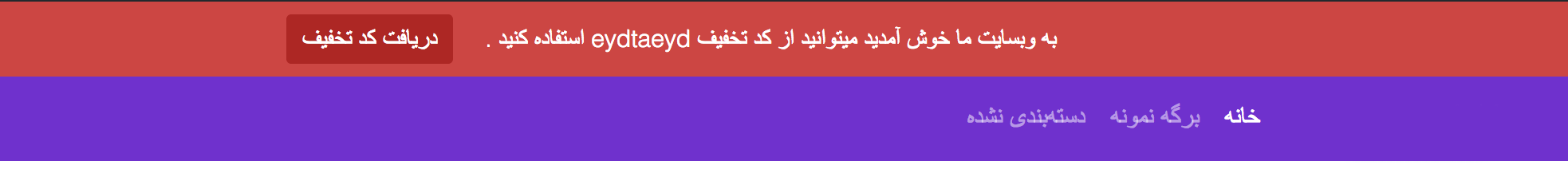
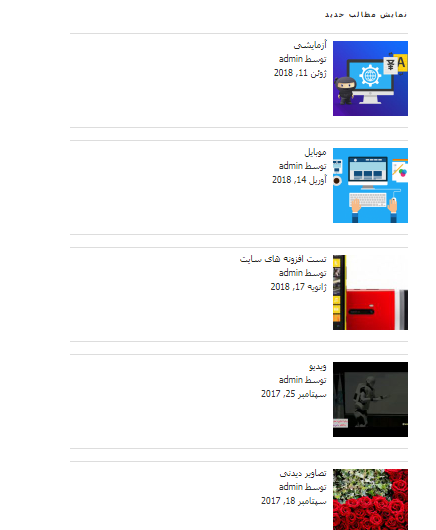
بعد از اعمال تغییرات بالا در بخش تنظیمات افزونه نوار اطلاع رسانی در وردپرس و با زدن دکمه ذخیره تغییرات به وبسایت مراجعه کرده و نوار اطلاع رسانی را در بالا وبسایت خود مشاهده کنید .
موفق و پیروز باشید .
The post ایجاد نوار ابزار اطلاع رسانی در وردپرس appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب