- تاریخ : 4th آوریل 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 253 نمایش
۲ ویژگی جالب در نسخه جدید افزونه گوتنبرگ
[ad_1]
همه ما تا الان با گوتنبرگ آشنا شدیم یا اگر جرئت کار کردن با آن را نداشتهایم، الاقل درباره ویژگیهای آن شنیدهایم. تفاوتهای بارزی که این ویرایشگر به همراه داشته، باعث شده که بسیاری از کاربران مجدد از ویرایشگرهای کلاسیک استفاده کنند. اما برخلاف ظاهر خشن و سرسختش، قابلیتهای جالبی دارد که بد نیست کمی با آن کار کنید. امروز میخواهیم ۲ ویژگی جالب در گوتنبرگ را به شما بگوییم که باعث می شود تا حد زیادی نظرتان درباره آن برگردد و علاقهمند شوید.
ویژگی جالب در گوتنبرگ
نسخه ۵ ویرایشگر گوتنبرگ در اواخر بهمن ماه ۹۷ عرضه شد و شامل تغییرات جالبی بود. در این نسخه جدید گوتنبرگ، میتوان به راحتی بلوک فید خوان RSS را در محتوای سایت قرار داد. نمایش فید خوان RSS وردپرس، بیشتر در ناحیه ابزارکها استفاده میشد. ویژگی جالب در گوتنبرگ این است که ویرایشگر جدید وردپرس این امکان را به ما میدهد تا RSS را به صورت یک بلوک به راحتی در نوشتههای خود اضافه کنیم.
RSS چیست؟
(RSS (Really Simple Syndication، یک فایل با فرمت xml است که تمامی عناوین و محتوای نوشتههای شما به صورت خودکار در آن قرار گرفته و باعث میشود مخاطب به راحتی به نوشتههای جدید منتشر شده در بلاگ و سایت، دسترسی داشته باشد. همچنین باعث میشود مطالب شما سریعتر در نتایج جستجوی گوگل قرار بگیرد و کار خزندههای گوگل را نیز آسانتر میکند.

RSS هم اکنون نیز یکی از پایههای متن باز یا open source دنیای وب محسوب میشود و هنوز متداول است. نسخه جدید گوتنبرگ وردپرس این امکان را به ما میدهد که به آسانی یک خوراک یا فید RSS را در نوشتهها یا برگههای سایت خود قرار دهیم. قرار دادن ابزارکها در نوشتهها و برگههای وردپرس، از سیاستهای گوتنبرگ است.
تذکر: این قابلیت فعلا در افزونه گوتنبرگ در دسترس است و در گوتنبرگی که به صورت پیشفرض روی وردپرس وجود دارد در دسترس قرار نگرفته است. شاید در آینده در آپدیتهای وردپرس، گوتنبرگ پیشفرض وردپرس نیز به این قابلیت مجهز شود.
نحوه افزودن ویژگی RSS
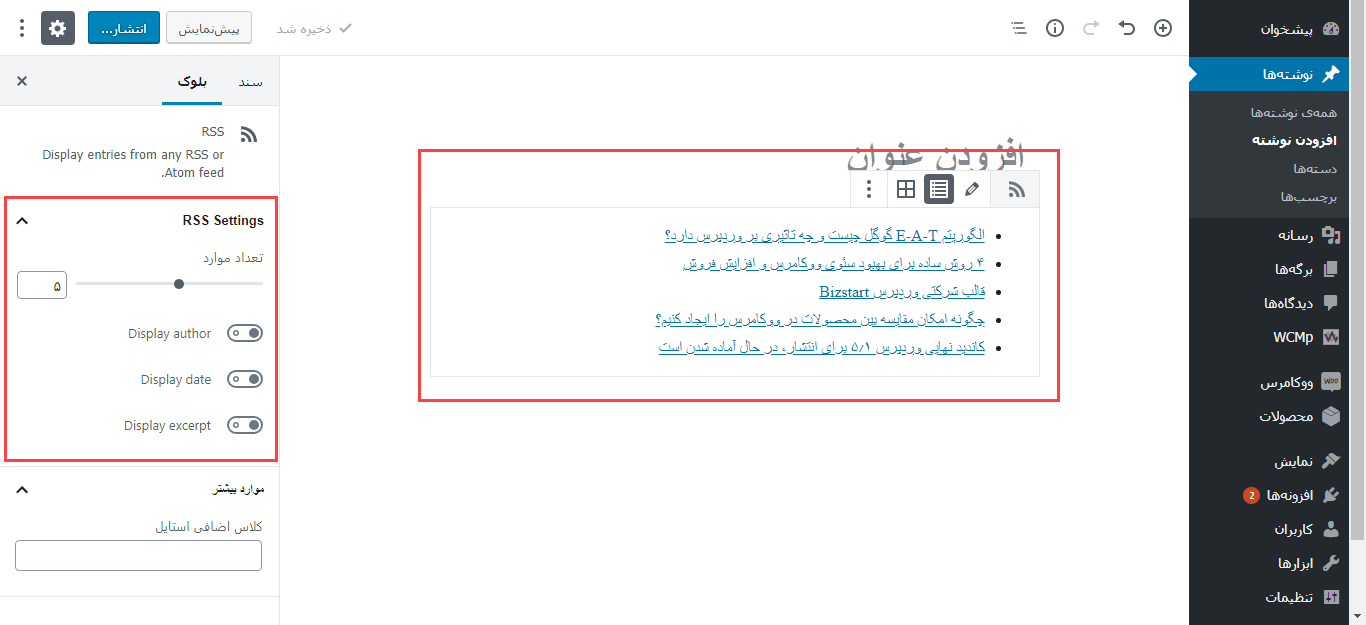
برای استفاده از این قابلیت، دکمه + در ویرایشگر را بزنید و از قسمت ابزارکها، گزینه RSS را انتخاب کنید. حالا در کادری که مشاهده میکنید، آدرس فید سایت خود را وارد نمایید. به طور پیشفرض آدرس فید سایت شما domain.com/feed است. به عنوان مثال، آدرس ۲۰script.ir/feed را وارد میکنیم و دکمه Use URL را میزنیم.

همانطور که مشاهده میکنید، آخرین مقالههای سایت مورد نظر لیست خواهد شد. حال میتوانید از سمت چپ، تنظیمات بیشتری اعمال کنید؛ تعداد مطالب برای نمایش را تعیین کنید، نمایش نویسنده و تاریخ و خلاصه مطالب را مدیریت کنید.
و اما یک ویژگی جدید دیگر
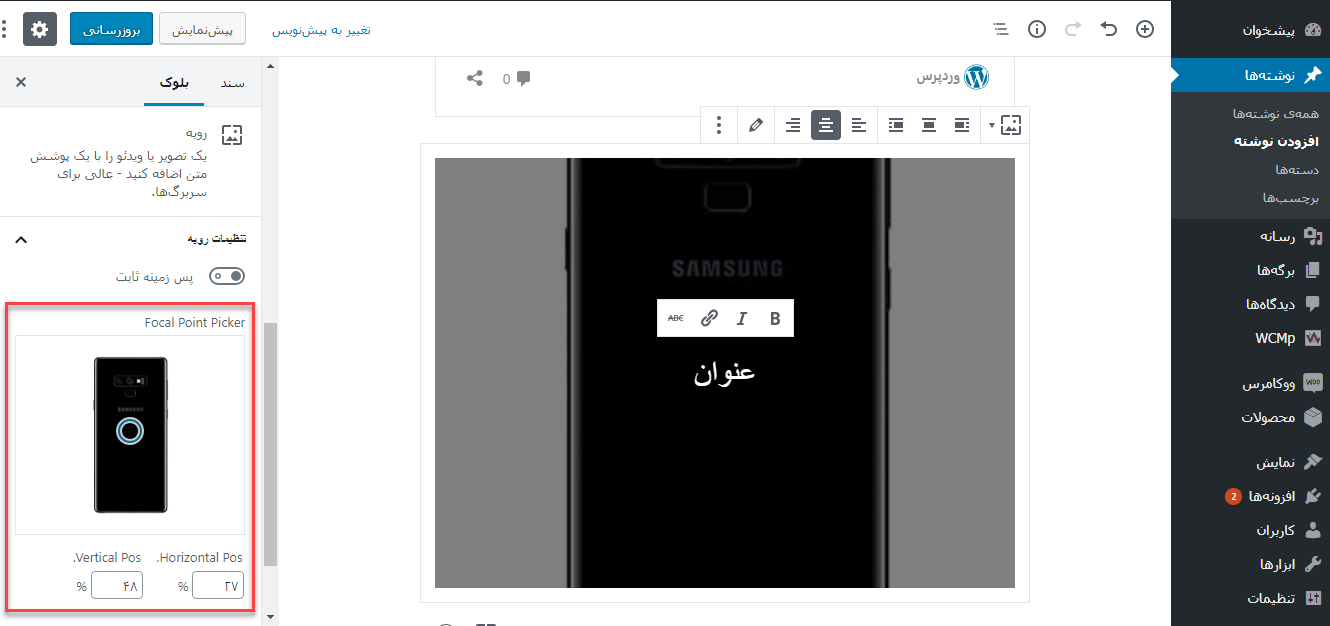
یکی از قابلیتهای جدید افزونه گوتنبرگ، ویژگی Focal Point Picker است. المان رویه یا Cover، این امکان را به شما میدهد تا تصویری را در نوشته خود قرار دهید و روی آن متنی بنویسید. جالب است نه؟!
حال با استفاده از ویژگی هیجان انگیز Focal Point Picker، میتوان مرکز این تصویر را مشخص کرد تا آن چیزی که میخواهید، نمایش داده شود. این ویژگی جدید افزونه گوتنبرگ، مشکلات عده زیادی از کاربران را در خصوص نحوه نمایش عکسها برطرف کرده است. تا حد زیادی با کمک این ویژگی نیاز شما به یک ابزار ویرایش تصویر حل میشود و در همان جا میتوانید نوشته خود را وارد کنید.

جمع بندی
همانطور که گفتیم، این ۲ ویژگی جالب در گوتنبرگ، فقط در افزونه گوتنبرگ در دسترس هستند که البته تیم توسعه دهنده وردپرس قول داده است در نسخه ۵٫۲ وردپرس، تمامی امکانات جدید گوتنبرگ را اضافه کند. اینکه چرا گوتنبرگ پیشفرض وردپرس و افزونه گوتنبرگ تفاوتهایی دارند، دلیل مشخصی ندارد و عجیب به نظر میرسد. به هر حال ۲ ویژگی جالب در گوتنبرگ که فید خوان RSS و Focal Point Picker نام دارد، میتواند ویژگی کاربردی برای وبمستران باشد. پیشنهاد میکنم امتحان کنید!
نوشته ۲ ویژگی جالب در نسخه جدید افزونه گوتنبرگ اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب