راه های آماده سازی وردپرس برای دریافت ترافیک بیشتر
[ad_1]
لحظه ای است که شما منتظر یک موج بزرگی از ترافیک برای سایت وردپرس تان هستید. موفق باشید! حال زمانی که برای شما پیغامی از هاستینگ یا سرویس نظارت بر سایت می آید که ترافیک آن کاهش پیدا کرده است. چه مشکلی پیش آمده است؟
اجازه بدهید بر موارد مثبت متمرکز شویم، زمانی که سایت شما مشهور می شود. از آن پس سایت شما افت کند و مشتریان برای خرید در طول روز معطل شوند و به جای اینکه به کد موقعیت HTTP سایت هدایت شوند به آنها اعلام شود که اشتباهی در سایت پیش آمده است! این یک فاجعه است.
در محتوای امروز میخواهیم راه های آماده سازی وردپرس برای ترافیک بیشتر را بررسی کنیم.

آماده سازی وردپرس برای ترافیک بیشتر
در این مقاله این موارد را پوشش می دهیم:
- چگونه ترافیک سایت را پیش بینی کنیم.
- چگونه سایت مان را برای افزایش ترافیک اماده کنیم.
- چه کاری را باید انجام دهیم، بعد از اینکه سایت مان پس از یک جهش ترافیکی، سقوط می کند یا آهسته بالا می آید.
چگونگی پیش بینی ترافیک سایت را بیاموزید.
این مسئله عالی است که یک ترافیک بالایی داشته باشید. یک سایت زیبا با پیشنهاد فروش خوب با تقاضای بالا بسازید که هزاران نفر ترافیک داشته باشد و در مدت چند روز میلیون ها نفر به آن مراجعه کنند. در واقع مراحل آماده سازی وردپرس برای ترافیک بیشتر را فراهم کنید.
ترافیک بالا نشانه خوبی برای انجام درست فعالیت های کسب و کارتان می باشد، با اثراتی که مشتریان روی سایت شما دارند، اگر وضعیت سایت برای آنها آماده نباشد می تواند خیلی مضر و ویرانگر باشد. مطمئناً، در بعضی مواقع آنها کاملاً آفلاین روی سایت شما توجه دارند ولی در زمان های دیگری، برحسب نیاز، صفحه سایت به آهستگی و سخت برای آنها بالا می آید. در این حالت هم همان تاثیر بد را روی بازدیدکننده گان خواهد گذاشت.
به موارد پایین فکر کنید:
- بازدید کننده گان هر چیزی را در سایت می بینند، اگر مسدود باشد و یا لود شدن صفحات سایت بد باشد تمایلی به ماندن در آن ندارند.
- شما نیاز دارید که سرویس دهنده هاست برای گرفتن “بک آپ” به شما کمک کند یا شاید لازم باشد برای بیشتر شدن فضای سرور، هزینه کنید یا هاستینگ دیگری برای پیشبرد کارتان انتخاب کنید.
- درباره پاک شدن سایت فکر کنید، “بک آپ” سایت ، اما هرچیزی فقط در یک جا است. آیا شما به یک پاک کننده نیاز دارید بدون اینکه به جهش ترافیک سایت لطمه ای وارد شود؟
- حال درباره مشتریان، آیا نیاز دارید از آنها عذر خواهی کنید از اینکه سایت شما در حالت آفلاین است؟
مدت زیادی است که پول و کسب و کار جدید تان ممکن است دچار خسران شده باشد چون شما این موارد را از قبل پیش بینی نکرده اید!
چند مورد را به عنوان آماده سازی وردپرس برای ترافیک بیشتر می توانید انجام دهید که عبارت است از:
دسترسی به یک معیار
سایت تان را تحلیل کنید حتی اگر چند ماهی از شروع کارش نگذشته باشد. سایت را به دقت از نظر توانایی ترافیکی بسنجید و سپس آن را معیاری برای تغییرات جزئی کوچک در ترافیک روزانه قرار دهید و به عبارتی امکان آماده سازی وردپرس برای ترافیک بیشتر را فراهم کنید.
با دیدن الگوی رشد طبیعی سایت به سهولت به نقطه نوسانات ریتم ترافیکی آن پی می برید.
بررسی تغییرات خیلی کوچک
وقتی تغییرات خیلی کوچکی در ترافیک پیش می آید این حداقل می تواند حس کنجکاوی تان را تحریک کند که برای اولین بار در یک روز چه اتفاقی پیش آمده است. برای همین شما باید مرتب تحلیل تان را بررسی و کنترل کنید که خیلی مفید است. این تغییرات خیلی کوچک ترافیکی را ببینید و علت آن را عمیقاً پیگیر شوید:
- آیا جای خاصی از سایت از نظر منبع یا موقعیت جغرافیایی آن وجود دارد که ترافیک از آنجا نشأت می گیرد ؟
- آیا تغییرات کوچک در روند ترافیک را در روزها یا دفعات مشابه می بینید؟
- آیا شما اتفاق خاصی را از قبل می شناسید که به ترافیک سایت صدمه زده است؟
بدانید جهش های ترافیکی مانند زمین لرزه هستند، وقتی تغییرات کوچک نتواند مضر باشد می توانید از آنها برای ایجاد تغییرات بزرگ بیاموزید. تغییرات چه بزرگ یا کوچک می تواند آموزنده باشد.
به اخبار دقت کنید.
اگر شما google alert را در سایت ندارید همین حالا آن را تهیه کنید. اگر فعال کننده هشدار یا آلارم در سایت ندارید شما باید زمانی که سایت شما در گوگل یا مشابه آن، روی رسانه های اجتماعی، آلارمی یا به عبارتی حرکتی ایجاد می کند، مطلع بشوید.
فعالیت سایت خودتان را مشاهده کنید.
بدیهی است شما می خواهید در مورد تعداد بازدید کننده گان بدانید اما مهم است که دیگر نشانه های رشد سایت را تماشا کنید. به بخش کامنت های سایت توجه کنید. بشناسید افرادی که خبرنامه، اطلاعات RSS و غیره شما را مطالعه می کنند. اگر یک تعدادی از فالوارها را می بینید که پست شما را انتخاب می کنند، ممکن است بعضی از آنها ترکیبی از موارد مرتبط با سایت باشد.
به بازاریابی تان توجه کنید.
بازاریابی هرگز نباید خارج از دید و تفکر باشد. هر متن یا عملیاتی که از شما به حوزه جهانی وارد می شود باید تحت نظارت و سنجیده باشد. اولاً این مورد به شما اجازه می دهد که چگونه کارتان را خوب انجام دهید ثانیاً به آماده سازی وردپرس برای ترافیک بیشتر کمک می کند و نتایج آن در ترافیک منعکس می شود.
سایت وردپرسی تان را برای افزایش ترافیک آماده کنید.
همیشه نشانه های هشدار دهنده ای نیست که به شما امکان تغییر ترافیکی سایت را نشان دهد. شاید یکی از پست های قدیمی شما به جوایز صدمه زده و ویروسی شد. شاید شرکت شما یک نوشته ای را در یک وبلاگ اصلی تهیه کرده و شما نشانه آن را از دست داده اید. یا شاید مردم ناگهان به سایت شما برای تبلیغات یک رستوران مبنی بر دادن ساندویج رایگان به ۵۰ نفر از مشترکان ایمیل، هجوم آوردند.
هیچ چیز خوبی وجود ندارد که سایت شما را برای افزایش ترافیک آماده نکند. پیش بینی ترافیک سایت نصف فعالیت و مبارزه است. برای پیش بینی جلوتر از زمان به ابزارهای زیر توجه کنید:
۱- وب هاستینگ
اولین ابزار وبسایت هاستینگ است که شما باید به آن توجه کنید. اگر سایت شما دارای رشد پیوسته ترافیکی در هر روز است و به تغییرات ترافیکی خیلی کوچک هم توجه دارید یا در تلاش های بازاریابی، پیشرفت دارید شاید زمان به اشتراک گذاری برنامه هاستینگ شما برای روان تر شدن هرچیزی در یک مقیاس بزرگتر است.
آخرین چیزی که شما از شرکت هاستینگ می خواهید در مورد تهدیداتی که باعث افول سایت شما می شود تماس بگیرند که علت آن تاثیرات منفی دیگران است که با فضای سرور شما در اشتراک می باشند. طراحی هاستینگ ابری با توازن بارگیری یک گزینه خوبی است اما اگر شما مطمئن نیستید با هاستینگ وب سایت تان صحبت کنید و ببینید آنها چه توصیه ای دارند.
۲- شبکه تحویل محتوا (CDN)
نیاز بعدی شما سرویس شبکه تحویل محتوا (CDN) است. فکر کنید که این هم مانند نقشه هاستینگ وب که سایت ها روی آن قرار دارند، می باشد. آیا به نظر می رسد خیلی زیاد باشد؟ اگر نباشد که شما مخاطبان بزرگ جهانی را ندارید که با دسترسی به سایت شما از نزدیکترین سرورها از آن بهره مند می شوند. اگر سرعت و اطمینان از سرویس جای نگرانی دارد پس سرویس شبکه تحویل محتوا (CDN) باید باشد.
۳- ذخیره سازی پلاگین
راه دیگری برای اطمینان از پایداری بهتر، سایت بر مبنای کارآیی آن استفاده از ذخیره سازی پلاگین می باشد. این پلاگین ها، فشار را روی سرور شما کاهش می دهند، بخصوص در زمانی که ترافیک بالا دارید و می خواهید مطمئن شوید که محتوا در حد امکان و سریع به دست بازدیدکننده گان جدید می رسد. با این پلاگین ها، همیشه می توانید CSS ،HTML و جاوا اسکریپت را کوچک کنید و بسیاری از فایل های سایت تان را به صورت فشرده ذخیره کنید.
اگر شما مطمئن نیستید که ذخیره سازی سایت شما چقدر کارآیی دارد می توانید در ادامه کار از ابزار کنترلی SEO در سایت استفاده کنید.
۴- تصاویر سایت را بهینه کنید.
ایده آل این است که یک بررسی کلی از تنگناهای سایت تان داشته باشید. اگر سایت شما ترکیبی از محتواهای با انتقال ضعیف یا به عبارتی سرد و محتواهای پویا و خوب باشد، این به معنی بقا و پایداری سایت در مقایسه با نزول آن می باشد. در هر حال نباید روی این موارد مصالحه کنید و به یک پلاگین بهینه سازی تصاویر خوب نیاز دارید تا تصاویر خوب را از تصاویر بد متمایز کند. این خود یکی از مراحل مهم در آماده سازی وردپرس برای ترافیک بیشتر می باشد.
بدیهی است ما برای بهینه سازی تصاویر، پلاگین Smush را توصیه می کنیم.
۵- تست ریسک برای سایت
علاوه بر تست ذخیره سازی موارد سایت فراموش نکنید که می توانید از طریق رینگر یا معلق سازی با ابزاز تست ریسک آن را اجرا کنید. این ابزار به شما این امکان را می دهد که یک افزایش ترافیک فرضی ایجاد کنید سپس کارآیی سایت را تحت فشار، ببینید. محدودیت های سرور را اول ببینید و سپس با این اطلاعات یک نقشه و معیاری برای سنجش سایت تان ایجاد کنید.
۶-کنترل ونظارت کارآیی سایت
وقتی یک تغییری در ترافیک رخ می دهد بهترین حالت این است که بی خطر بمانید و فرض کنید که موج ها یک نشانه ای از مواردی هستند که در حال وقوع است. اگر سایت شما به نقطه ای رسیده که ترافیک آن قابل پیش بینی نیست یا شما از بابت محدودیت های طرح هاست، تحت فشار و ناراحت هستید، زمان آن فرا رسیده است با سرویس کنترل و نظارت کارآیی سایت، شروع کنید. آنها موارد زیادی را روزانه، کنترل می کنند و تجربه کاربران واقعی را در سایت شما می بینند و برای شما موارد بالقوه را مشخص می نمایند. این نیز روش دیگری برای آماده سازی وردپرس برای ترافیک بیشتر می باشد.
۷- پلاگین امنیت
اخباری مبنی بر یورش بزرگ هکرها به سایت های بزرگی مانند توییتر را دیده اید. این هجوم همیشه باعث داون شدن یا سقوط سایت نمی شود بلکه باعث می شوند در زمان های متناوب کارآیی سایت، کاهش یابد. تصور کنید که چه اتفاقی می افتد وقتی سایت تان را هدف گرفته اند؟ دیگر نیاز نیست درباره اهمیت امنیت به شما یاد آوری شود.
۸- وردپرس
وردپرس یک سیستم مدیریت محتوا است که به سهولت به کار می رود، بطوریکه هیچ بهانه ای برای افراد در بهم ریختگی کارشان باقی نمی گذارد. و به راحتی می توان آماده سازی وردپرس برای ترافیک بیشتر را انجام داد.
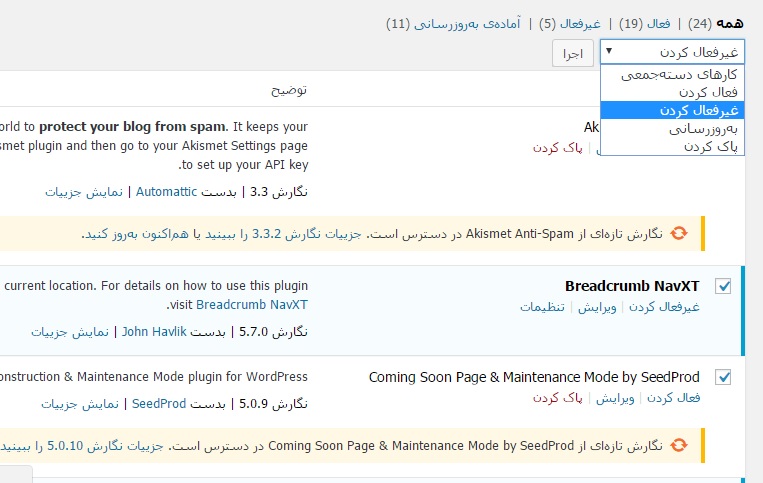
این بخصوص مربوط به افزایش موضوعات ترافیکی برای سایت های سبک است که مایلند بهتر از آنهایی که سنگین هستند عمل کنند (ذخیره سازی و فشردگی فایل ها که برای افزایش ترافیک مهم هستند). اگر شما تا به حال فرصت پاک کردن سایت تان را نداشتید حال این کار را انجام دهید. پلاگین ها، پست ها، تصاویر، تم ها و صفحات غیر قابل استفاده را از بین ببرید.
The post راه های آماده سازی وردپرس برای دریافت ترافیک بیشتر appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب