ایجاد پنجره پاپ آپ فرم ثبت نام در وردپرس با افزونه PopupAlly
[ad_1]
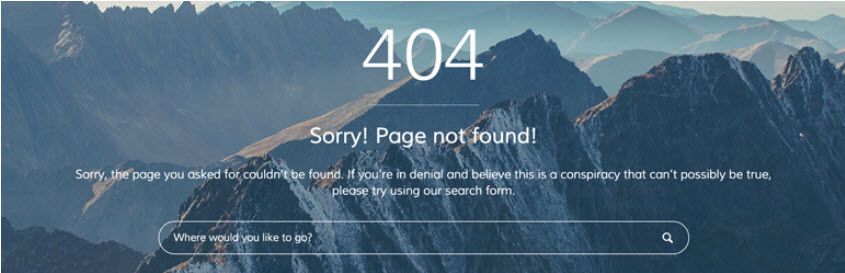
پنجره پاپ آپ در وردپرس میتواند برای اهداف گوناگونی ایجاد شود و اگر در مکان و زمان مناسبی به کار گرفته شود، تاثیر زیادی در روند افزایش رضایت کاربران و کیفیت کار شما خواهد داشت. در این نوشته از آموزش وردپرس به شما نحوه ایجاد پاپ آپ در وردپرس را نشان خواهیم داد.
پنجره پاپ آپ در وردپرس
پنجره پاپ آپ در وردپرس یا همان پنجره های تبلیغاتی که در سایت ها باز می شوند، وظایف متعددی را بر عهده دارند و کاربران سایت را به سمت هدفی خاص هدایت می کنند. برای مثال شما یک دوره ی آموزشی ویژه ای برگزار می کنید و می خواهید کاربران خود را در اولین ورود به سایت مطلع کرده و از آنها بخواهید که در این دوره ثبت نام کنند. بهترین روش استفاده از پنجره ی پاپ آپ می باشد. عده ای از دوستان کاربر خواستار این بودند که به این پنجره ها، خاصیت ثبت نام یا ثبت ایمیل بدهند. با جستجویی که در بین بهترین ها انجام دادیم به موردی برخورد کردیم که در حوزه ی مورد نظر مطلوب است. پس اگر موافق باشید سراغ معرفی این افزونه و عملکرد آن برویم.این افزونه وردپرس به شما امکان ایجاد پنجره پاپ آپ در وردپرس به صورت پیشرفته را خواهد داد که شما قادر به ثبت نام و یا ورود سریع به سایت خواهید بود. تنظیمات جالب و ویژه ای دارد که می توانید در ادامه آموزش، آن را مشاهده کنید.
افزونه PopupAlly وردپرس
این افزونه وردپرس بیش از ۱۰٫۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است. شما میتوانید در انتهای همین نوشته، افزونه PopupAlly را بصورت رایگان دانلود کنید

آموزش کار با افزونه PopupAlly وردپرس
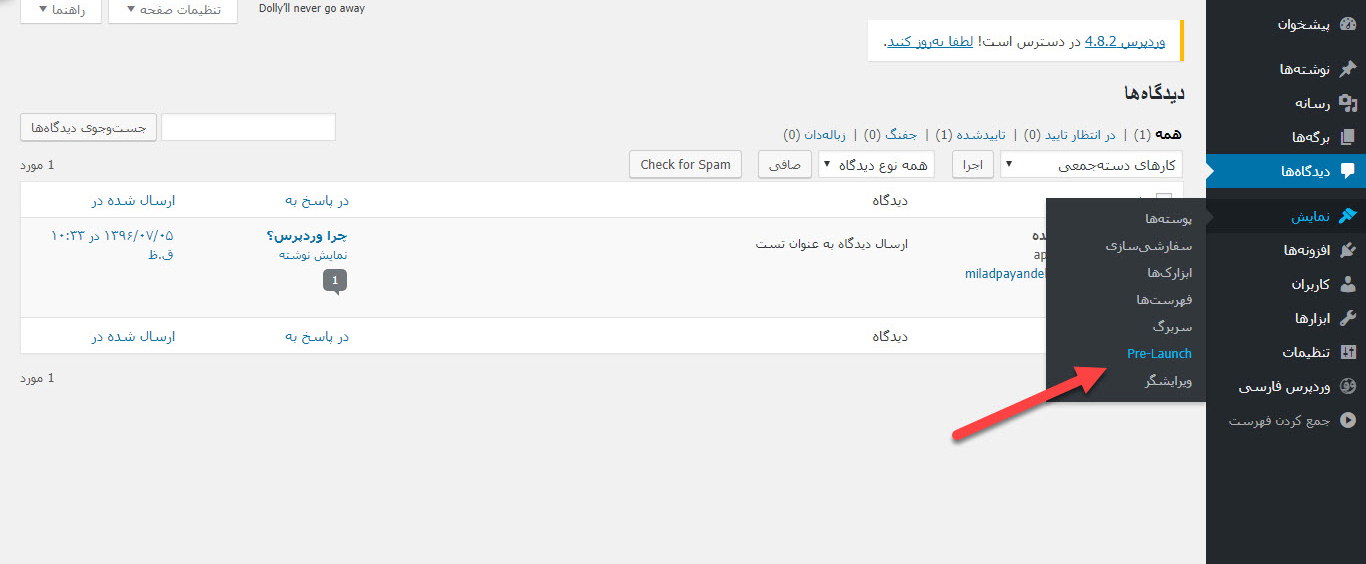
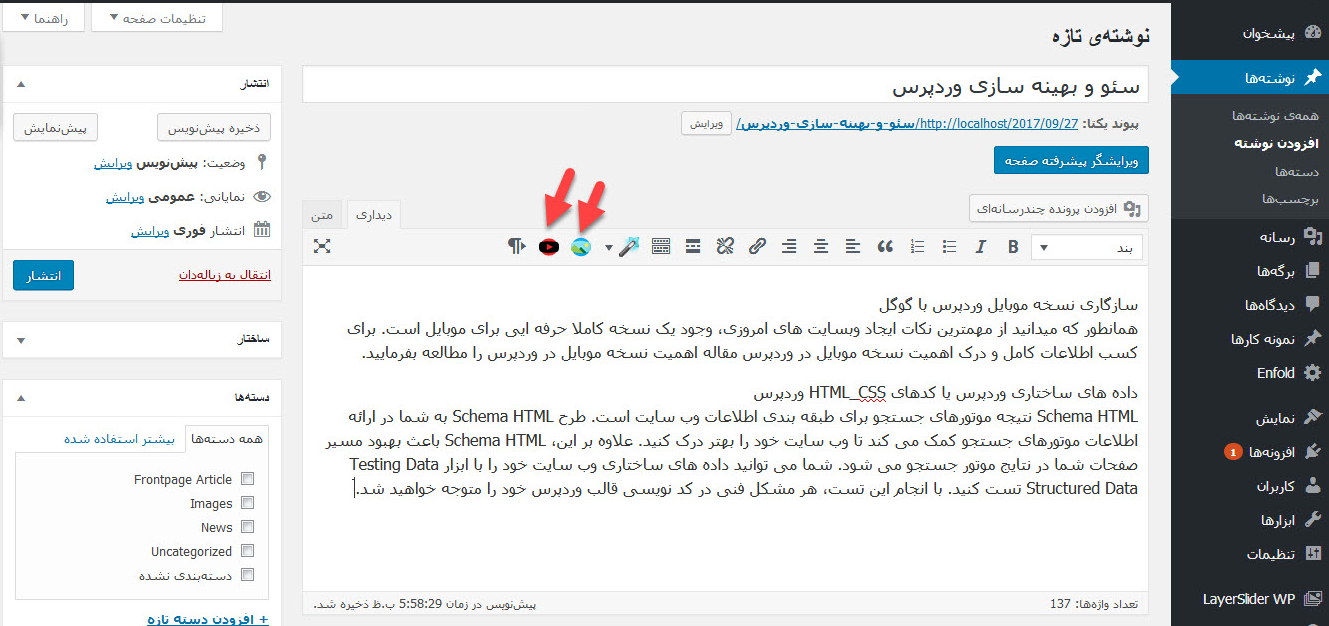
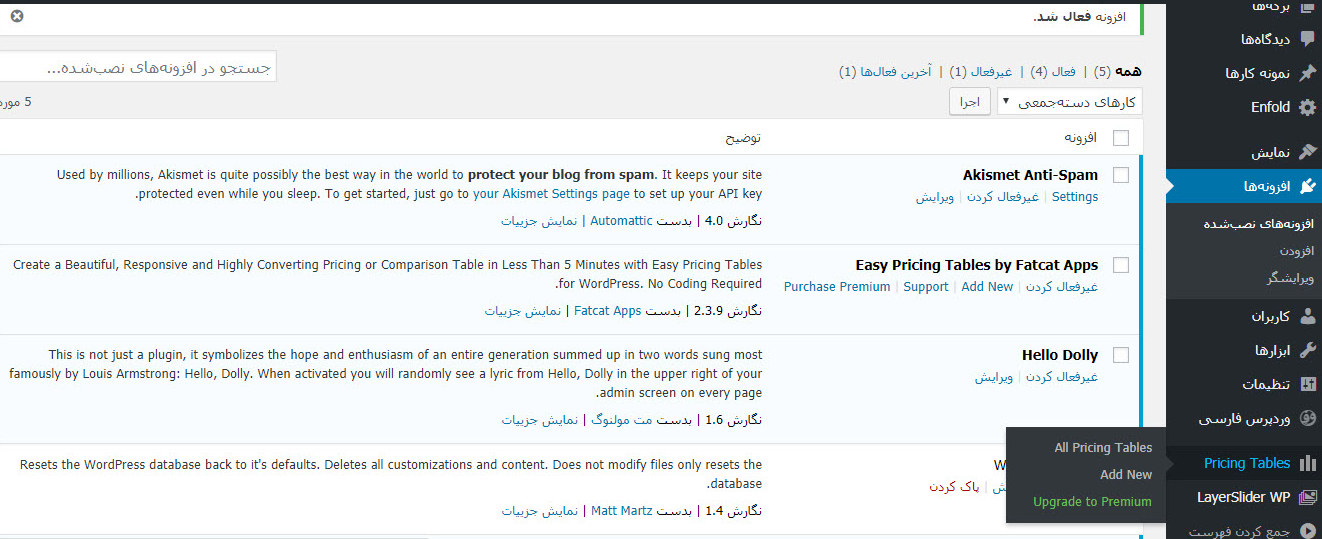
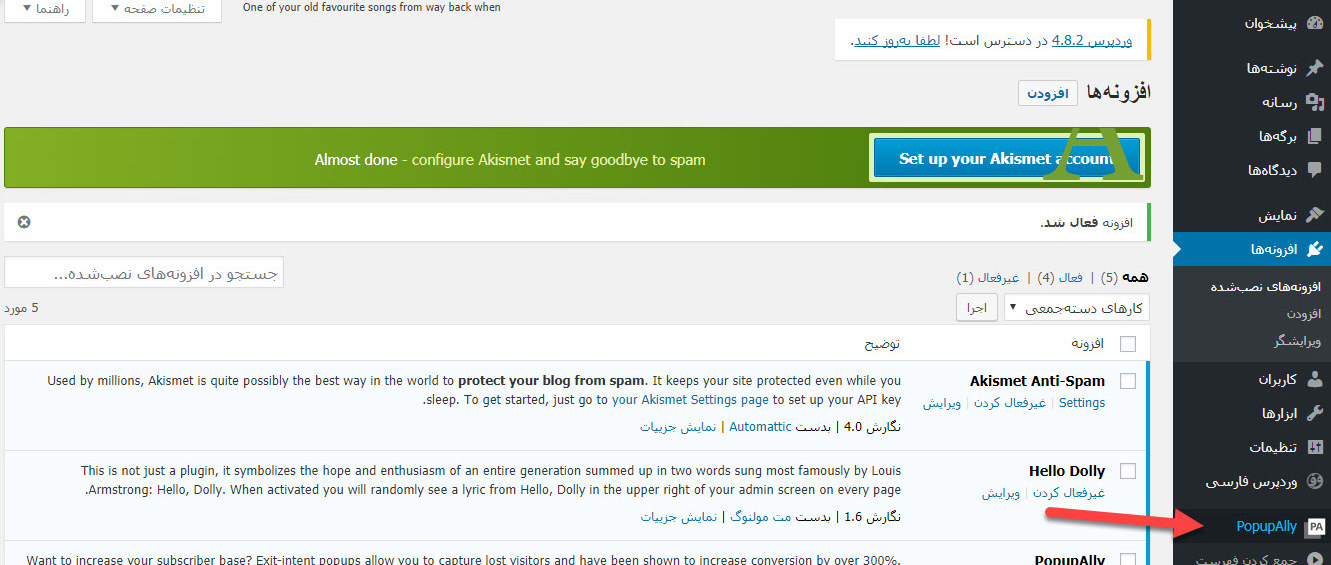
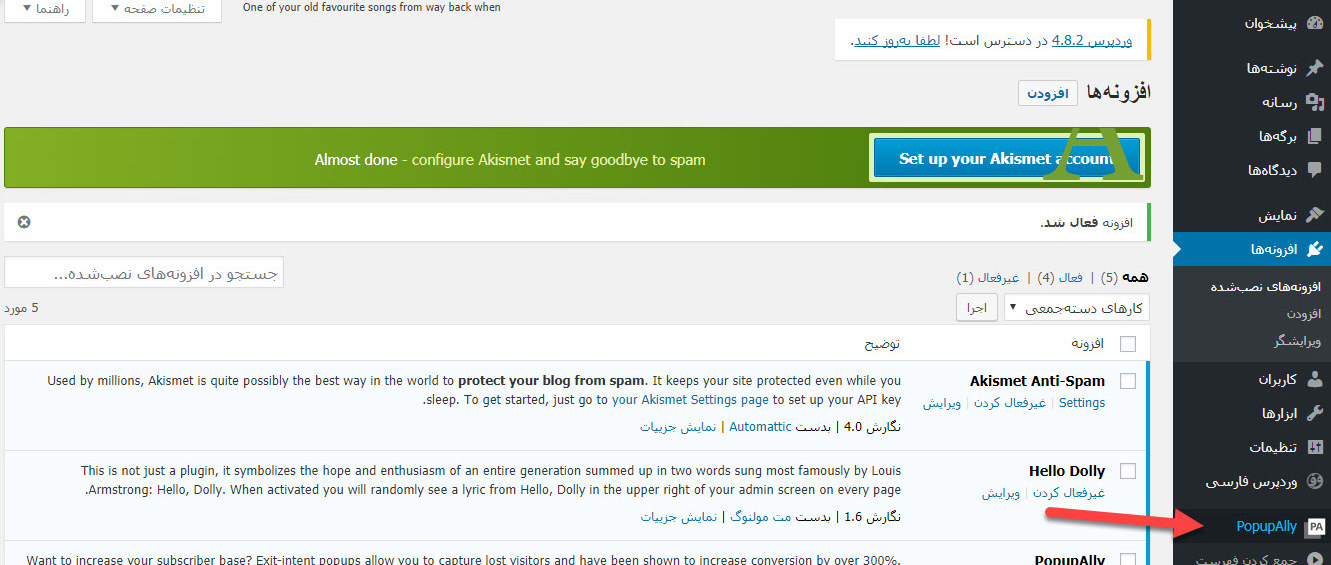
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، یک آیتم جدید با نام PopupAlly در منو پیشخوان وردپرس شما ایجاد خواهد شد. مانند تصویر زیر:

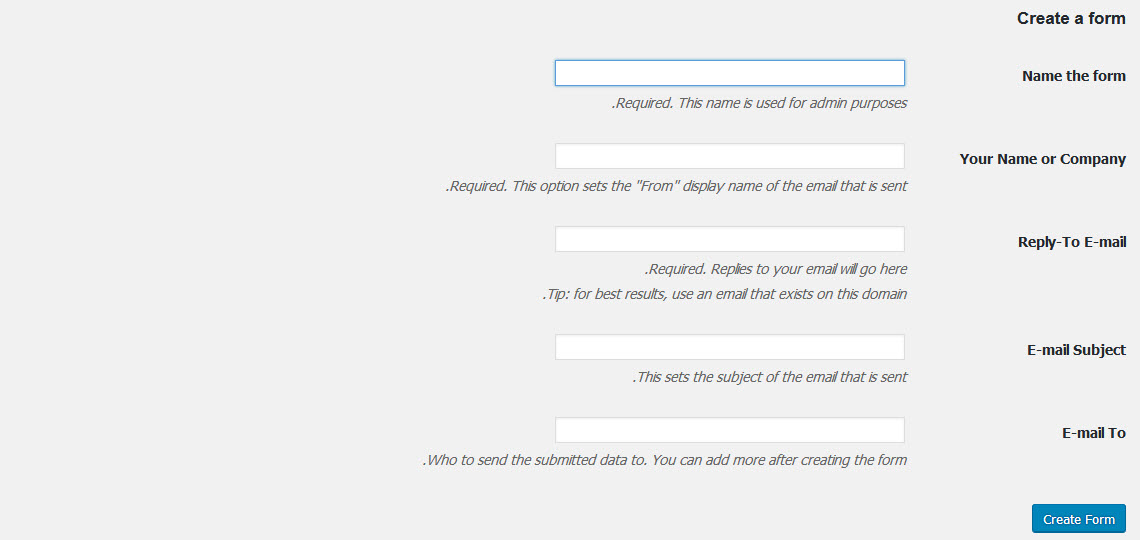
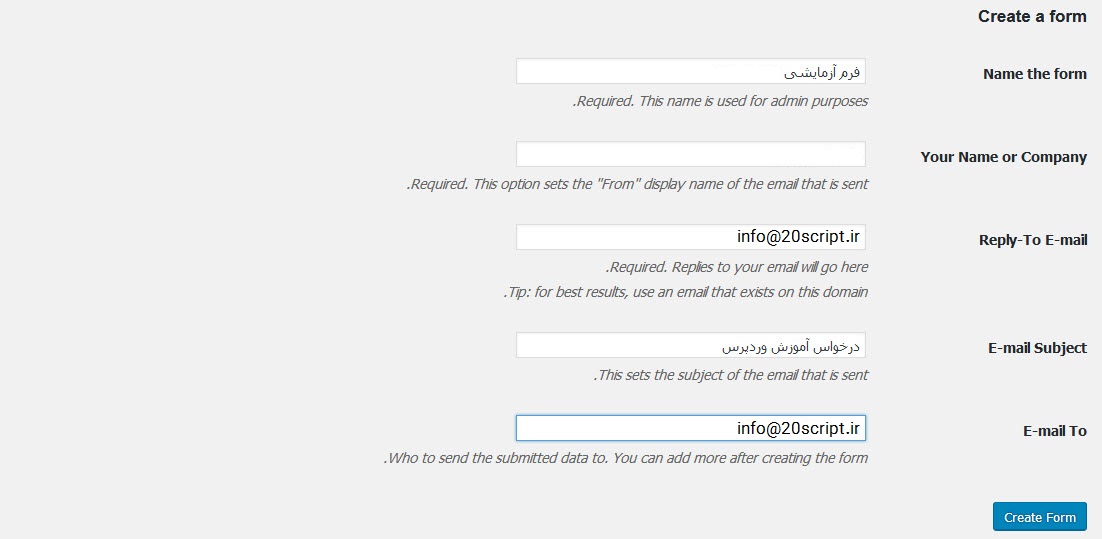
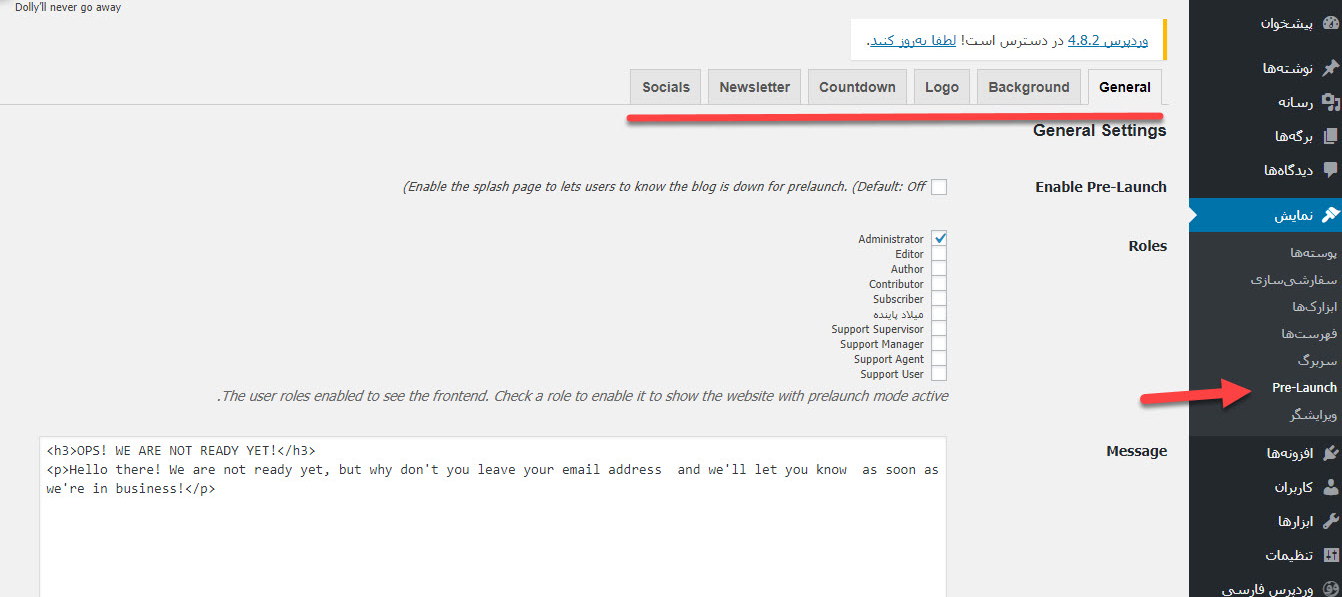
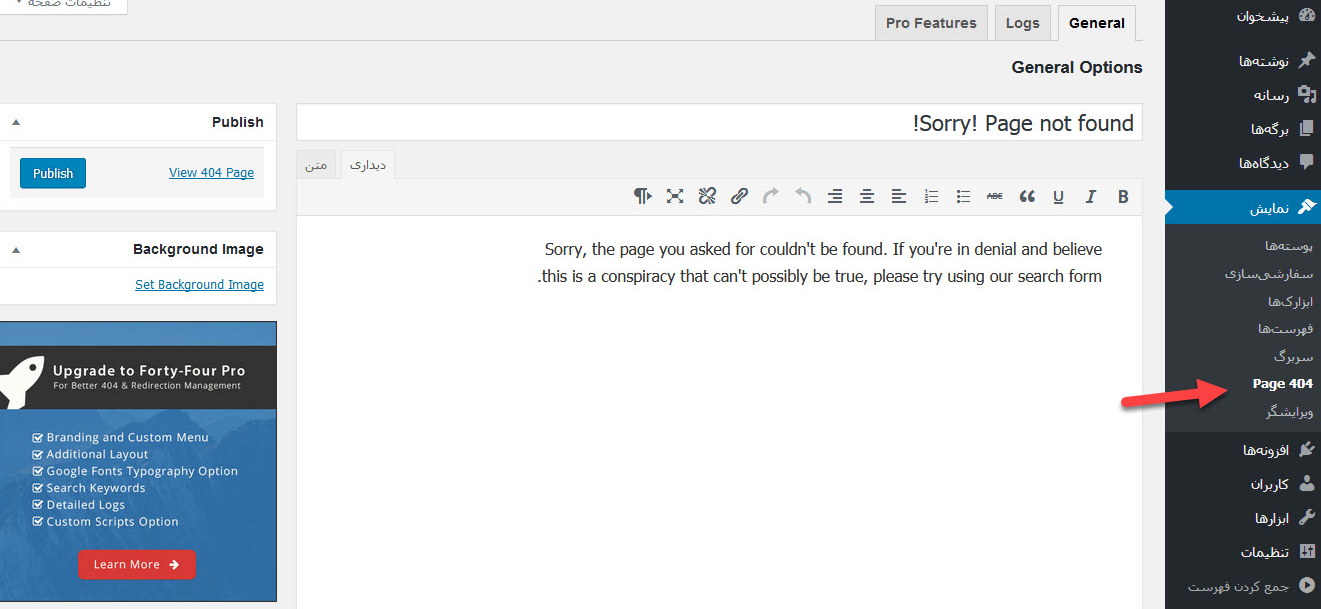
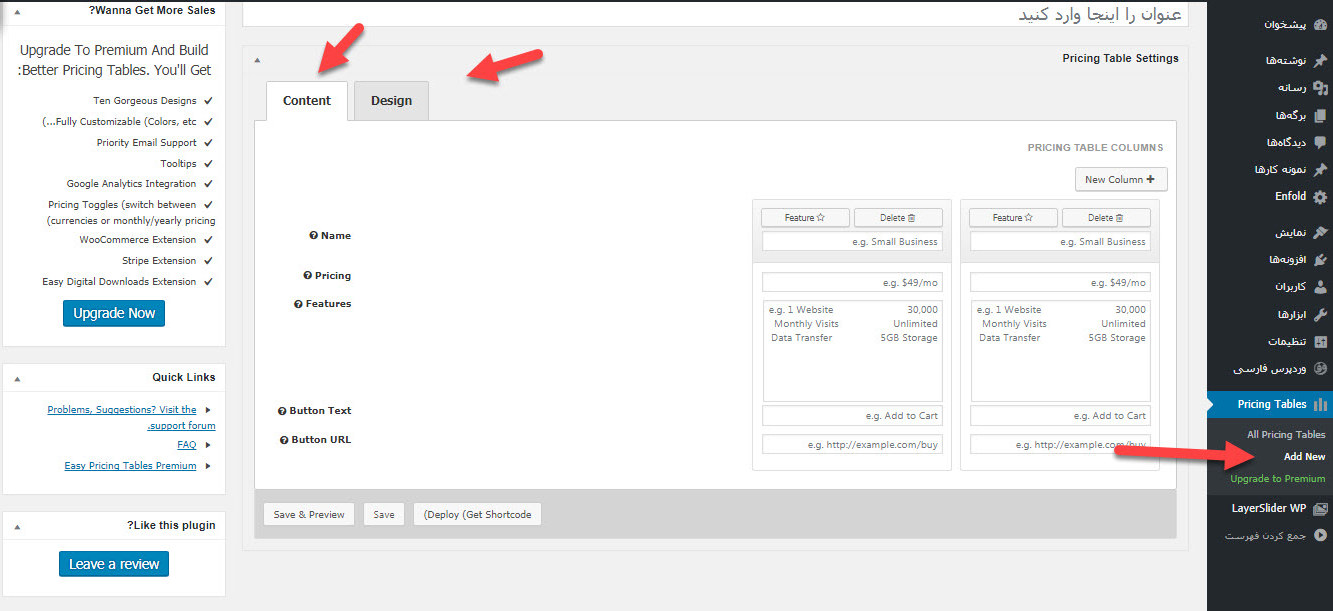
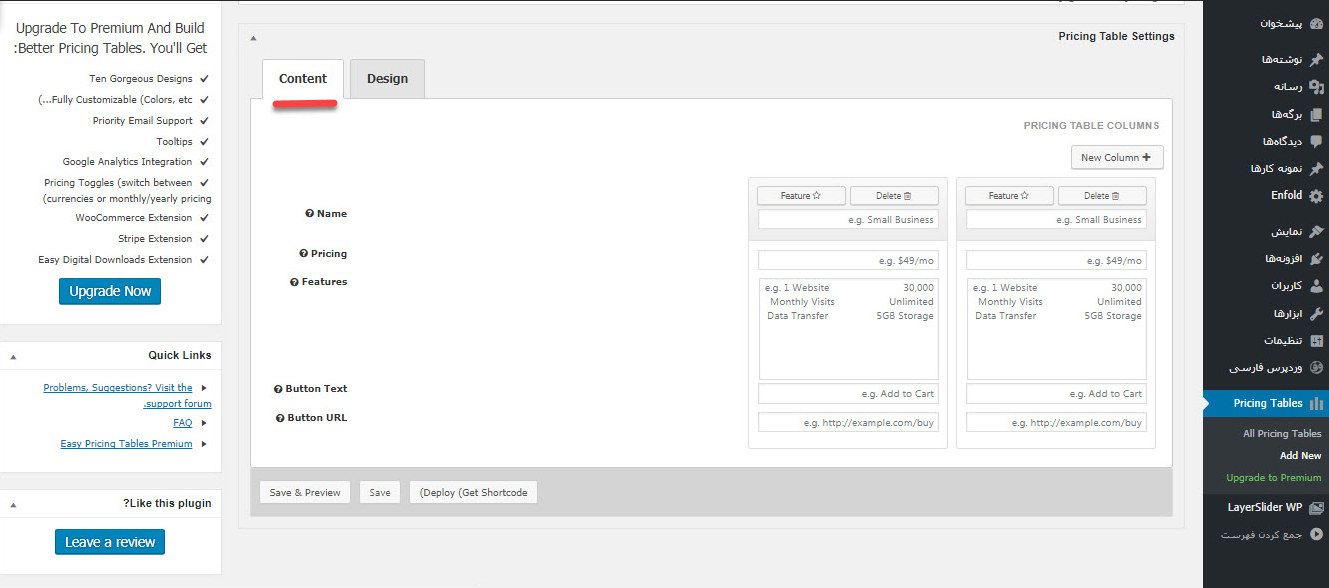
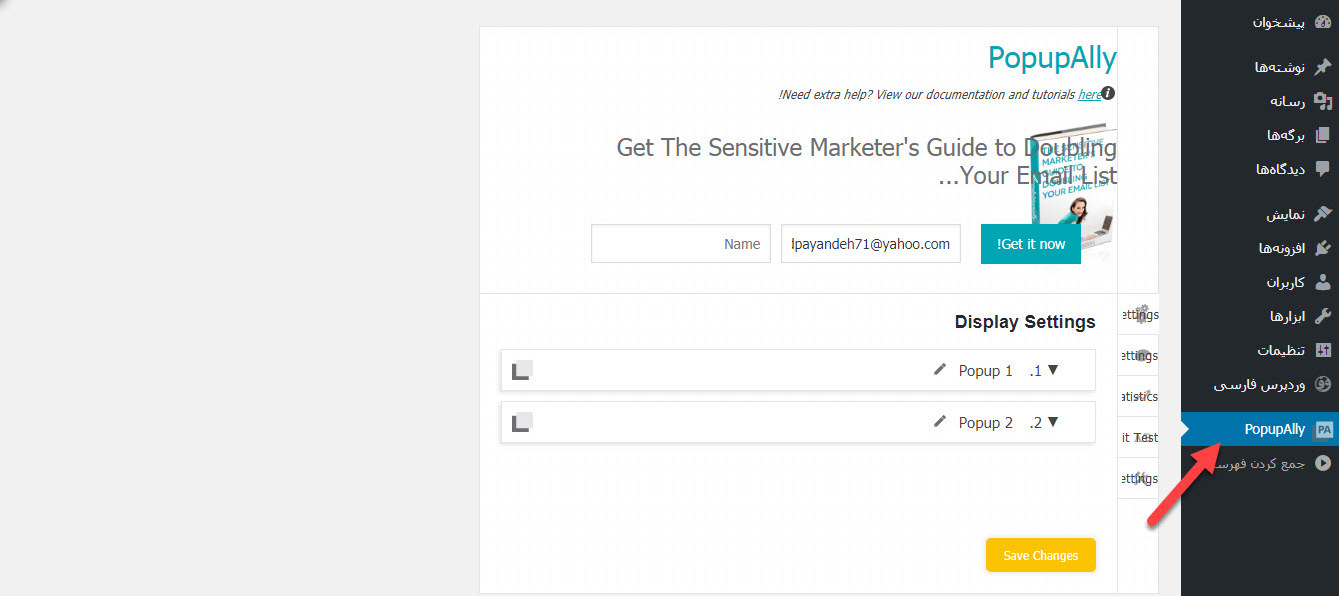
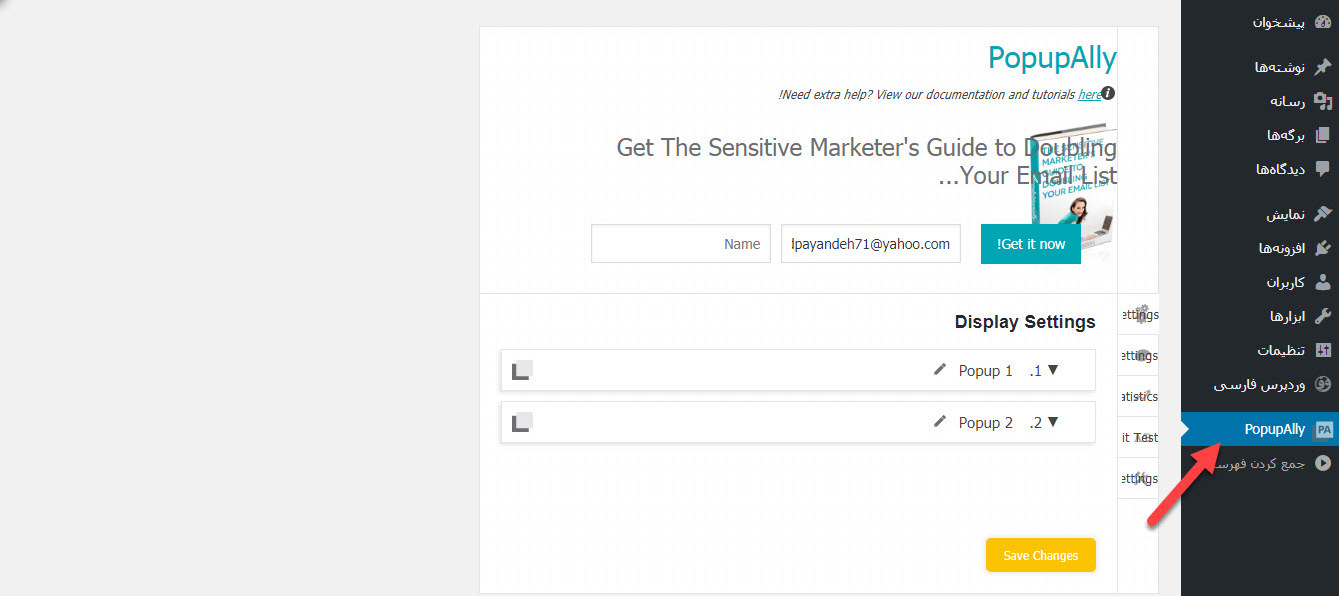
پس از کلیک بر روی این آیتم شاهد صفحه زیر خواهید بود:

تب Popup Display Settings
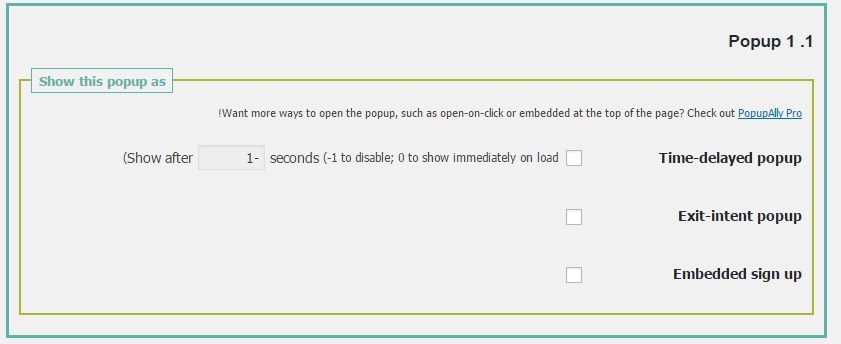
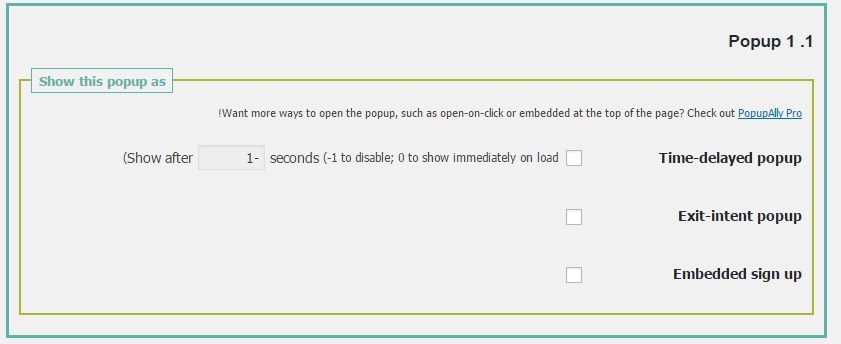
همانطور که از عنوان این بخش مشخص است، در این قسمت، نحوه ی نمایش پنجره پاپ آپ در وردپرس را مشخص می کنیم.

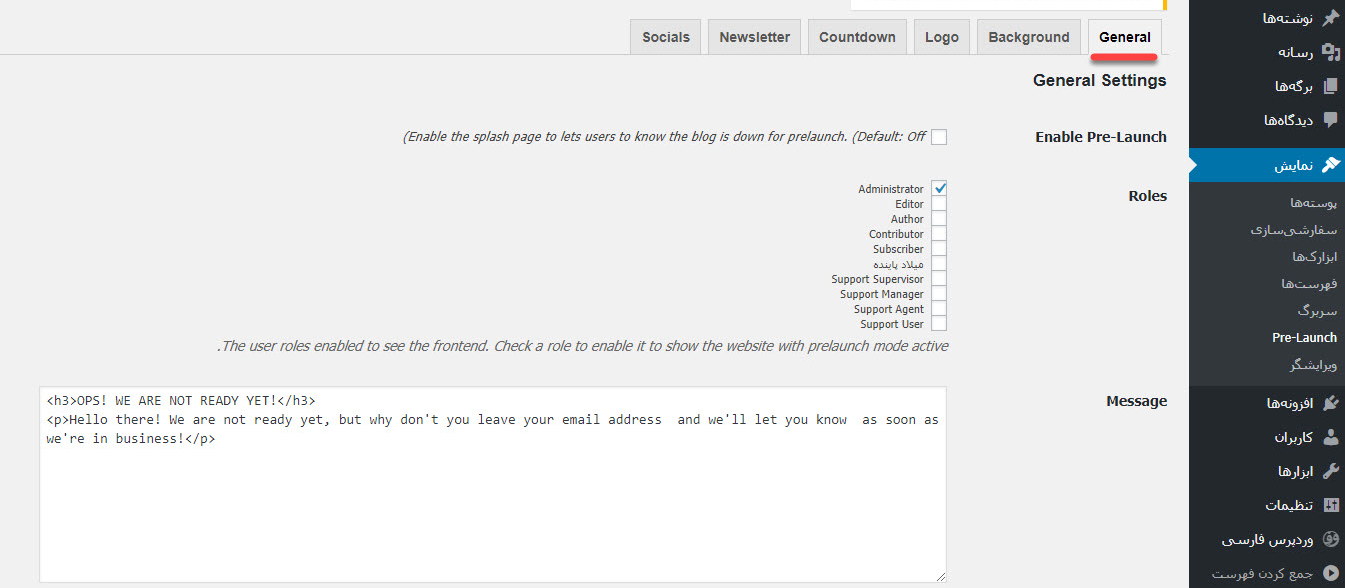
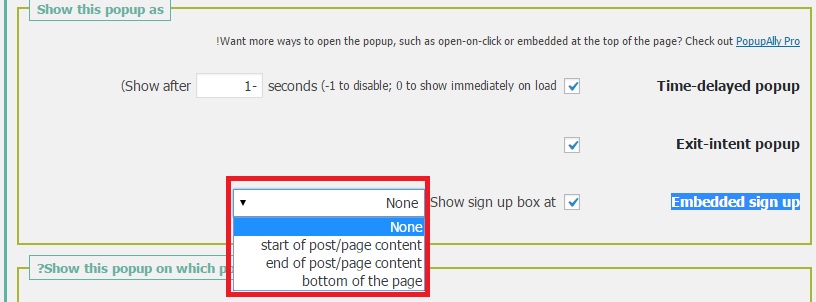
همانطور که می بینید، زمان نمایش پنجره را پس از بارگذاری سایت از شما می خواهد. گزینه ی Exit-intent popup، بستن پنجره را مشخص می کند و گزینه ی Embedded sign up، امکان ثبت نام را به پنجره می دهد.
Time-delayed popup
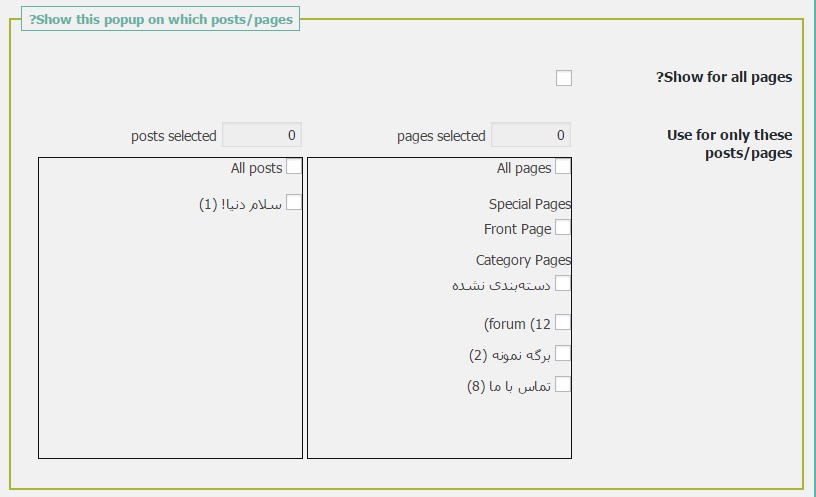
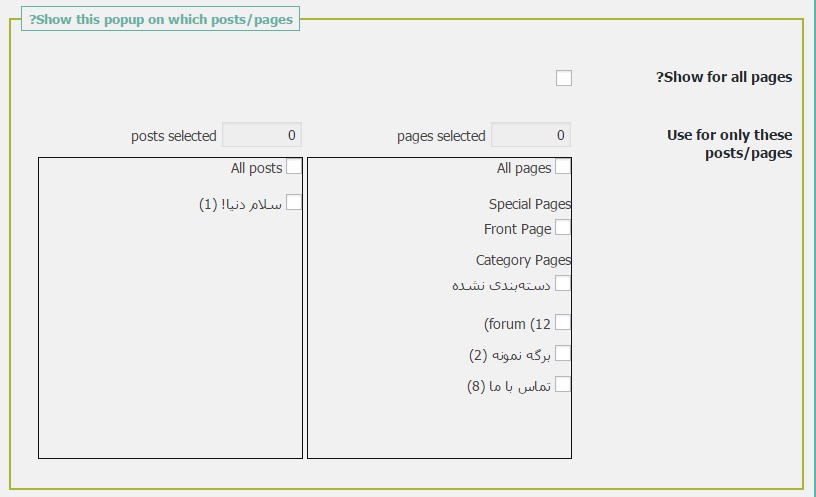
با انتخاب این گزینه، تنظیمات جدیدی در پایین برای شما مشخص می شود که با هم بررسی می کنیم.

همانطور که می بینید، امکان بسیار جالبی دارد! شما می توانید مشخص کنید که در کدام صفحه های سایت این پنجره نمایش داده شود و یا در صورت تمایل در تمامی صفحات نمایش داده شود.
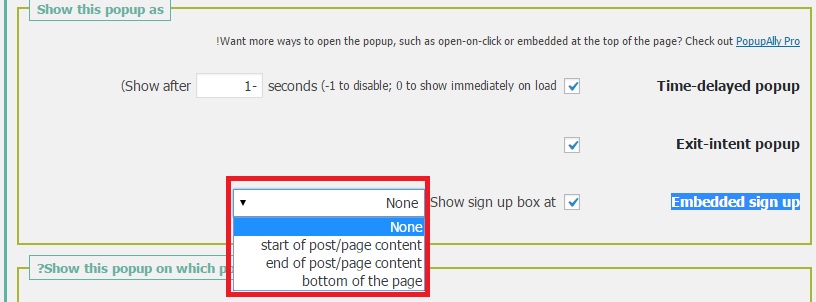
با انتخاب گزینه ی Embedded sign up، منوی کشویی شکلی در مقابل آن باز می شود که می توانید گزینه ی عضویت را در ابتدای متن، انتهای متن و یا در انتهای صفحه، نمایش دهید.

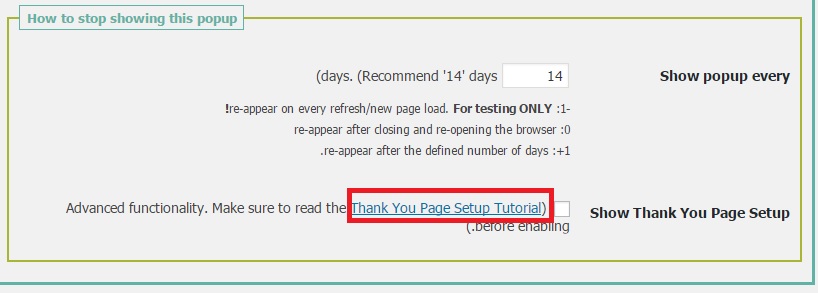
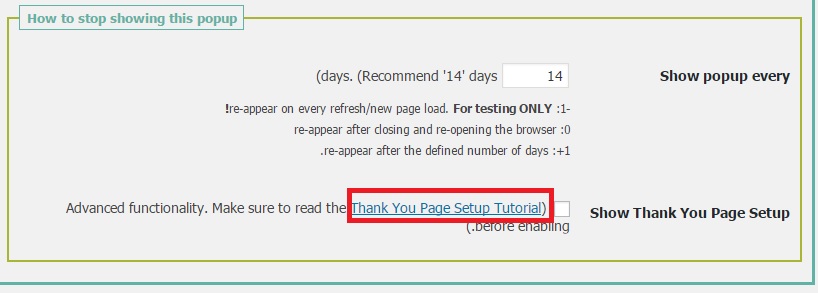
تنظیمات دیگری که ملاحظه می کنید Show popup every است که از شما میخواهد زمانبندی مشخصی را برای پنجره پاپ آپ در وردپرس تعیین کنید. یعنی این پنجره تا چند روز نمایش داده شود.
گزینه ی بعدی که با عنوان Show Thank You Page Setup است، از کاربران شما جهت عضویت و ثبت نام تشکر می کند. اما قبل از آن باید برگه ی مورد نظر آن را ایجاد کنید که در همین قسمت آموزش آن قرار گرفته است.

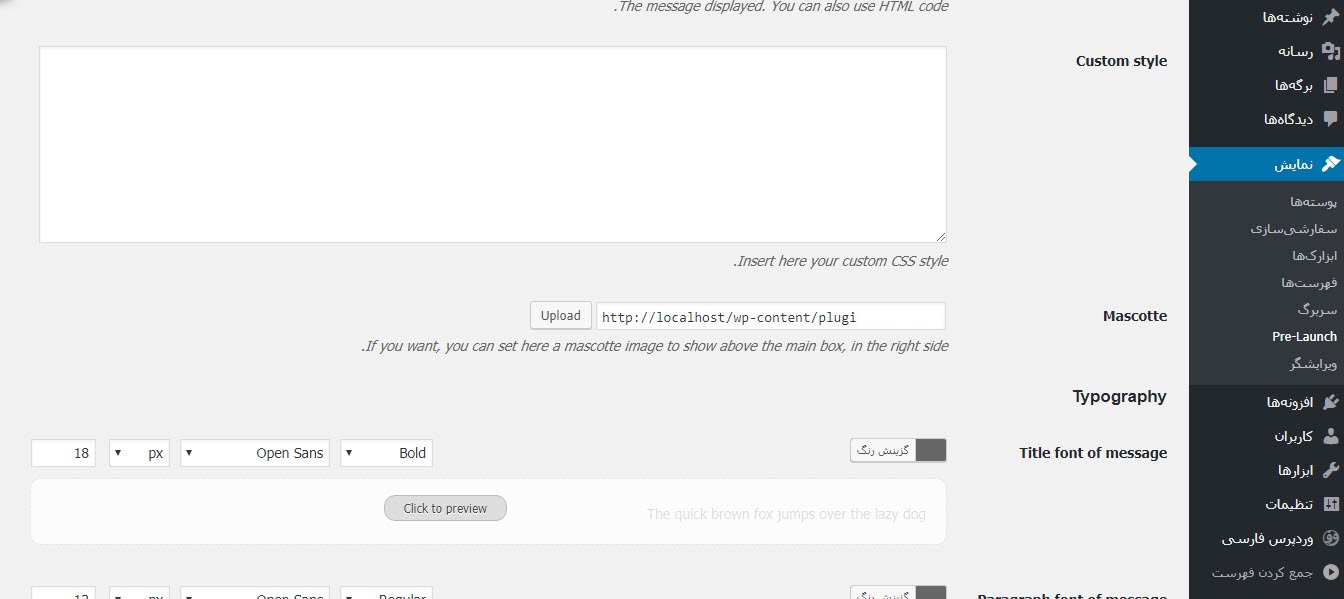
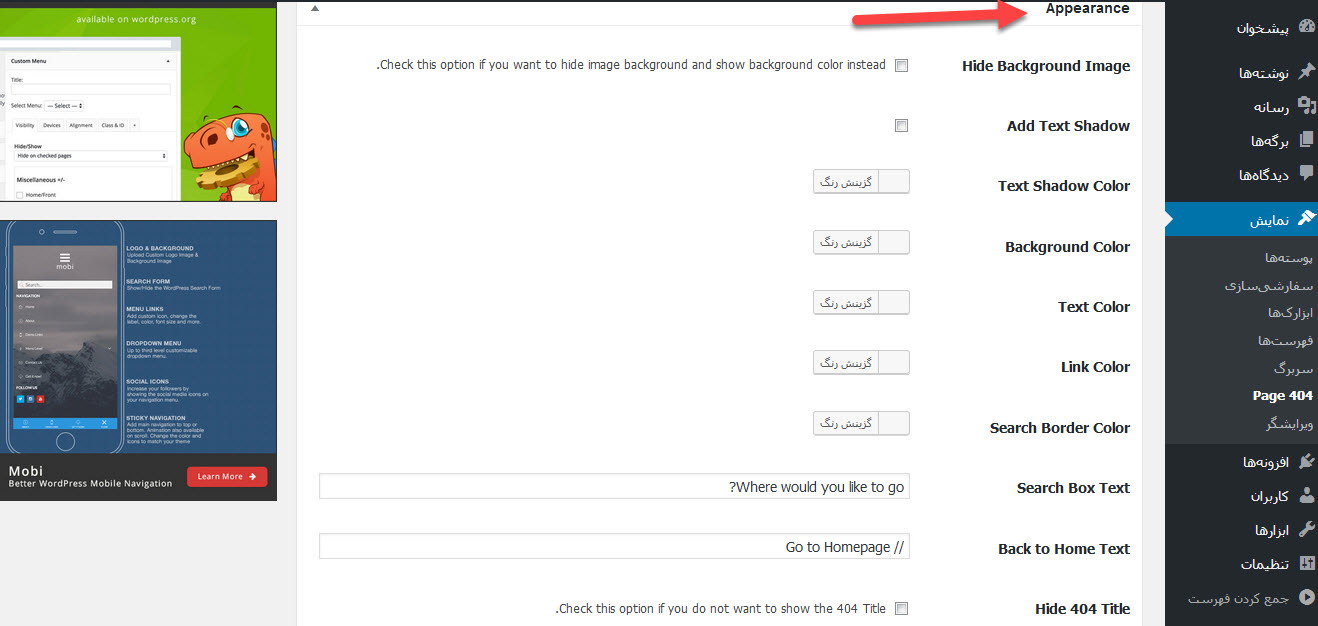
Popup Style Settings
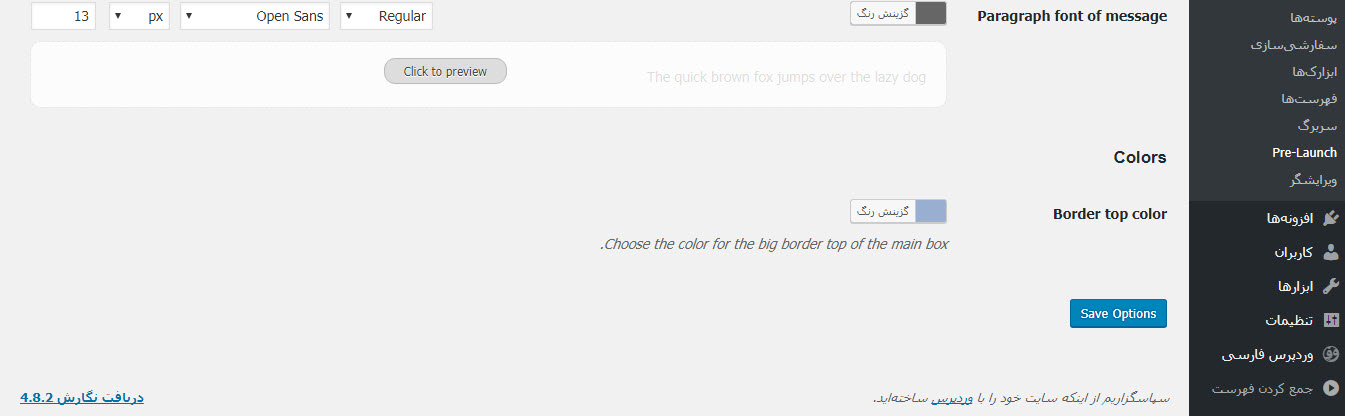
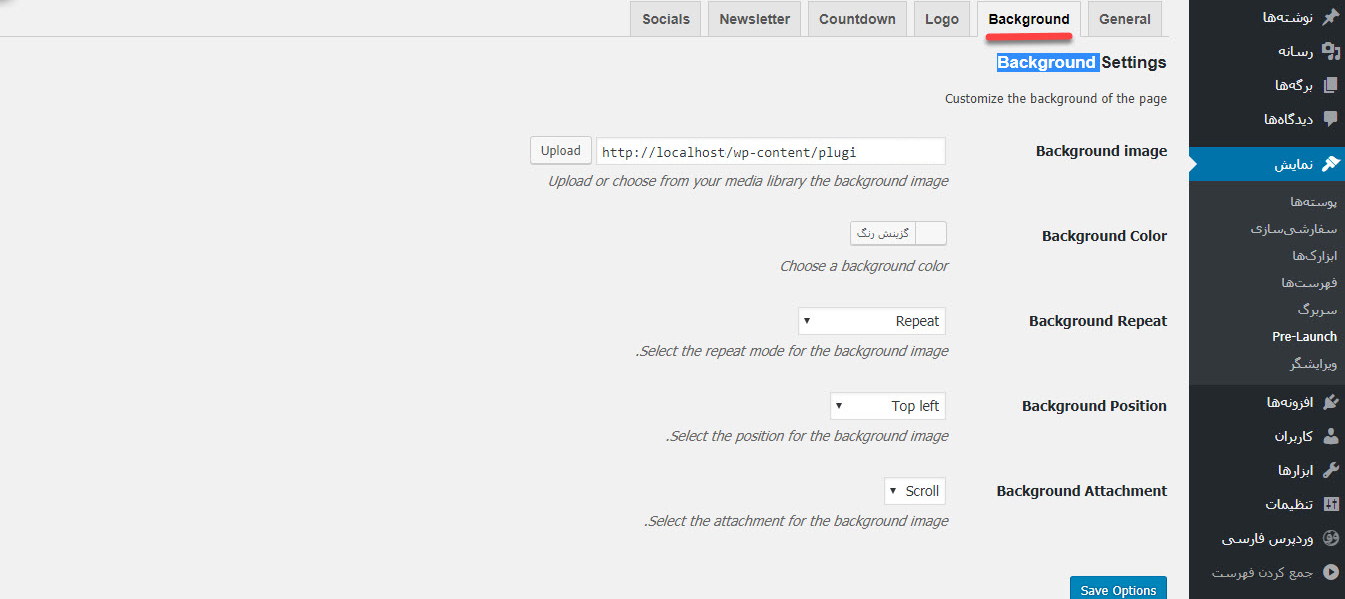
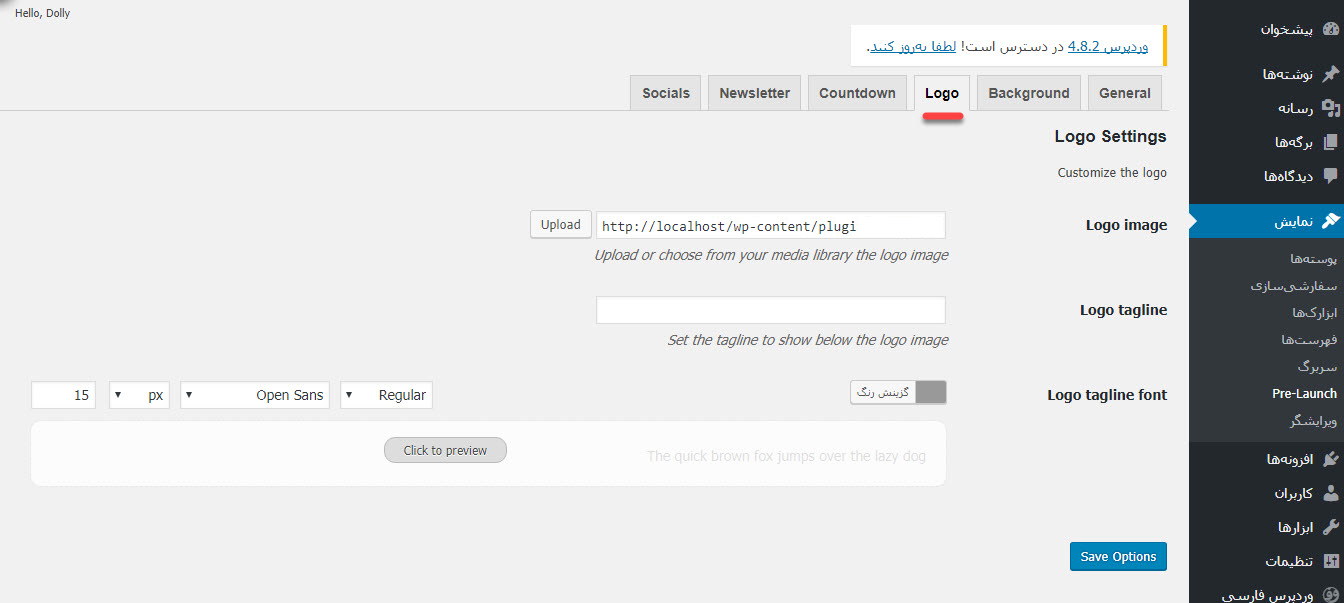
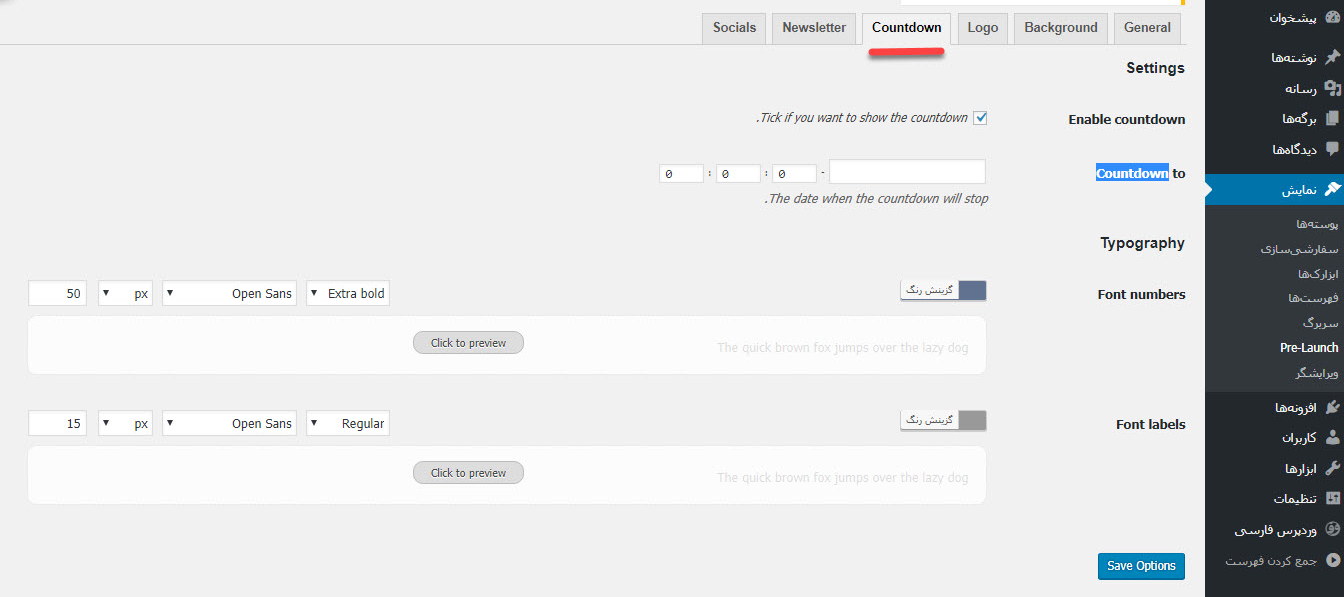
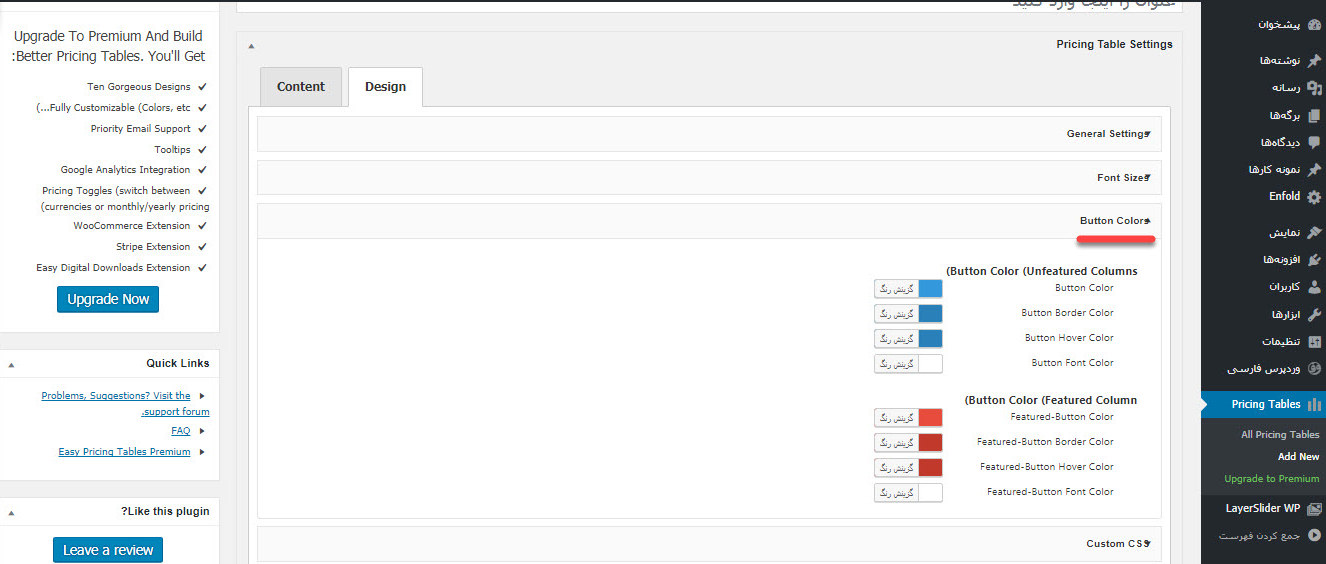
در این بخش به تنظیمات ظاهر و رنگ و فونت موجود در پنجره می پردازیم.
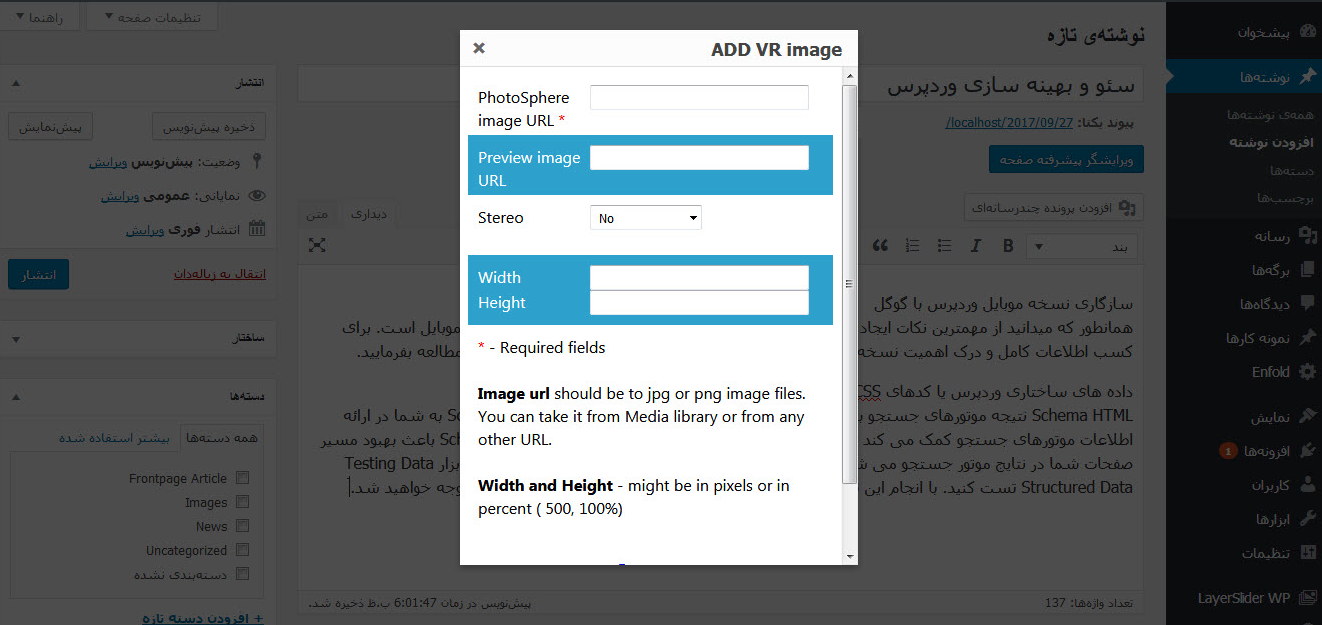
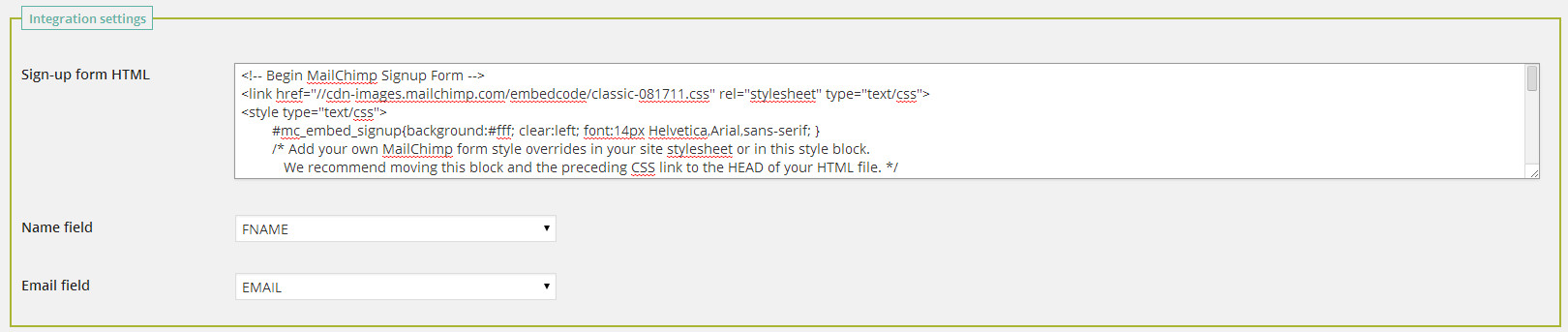
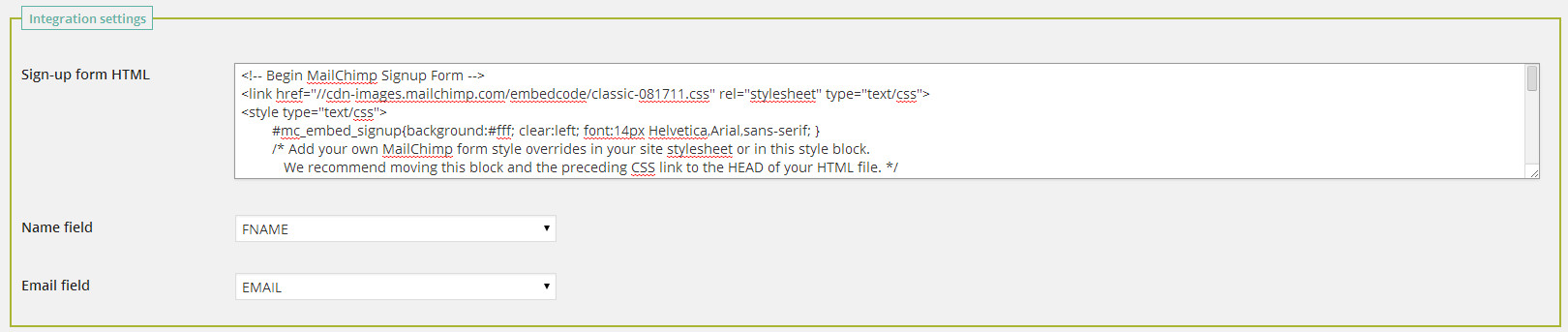
گزینه ی Sign-up form HTML، برای اتصال به صفحه ی ثبت نام شما است. شما در هر خبرنامه ای که عضو باشید، به شما چنین کدی را می دهد و می توانید در این قسمت قرار دهید مانند تصویر زیر که برای خبرنامه ی mailchimp می باشد.

Popup Template، در این قسمت دو قالب مشخص شده که می توانید هر کدام را که تمایل دارید انتخاب نمایید.
در پایین دو قسمت Customization و preview مشخص شده که می توانید با تغییر در قسمت Customization، پنجره پاپ آپ در وردپرس را به صورت دلخواه درآورید.
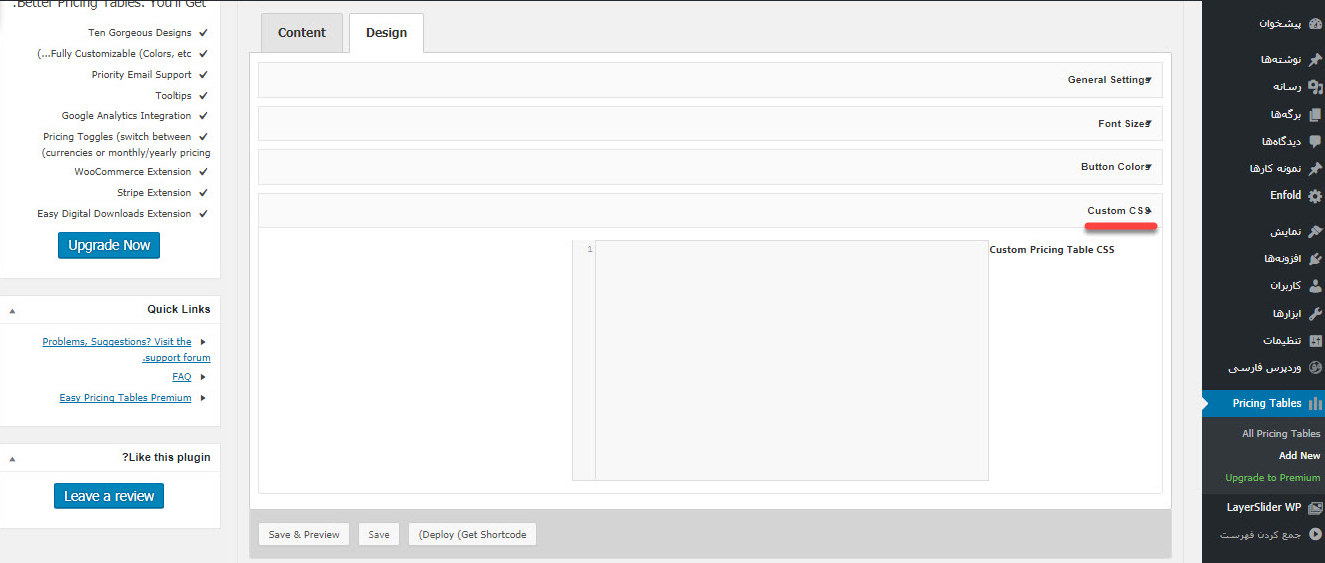
Popup Advanced Settings
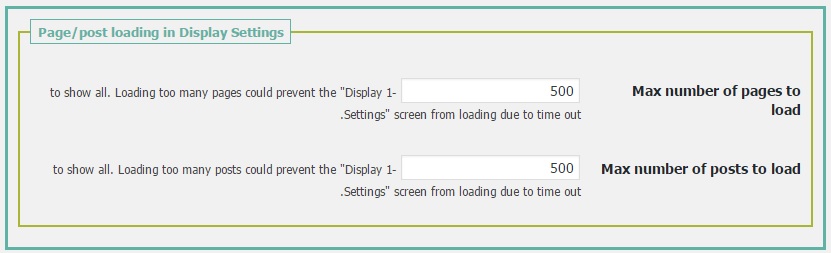
شامل دو قسمت Script settings و Page/post loading in Display Settings است.
- در قسمت Script settings، شما می توانید از کدهای سفارشی سی اس اس مخصوص خودتان استفاده نمایید که با این بخش کاری نداریم.
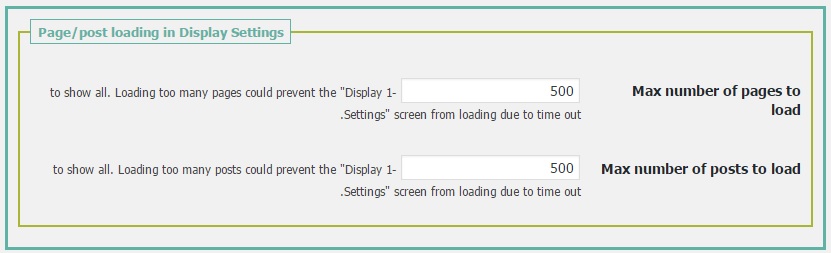
- در قسمت Page/post loading in Display Settings، می توان ماکزیمم تعداد صفحات و برگه هایی که پنجره در آنها نمایش داده شود را مشخص کرد.

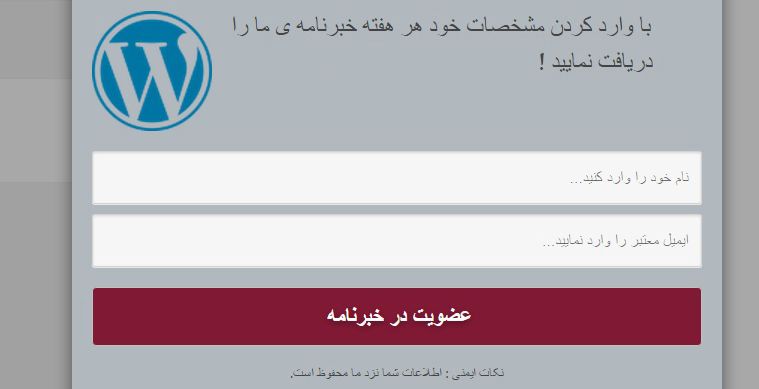
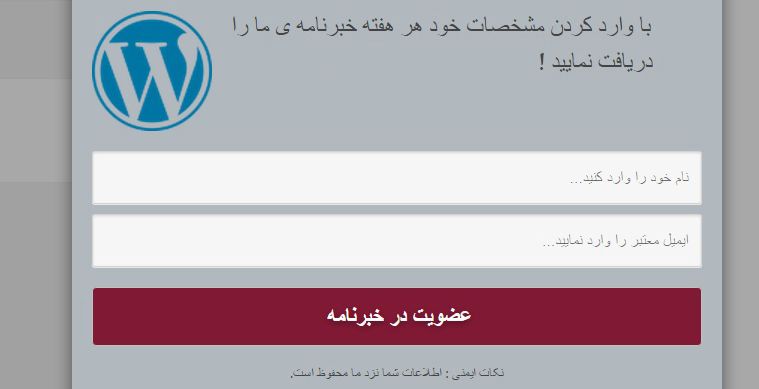
حال تغییرات خود را ذخیره نمایید. سایت را رفرش کنید، پنجره ی ایجاد شده را خواهید دید.

پیشنهاد: همچنین میتوانید مقاله افزونه وردپرس پاپ آپ نینجا Ninja Popups را مطالعه کنید.
امیدوارم افزونه مورد نظر و همچنین آموزش مورد نظر برای شما عزیزان کاربردی و مفید باشد.
موفق و پاینده باشید…
این نوشته ایجاد پنجره پاپ آپ فرم ثبت نام در وردپرس با افزونه PopupAlly برای اولین بار در بیست اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب