- تاریخ : 4th مارس 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 250 نمایش
افزودن کاراکترهای خاص به پست ها در وردپرس
[ad_1]
افزودن کاراکترهای خاص به پست ها در وردپرس
آیا تا کنون به این موضوع که سایتهای محبوب چگونه علامت های تجاری نظیر  , copyright ©, registered ® را به سایت اضافه میکنند یا کاراکتر به مقالات خود اضافه میکنند فکر کرده اید؟ اخیرا برخی کاربران در مورد نحوه ی افزودن کاراکترهای خاص به پست وردپرس میپرسند، از آنجا که این کاراکترها در صفحه کلید های عادی یافت نمیشود استفاده آن برای مبتدیان دشوار میباشد. در این مقاله ما به شما روش افزودن کاراکترهای خاص به پست وردپرس را آموزش میدهیم.
, copyright ©, registered ® را به سایت اضافه میکنند یا کاراکتر به مقالات خود اضافه میکنند فکر کرده اید؟ اخیرا برخی کاربران در مورد نحوه ی افزودن کاراکترهای خاص به پست وردپرس میپرسند، از آنجا که این کاراکترها در صفحه کلید های عادی یافت نمیشود استفاده آن برای مبتدیان دشوار میباشد. در این مقاله ما به شما روش افزودن کاراکترهای خاص به پست وردپرس را آموزش میدهیم.
افزودن کاراکترهای خاص با استفاده از ویرایشگر معمولی وردپرس
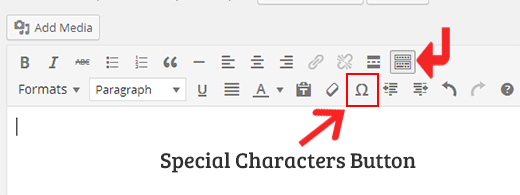
وردپرس همراه با ساختاری در ویرایشگر بصری WYSIWYG برای ارسال پست ها و برگه ها آمده. این یک ابزار خوب مناسب مبتدیان برای ارسال مقالات خود بدون نوشتن هیچ HTML یا CSS میباشد. همچنین دارای یک دکمه است که به شما اجازه ی افزودن کاراکتر خاص به هر قسمت پست یا صفحه وردپرس را میدهد.
در ابتدا نیاز دارید روی دکمه kitchen sink کلیک کنید و ردیف دوم گزینه های قالب بندی جاییکه باید دکمه کاراکترهای خاص را ببینید را نمایش میدهد.

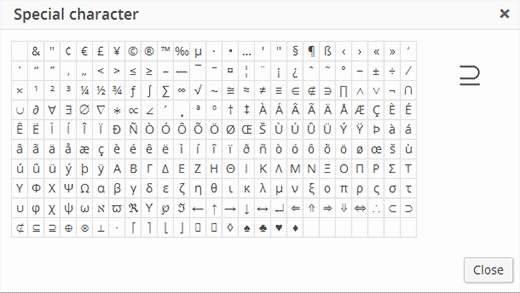
کلیک روی دکمه کاراکتر ویژه یک پنجره پاپ آپ می آورد که برخی کاراکترهای استفاده شده خاص را نشان میدهد. کاراکترهایی مانند علامت تجاری،کپی رایت،علائم ثبت شده،نمادهای ریاضی رانشان میدهد.

اکنون نیاز دارید روی symbol یا character که میخواهید استفاده کنید کلیک کنید و در پست شما اضافه میشود.
افزودن کاراکتر خاص با استفاده از یونیکد HTML
برخلاف ویرایشگر بصری ،ویرایشگر متن در وردپرس دارای دکمه های کاراکتر خاص نیست. این به این معنی است که شما باید کد HTML برای افزودن کاراکتر خاص بنویسید. هر کاراکتری که دارای هویت HTML است به آن اختصاص داده میشود. برای مثال عدد ۱ دارای ورودی کاراکتر ۱ است پس در هر زبان یک علامت خاص دارای یک کد گذاری خاص هست و در هر صورت بخاطر سپردن تمامی این کدها و نشانه گذاریها کار راحتی نیست.
برای حل این مشکل اغلب از کاراکترهای خاص نامهای موجود HTML استفاده میکنند. این نامها برای بخاطر سپردن راحت هستند چون به کلمه واقعی خود که برای کاراکتر استفاده شده شباهت دارند،برای مثال علامت کپی رایت دارای نام هویت کپی HTML میباشد،علامت تجاری با استفاده از تجارت می آید و نماد ثبت نام با استفاده از reg بعنوان نام نهاد HTML میباشد.
برای افزودن این علامتها نیاز دارید آنها را همراه با یک علامت آمپرسند و نقطه ویرگول اضافه کنید. مانند زیر:
© = ©
™ = 
® = ®
€ = €
برای پیدا کردن نهاد HTML برای هر کاراکتر یا نماد میتوانید به جدول مرجع کاراکتر ها در وب سایت W3.org مراجعه فرمایید.
نوشته افزودن کاراکترهای خاص به پست ها در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب

 اینکار رو باید از بخش نمایش > ویرایشگر انجام بدید و فایلی که باید ویرایش کنید بستگی به این داره که می خواید آیکون new رو کنار عنوان مطالب در کدام بخش از قالب قرار بدید. مثلا برای قرار دادن در صفحه اصلی باید فایل index.php ویرایش شود.
اینکار رو باید از بخش نمایش > ویرایشگر انجام بدید و فایلی که باید ویرایش کنید بستگی به این داره که می خواید آیکون new رو کنار عنوان مطالب در کدام بخش از قالب قرار بدید. مثلا برای قرار دادن در صفحه اصلی باید فایل index.php ویرایش شود.