استفاده از دسته و برچسب در وردپرس
[ad_1]
همانطور که در منوی سمت راست وردپرس مشاهده می کنید، دو گزینه ی دسته ها و برچسب ها نیز در منوی نوشته ها موجود است. امروز را به آموزش این دو بخش اختصاص می دهیم و نحوه ی کار و فواید آن ها را بررسی می کنیم.
دسته ها (Categories)
هر سایتی که ساخته می شود باید مرز بندی شود و با توجه به نوع فعالیتی که دارد دسته بندی هایی برای آن صورت گیرد تا کاربران در هنگام استفاده از سایت به مشکل و سردرگمی بر نخورند. برای همین امر در وردپرس نیز می توان با کمک گزینه ی دسته ها، دسته بندی های دستی برای سایت ایجاد کرد.
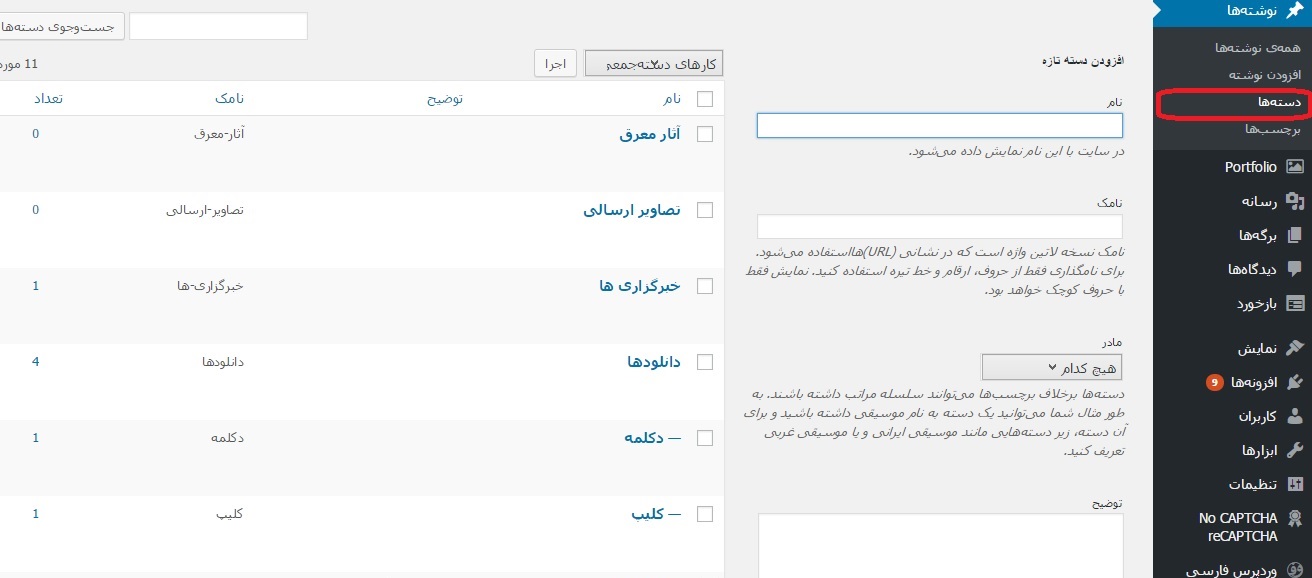
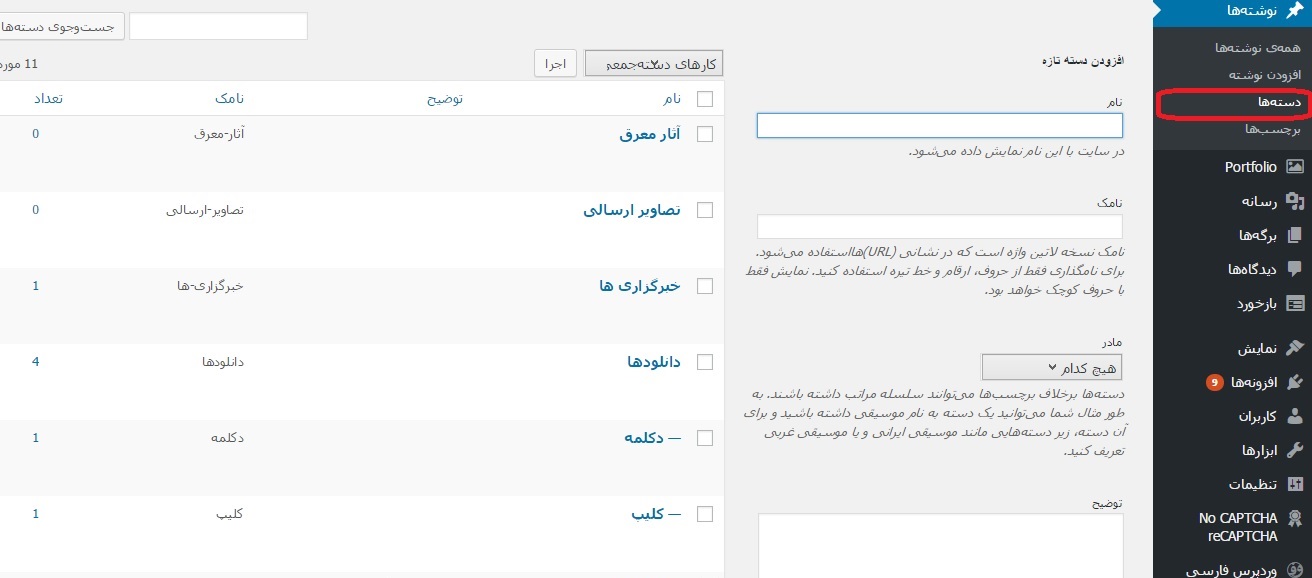
برای ایجاد دسته از منوی نوشته ها>> زیر منوی دسته ها را انتخاب می کنیم.

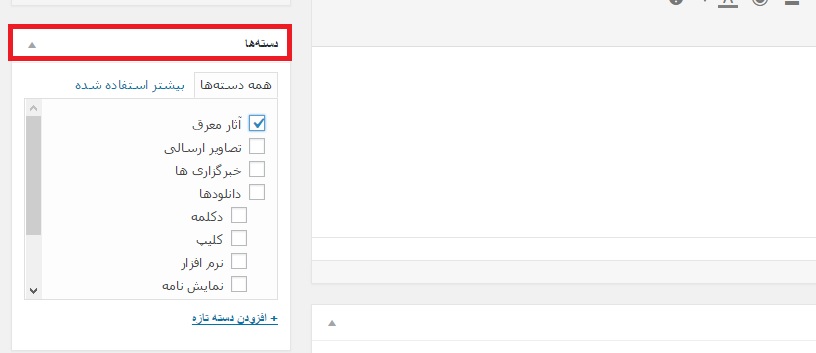
همانطور که در تصویر بالا ملاحظه می کنید، در این بخش یعنی دسته ها می توانید موضوعات سایت خود را دسته بندی کنید.
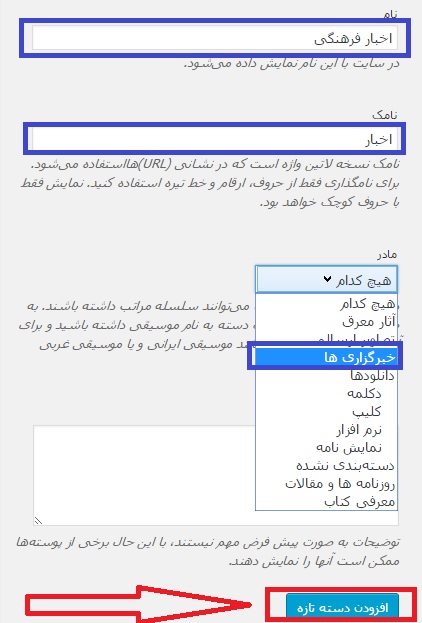
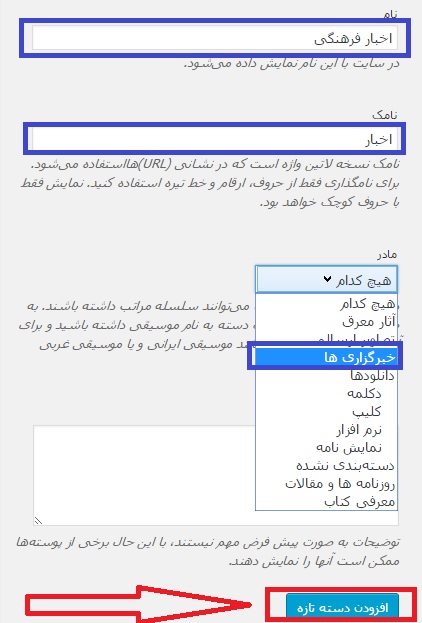
در قسمت نام، می توانید اسمی برای دسته ی خود در نظر بگیرید و در بخش نامک، می توان نام مستعاری برای دسته در نظر گرفت. چنانچه دسته ی مورد نظر شما زیر مجموعه ی دسته ی دیگری است پس می توانید از فهرست کشویی مادر، دسته ی اصلی آن را مشخص کنید و اگر توضیحی برای دسته دارید می توانید در بخش توضیحات وارد نمایید. با هم یک دسته ایجاد می کنیم.

دسته ی مورد نظر خود را ایجاد کردیم.
توجه!!! دسته ها می توانند به عنوان فهرست ها یا منوهای اصلی سایت از بخش فهرست ها فراخوانی شده و قرار گیرند.
دسته هایی که ایجاد می کنیم در کجا استفاده می شوند؟
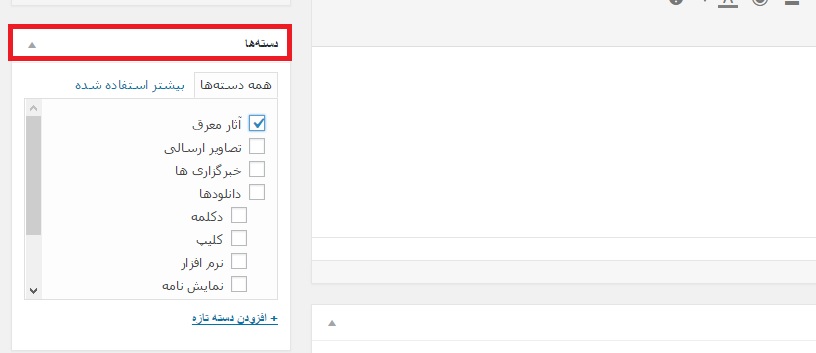
برای اینکه به این سوال پاسخ دهیم، به بخش نوشته ها>> افزودن نوشته می رویم و پس از ایجاد نوشته ی مورد نظر، نوبت به انتخاب دسته ی مرتبط می شود. در سمت چپ ویرایشگر گزینه ای با عنوان دسته ها مشاهده می کنیم که می توان دسته ی مد نظر را انتخاب کرد.

اگر در سایت خود، دسته ها را به عنوان فهرست انتخاب کردید پس با کلیک بر روی فهرست مشخص میتوانید نوشته های مربوط به آن دسته را مشاهده کنید! اما اگر این کار را نکردید، در هر نوشته، دسته ی مربوط به آن در قسمتی مشخص است. (بستگی به نوع قالب دارد!)
کاربرد دسته ها
دسته ها در نظم دادن به وبسایت ما بسیار موثر هستند به گونه ای که می توان گفت حد و مرزی برای نوشته ها ایجاد می کنند. همچنین به صاحبان سایت ها در ایجاد نوشته های متعدد کمک شایانی خواهند کرد.
از طرفی کاربران به راحتی قادر به یافتن مطلب مورد نظر خود در وبسایت شما خواهند بود.
برچسب ها (Tags)
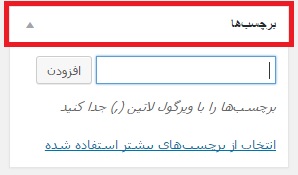
گزینه ی بعدی که در منوی نوشته ها موجود است، با عنوان برچسب ها به چشم می خورد.
در محیط ویرایشگر وردپرس، شما می توانید برای نوشته ی خود برچسب هایی را در سمت چپ وارد کنید. برچسب ها کلماتی هستند که با متن و محتوای شما ارتباط دارند و می توان گفت پر کاربردترین کلمات و یا نیمه عبارات در متن شما را شامل خواهند شد.
می توان گفت یکی از مهمترین بخش ها در نوشته را شامل می شود که برای بهبود وضعیت سئو در سایت، اولین گزینه به شمار می رود که باید با وسواس و دقت بالایی انتخاب شود.

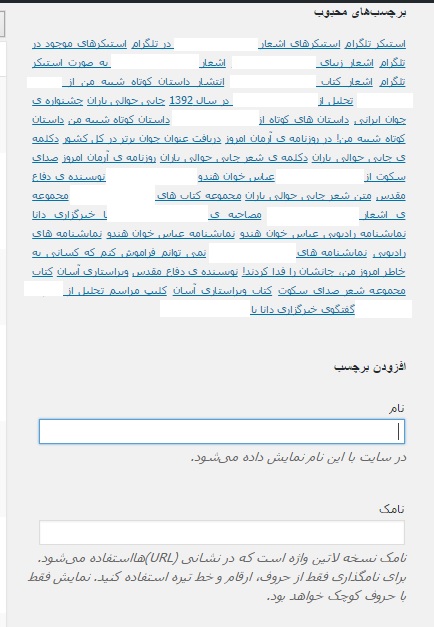
همانطور که در تصویر بالا می بینید می توانید کلمه یا عبارت مورد نظر را وارد کرده و بر روی دکمه ی افزودن کلیک کنید.
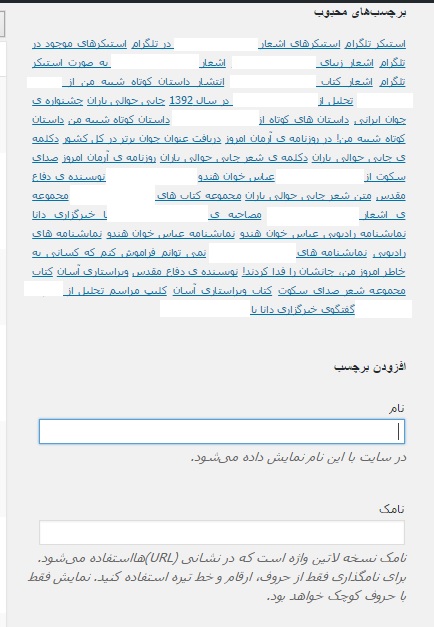
تمامی برچسب هایی که برای نوشته های خود انتخاب می کنید در قسمت برچسب ها در زیر منوی نوشته ها موجود است. همچنین شما می توانید از همین بخش برچسب های تکراری و مهم را ثبت کنید.

کاربرد برچسب ها
با انتخاب درست برچسب ها می توانید به بهینه سازی سایت خود کمک کنید و در گوگل سایت خود را دارای رتبه و ارزش خوبی کنید. اما به خاطر داشته باشید که انتخاب درست برچسب ها خود امری مهم و ضروری است.
جمع بندی!
در پیشخوان وردپرس، گزینه ای مهم با عنوان نوشته ها موجود است که دارای بخش ویرایشگر وردپرس برای ایجاد و ویرایش نوشته می باشد. همچنین قسمت های مکملی مانند دسته ها و برچسب ها در آن موجود است که هر یک وظایف مهمی بر عهده دارند. شما با کمک دسته ها می توانید عناوین و موضوعات خود را به درستی دسته بندی کرده و با کمک برچسب ها کلمات کلیدی یا عبارات کلیدی محتوا را ایجاد کنید.
نوشته استفاده از دسته و برچسب در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب