رفع خطای Cannot modify header information در وردپرس
[ad_1]
عرض سلام خدمت همراهان گرامی بیست اسکریپت ؛
ارور ها و خطاها برای تمامی مدیران یا ادمین های سایت ها وحشتناک و ترسناک است. در این نوشته از آموزش وردپرس نیز به شما عزیزان نحوه رفع خطای Cannot modify header information در وردپرس را نشان خواهیم داد.
رفع خطای Cannot modify header information در وردپرس
یکی از خطا های مرسوم وردپرس که احتمالا تا امروز با آن مواجه شده اید، خطای Cannot modify header information است. البته این خطا محدود به وردپرس نبوده و ممکن است در شرایط مختلفی و در اسکریپت های متفاوت اتفاق بیفتد.

دلیل رخ دادن خطای Cannot modify header information
ما به این خطا، عنوان خطای Cannot modify header information را نسبت داده ایم اما اشاره به این نکته لازم است که اولا این یک خطا نبوده و یک هشدار است (warning) و دوما شکل نسبتا کامل تر خطای اتفاق افتاده به شکل زیر خواهد بود:

خطای Cannot modify header information معمولا به یکی از دلایل زیر اتفاق می افتد:
- وجود مقدار زیادی فاصله پیش از تگ آغازین php، یا پس از تگ پایانی php یا در میان این دو (<?php ?>)
- وجود مقدار زیادی فاصله یا خطوط خالی در بالا، پایین یا بخش خاصی از یک فایل
- مشکل در Encoding فایل
- وجود بلاک های متعدد کد در فایل
نحوه رفع خطای Cannot modify header information
برای بررسی و رفع هر یک از حالت های فوق، لازم است که ابتدا بدانیم که مشکل در چه فایلی ایجاد شده تا بتوانیم عملیات رفع خطا را به شکل صحیح و از محل صحیح آغاز کنیم.
خوشبختانه خود خطای Cannot modify header information اطلاعات دقیقی در مورد محل ایجاد مشکل در اختیار ما قرار میدهد. بنابراین بهترین کار، استفاده از اطلاعاتی است که توسط این خطا به شما اعلام میشود.
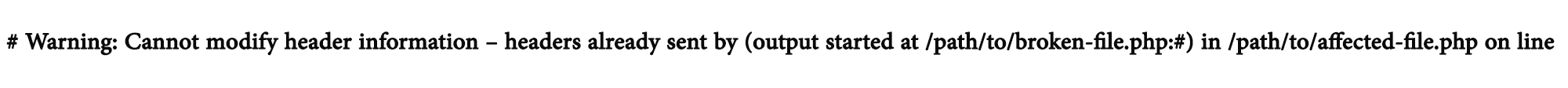
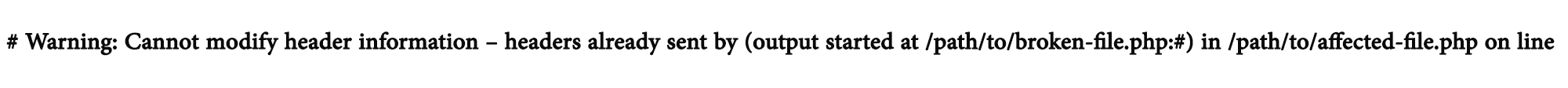
خطای Cannot modify header information معمولا سینتکس کلی زیر را دارد:

همانطور که مشاهده میکنید در این خطا دو فایل و دو خط کد به شما معرفی میشوند. در خطای درج شده بالا منظور از broken-file.php فایلی است که مشکل اصلی در آن اتفاق افتاده و منظور از affected-file.php فایلی است که از این مشکل تحت تاثیر قرار گرفته است.
همچنین دو علامت نامبرساین یا # خط کدی را نشان میدهند که مشکل در آنجا ایجاد شده و یا در حوالی آن باید به دنبال مشکل بگردید.
همانطور که گفتیم، خطای بالا یک حالت کلی از خطای cannot modify header information است.
حالا که میدانید هر بخش از این خطا چه چیزی را به شما میگوید، بهتر است کار را با یک نمونه خطای واقعی که در آن فایل های دچار مشکل شده نیز کاملا مشخص هستند دنبال کنیم.
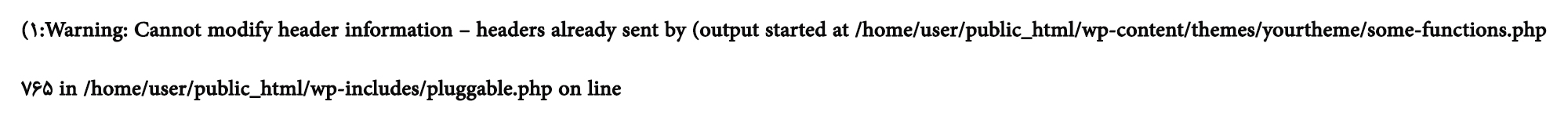
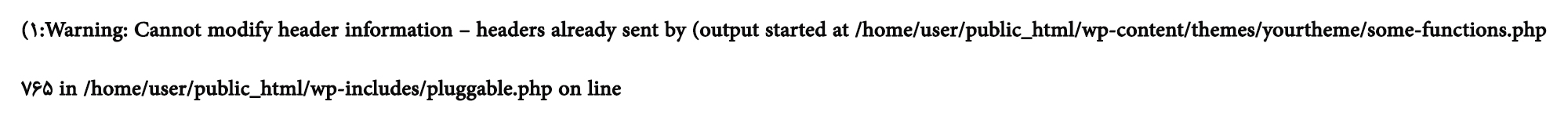
به خطای زیر توجه کنید:

همانطور که مشاهده میکنید در خطای بالا، محل اتفاق افتادن خطا کاملا مشخص است.
در بخش اول خطا به فایل some-function.php که در فولدر قالب فعلی سایت شما قرار گرفته اشاره شده و به ما اعلام شده که در خط اول این فایل باید به دنبال مشکل گشته و آن را برطرف کنیم.
توجه داشته باشید که فایل فوق و محل اتفاق افتادن این خطا، فقط به عنوان مثال در اینجا درج شده و خطایی که در سایت شما اتفاق می افتد در فایلی دیگر و در محلی دیگر خواهد بود. اما حالا شما قادر هستید که خطا را به درستی خوانده و محل اتفاق افتادن مشکل را پیدا کنید.
حالا که میدانید چطور فایل معیوب را بیابید، بیایید با هم به سراغ رفع این خطا برویم. برای رفع این مشکل، دو روش پیش رو داریم که در ادامه به شرح آنها خواهیم پرداخت.
قبل از اینکه به سراغ روش های رفع این مشکل برویم باید به یک نکته ی بسیار مهم اشاره کنیم. پیش از اینکه هر کار دیگری انجام بدهید، اطمینان حاصل کنید که encoding فایلی که دچار مشکل شده، حتما روی UTF-8 تنظیم شده باشد.
توجه: داشتن اینکودینگ های دیگری مثل ANSII یا UTF-8-BOM دقیقا جزو مواردی است که میتواند شما را دچار مشکل کند.
بنابراین ابتدا فایل را در یک ویرایشگر متنی مثل Notepad++ بررسی کنید که از استفاده از اینکودینگ UTF-8 اطمینان حاصل کنید. در صورتی که اینکودینگ فایل صحیح نیست، آن را با اینکودینگ UTF-8 ذخیره کنید.

روش های رفع خطای Cannot modify header information در وردپرس
روش اول خطای Cannot modify header information
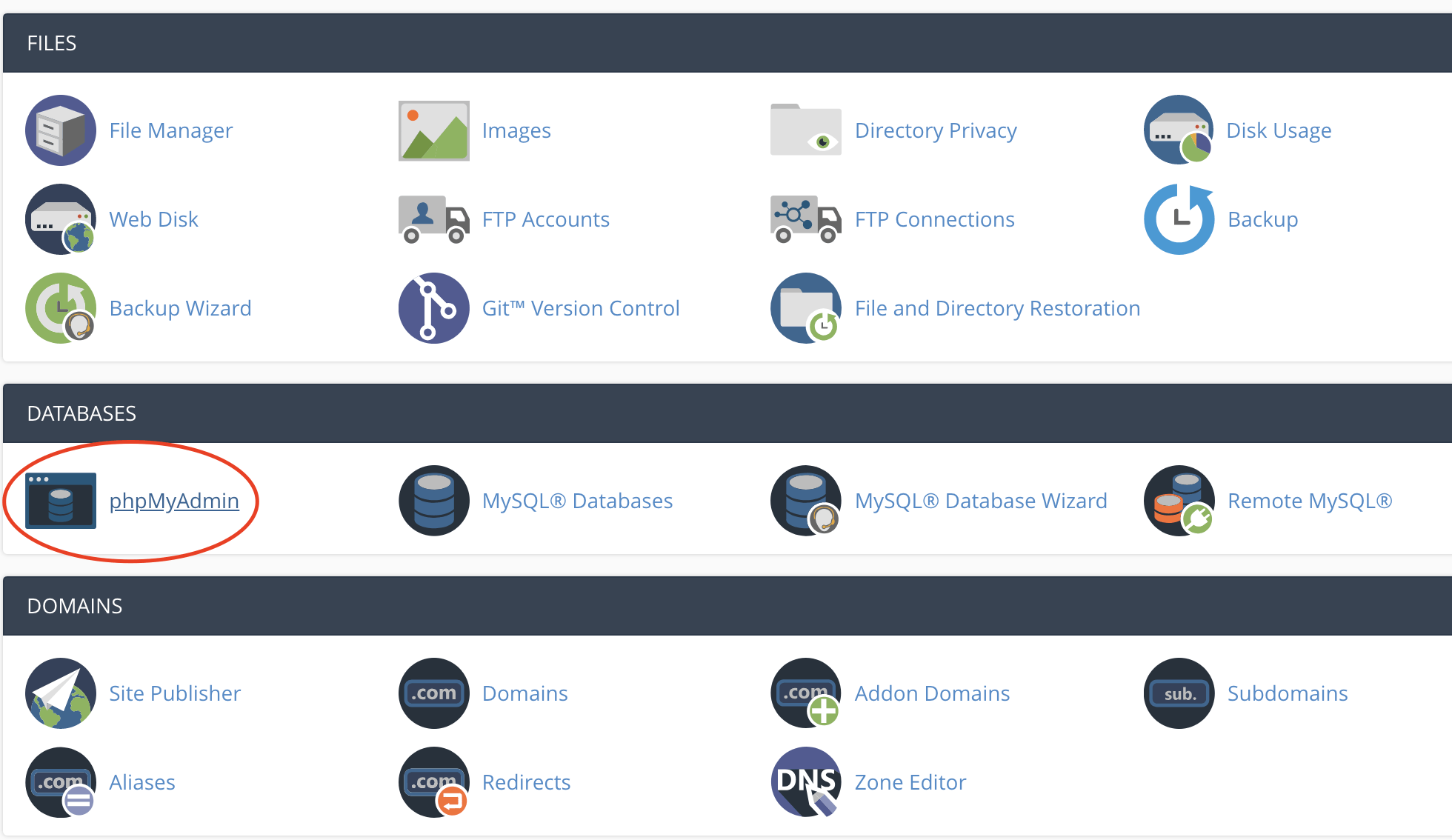
رفع این خطا، ممکن است مناسب هر کسی نباشد. در این روش تصمیم داریم به سراغ فایلی که دچار مشکل شده برویم، در فایل به دنبال محل بروز مشکل بگردیم. برای انجام این کار لازم است که ابتدا فایل مورد نظر را برای ویرایش باز کنید. میتوانید این کار را به طور مستقیم از طریق کنترل پنل یا SSH انجام داده و یا فایل را بر روی کامپیوتر خود دانلود کرده و با استفاده از یک ویرایشگر متنی این کار را انجام دهید. (ما استفاده از Notepad++ یا Atom را به شما توصیه میکنیم)
پس از اینکه فایل را برای ویرایش باز کردید، در ابتدا و انتهای فایل به دنبال فاصله ها و خطوط خالی گشته و آنها را پاک کنید. (برای حذف فاصله ها از دکمه backspace یا delete استفاده کنید) اطمینان حاصل کنید که قبل از تگ شروع php و پس از تگ پایان php نیز فاصله یا خط خالی وجود نداشته باشد. (خطوط خالی بیش از حد بین این دو تگ نیز ممکن است مشکل ساز شوند)
اگر فایل شما دارای تگ پایانی php نیست باز هم از عدم وجود فاصله یا خط اضافه پس از آخرین کارکتر فایل، اطمینان حاصل کنید.
در پایان فایل را ذخیره کرده و مجددا به هاست خود انتقال دهید تا جایگزین فایل اصلی شود.
روش دوم خطای Cannot modify header information
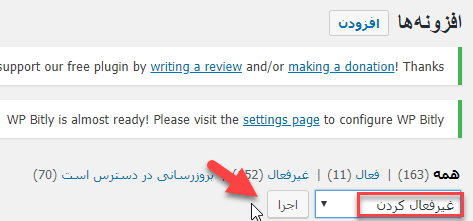
از روش اول بسیار ساده تر است. اگر خطای مورد نظر در فایل مربوط به یکی از افزونه های شما اتفاق افتاده، میتوانید افزونه را غیر فعال و حذف کرده و آن را مجددا از یک پکیج تازه نصب کنید.
اگر مایل به انجام این کار نیستید و یا فایلی که دچار مشکل شده از فایل های هسته ی وردپرس است، شما میتوانید یک نسخه از فایل را مجددا روی هاست خود آپلود کرده و جایگزین نسخه ای که دچار مشکل شده نمایید.
در اینجا دو حالت وجود دارد.
اگر عملیاتی که انجام دادید، فایل محل اتفاق افتادن خطا را تغییر داده است، بنابراین کار شما موثر بوده. در اینجا باید عملیات رفع مشکل را برای فایل جدیدی که در خطا اعلام شده نیز تکرار کنید تا جایی که خطا به طور کامل برطرف شود و اثری از آن باقی نماند.
اما در حالت دوم، اگر تغییراتی که شما اعمال کردید، هیچ نوع تاثیری در خطای اتفاق افتاده نداشته و هیچ نوع تغییری در خطا مشاهده نمیشود، بهتر است موارد زیر را نیز بررسی کنید :
گاهی این خطا به علت وجود بلاک های متعدد php در یک فایل اتفاق می افتد. مثلا همین چند وقت پیش در سایت یکی از کاربران که اتفاقا آلوده هم بود، مشاهده کردیم که یک بلاک کد مخرب به بالای فایل اصلی افزونه سئوی yoast تزریق شده که منجر به اتفاق افتادن همین خطایی شده بود که در این آموزش در رابطه با آن صحبت کردیم.
حذف این بلاک کد، به سادگی مشکل کاربر را برطرف کرد و سایت به حالت عادی بازگشت. بنابراین اطمینان حاصل کنید که فایل شما دارای چنین شرایطی نباشد.
اگر خودتان فایل را ویرایش کرده و فاصله ها و خطوط اضافی را از آن پاک کرده اید، مجددا نگاهی به فایل بیاندازید و اطمینان حاصل کنید که به طور اتفاقی، کارکتر اضافه ای وارد فایل نکرده باشید.
اطمینان حاصل کنید که برای ویرایش فایل حتما از یک ویرایشگر متنی مناسب استفاه کرده باشید. استفاده از ابزارهای ویرایشی مانند مایکروسافت ورد برای انجام چنین کاری مناسب نبوده و به فایل شما کارکتر های ناخواسته اضافه میکند که منجر به بروز مشکل خواهد شد.
نوشته رفع خطای Cannot modify header information در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب