- تاریخ : 25th اکتبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 176 نمایش
آموزش ویرایش قالب وردپرس
[ad_1]
ویرایش قالب وردپرس و شخصی سازی قالب در وردپرس همواره یکی از مشکلاتی بوده که کاربران تازه وارد در حال دست و پنجه نرم کردن با اون هستند. همونطور که میدونید در یک قالب وردپرس برای اینکه سایت شما با اون ظاهر زیبایی که داره نمایش داده بشه چندین فایل مختلف در پوشه قالب وجود دارند که با استفاده از زبانهای php، css، js و… نوشته شدند و در نهایت قالب سایت وردپرسی شما را تشکیل میدهند. اما در بیشتر موارد کاربران قصد دارند تا قالب خودشون را سفارشی کرده و از فونت دلخواه، فونت آیکون و یا ایجاد تغییرات در بخشهای مختلف استفاده کنند. در این صورت به دلیل نداشتن دانش کافی به بن بست خورده و کاملا از این کار منصرف میشوند. اما هستند کاربرانی که همچنان امید دارند و سعی میکنند با جستجو در اینترنت برای چگونه قالب وردپرس را ویرایش کنیم برای رسیدن به هدف خودشون تلاش میکنند.

در این آموزش از بیست اسکریپت قصد معرفی افزونه ویرایش قالب وردپرس را دارم که با استفاده از این افزونه میتونید امکانی فراهم کرده و سریعا فایل مربوط به هر بخش از قالب را پیدا کنید. پس اگر شما هم برای ویرایش قالب وردپرسی خودتون دچار مشکل شدید و نتونستید فایل مربوط به قالب را پیدا کنید تا انتهای این آموزش همراه ما باشید.
آموزش ویرایش قالب وردپرس
مشکل عمده کاربران تازه کار در ویرایش قالب این هست که مجبور هستند کل فایلهای قالب را برای پیدا کردن بخش مورد نظر زیر و رو کنند و بعد اونو ویرایش کنند. برای همین پیدا کردن در بین تعداد زیادی فایل که نویسنده ممکنه اون قطعه کد را در هر فایل و پوشهای قرار داده باشه دچار سردرگمی خواهند شد. کاری که این افزونه انجام میده اینه که در هر صفحه از سایت که قرار داشته باشید فایلهای فراخوانی شده مربوط به صفحه را به شما نمایش میده و میتونید فایلی که باید ویرایش کنید را سریعتر پیدا کنید.
افزونه ویرایش قالب وردپرس که قصد معرفی اونو دارم با نام What The File در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده بیش از ۴۰٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۹ را ازآن خودش بکنه که با استفاده از این افزونه میتونید به راحتی امکان ویرایش قالب وردپرس را در سایت خودتون فراهم کنید. برای استفاده از این افزونه لازمه ابتدا روی لینک زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت وردپرسی خودتون بکنید.
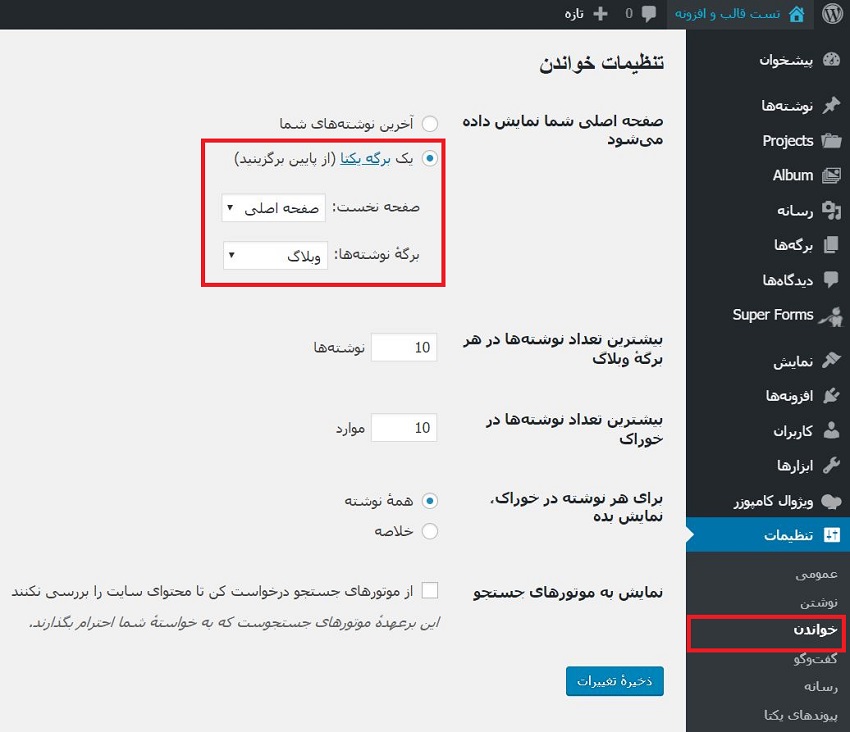
بعد از نصب و فعال سازی افزونه منو یا تنظیمات خاصی به پیشخوان سایت وردپرسی شما اضافه نخواهد شد و نیازی به انجام تنظیمات خاصی ندارید. فقط باید هر بخش از سایت را که قصد دارید ویرایش کنید را به آن صفحه مراجعه کنید. به عنوان مثال اگه قصد دارید استایل مربوط به برچسب نوشته در وردپرس که در انتهای مطالب نشون داده میشه را ویرایش و شخصی سازی کنید باید به صفحه یکی از نوشتهها مراجعه کنید.

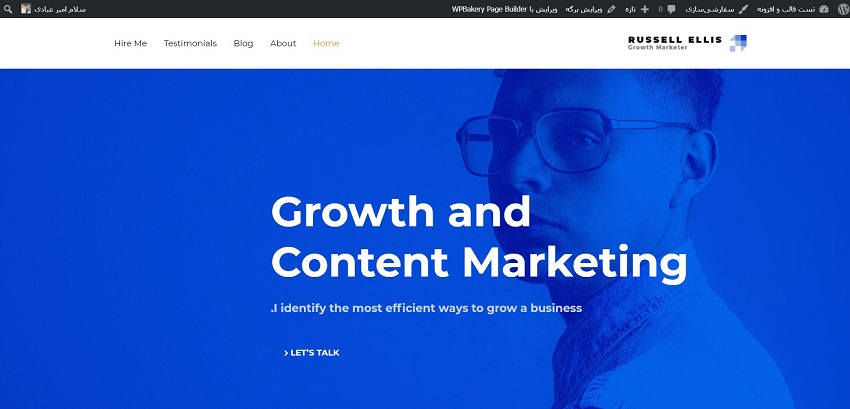
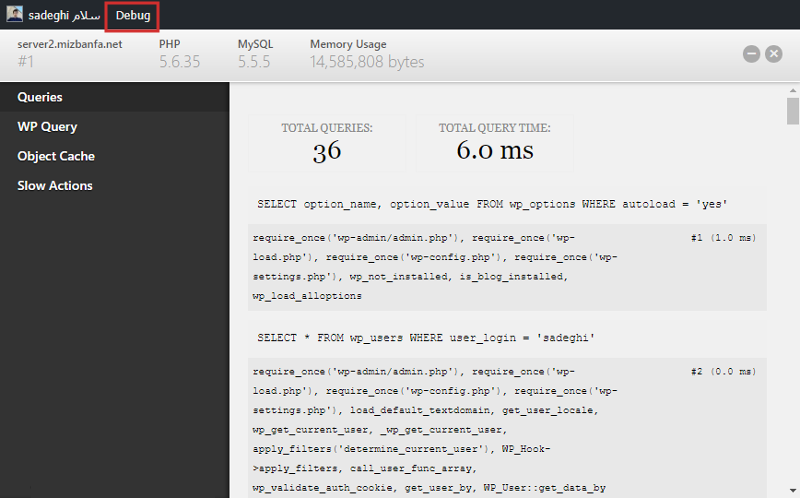
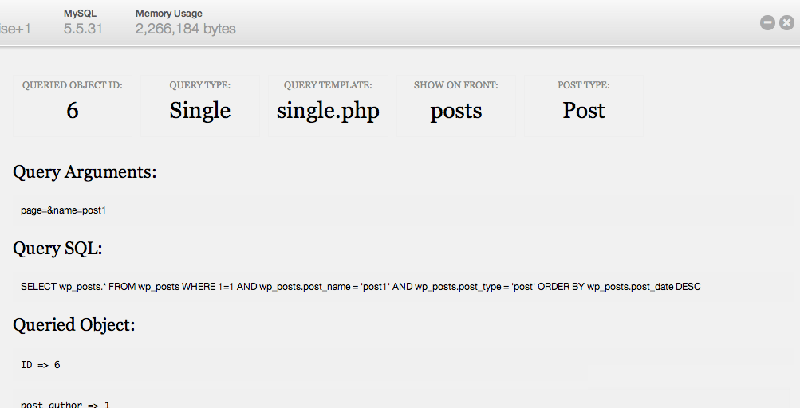
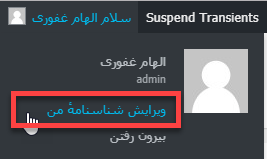
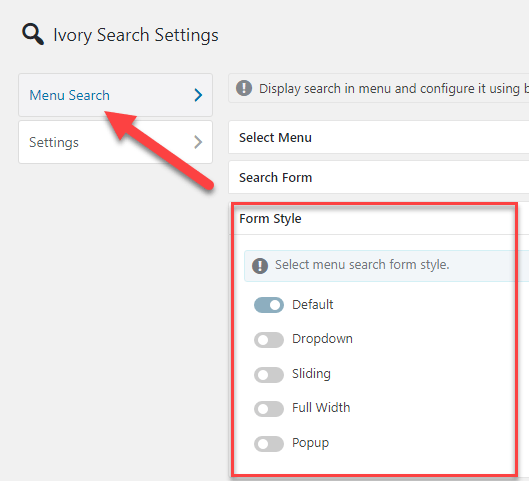
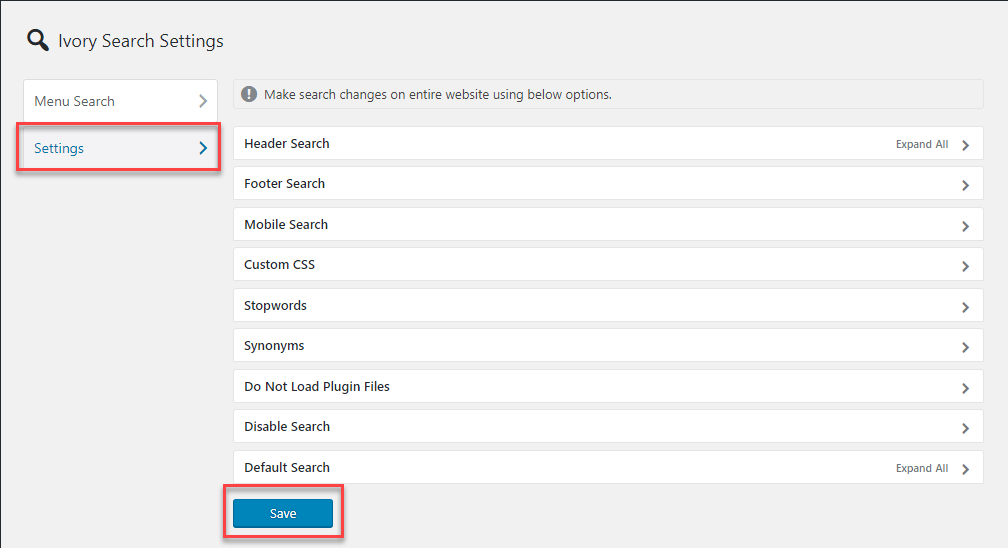
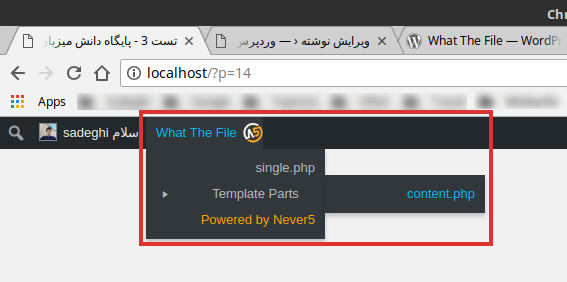
حالا همونطور که در تصویر میبینید در نوار ابزار گزینهای با نام What The File اضافه شده که با بردن نشانگر ماوس روی این گزینه زیر منوهایی باز میشه که در اون کلیه فایلها و پوشههایی که برای این صفحه ازشون لودی صورت میگیره را به شما نمایش خواهد داد. در نمونه فوق تصویر مربوط به صفحه نوشته هست، همونطور که میبینید برای قالب صفحه تک نوشته در اینجا از دو فایل single.php و content.php که داخل پوشه Template Parts قرار داره استفاده شده است.
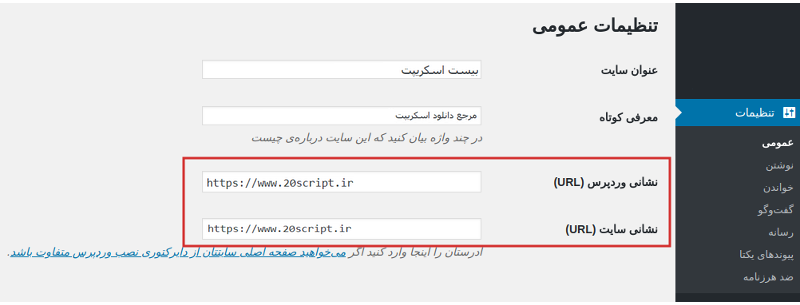
بنابراین برای ویرایش فایل قالب وردپرس از طریق هاست یا اکانت FTP باید به مسیر /public_html/wp-content/themes/ در File Manager هاست مراجعه کرده و سپس وارد پوشه قالبی که در حال استفاده از اون هستید بشید. در نهایت با استفاده از شناسایی افزونه میتونید بر اساس پوشههای داخل قالب به دنبال فایل مربوطه بگردید و به راحتی قالب وردپرس را شخصی سازی کنید.
نوشته آموزش ویرایش قالب وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب