- تاریخ : 27th اکتبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 0 نمایش
استفاده از www یا بدون www در وردپرس
[ad_1]
مطمئنا شما هم با این دست اتفاقاتی رو به رو شدین که وقتی یکی از دوستان و یا مشتریان شما که قصد استفاده از خدمات ارائه شده توسط سایت شما رو داره ازتون میخواد تا آدرس سایت رو بهش اعلام کنید و در همین حین شما نام دامنه را به ایشون اعلام میکنید اما در همین حین که مخاطب شما در حال یادداشت برداری آدرس سایت شما هست با خودش قبل از شروع نوشتن کلمه www رو زمزمه میکنه و بعد از اون نام دامنه ای که بهش اعلام کردید وارد میکنه و اگر بیشتر از این خوش شانس باشید خواهید دید که وقتی در مرورگر دامنه شما را وارد میکنه باز هم از www استفاده میکنه. حالا ممکنه تا در چند تجربه این چنینی شما هم مثل من از طرف مقابل سوال بپرسید که چرا هم در حین نوشتن آدرس و هم در هنگام وارد کردن آدرس در صفحه مرورگر از www استفاده کرده؟ حتما جواب های خوبی به دست خواهید آورد که در اینجا چند نمونه از این جوابهایی رو که خود من دریافت کردم رو اعلام میکنم که عبارت بودند از، خوب برای ورود به هر سایتی باید از www استفاده کرد؛ مگه بدون www هم سایت بالا میاد؟ و…

WWW چیست؟
www مخفف عبارت World Wide Web هست که به معنی جهان وب، وب جهانگستر، یا به طور ساده وب را شامل میشود و یک سامانهٔ اطلاعاتی از پروندههای ابرمتنی متصلبههم است که از طریق شبکهٔ جهانی اینترنت قابل دسترسی هستند. بهکمک یک مرورگر وب میتوان صفحات وب (که شامل متن، تصویر، ویدیو و سایر محتویات چندرسانهای هستند) را مشاهده و بهکمک ابرپیوندها در میان آنها حرکتکرد. حالا با این وضعیت یک سوال بزرگ در ذهن شما شکل میگیره و از خودتون میپرسید که استفاده از www یا بدون www در وردپرس؟ کدوم یکی از آدرس ها میتونه چه از نظر عامهپسند بودن و چه از از نظر سئو بهتر باشه؟ در این مقاله قصد دارم تا به بررسی مزایای استفاده از www یا بدون www در وردپرس بپردازم و با استناد به همین مزایا و معایب ببینیم که آیا سایت ما شامل www باشه بهتر خواهد بود و یا بدون www و در انتها هم به راهکارهایی برای تغییر آدرس URL سایت وردپرس به www بپردازم که میتونید از اون استفاده کرده و آدرس خودتون را بنا به نیاز و راهنمایی که در این مقاله به شما ارائه خواهم داد تغییر دهید. اما قبل از ادامه و شروع مفصل در رابطه با مقاله لازمه تا به یک تعریف منطقی از WWW دست پیدا کنیم و برای اینکه بدونیم www چیست تعریفی بهتر از اونچه که در ویکی پدیا اومده نمیتونم براش داشته باشم.
- از لحاظ فنی هیچ دلیلی وجود ندارد که نام سایت حتماً با www آغاز شود و اولین سرور وب در “info.cern.ch” قرار داشت. استفاده از پیشوند www یک توافق است که بین سازمانهای ارائه دهنده خدمات وب انجام شده است تا تمامی نامهای میزبان از یک پروتکل تبعیت کنند؛ برای مثال، بسیاری از سازمانها نام سرور اصلی پروتکل گوفر خرد را به صورت gopher.wherever.edu تعریف میکنند و از پیشوندهای دیگری استفاده میکنند تا بتوان از چندین سرور وب استفاده کنند. برخی از مرورگرها به صورت خودکار www را به ابتدا و “.com” را به انتهای URL تایپ شده اضافه میکنند. در مرورگرهای اینترنت اکسپلورر و فایرفاکس موزیلا با فشردن همزمان کلیدهای ctrl و Enter پیشوند “http://www.” و پسوند “com.” به انتهای URL اضافه میشوند.
حالا به نظر شما از این تعریفی که در ویکی پدیا از www اومده چه تعریفی رو میشه داشت و چه برداشتی میشه کرد؟ خُب، بر اساس این تعریف ویکی پدیا از www گفته شده که هیچ دلیل فنی و خاصی وجود نداره که باید و حتما ما از www در آدرس سایت خودمون استفاده کنیم، بلکه این صرفا به عنوان یک توافقنامه ای بوده که بین سازمانهایی که نسبت به ارائه خدمات وب میپردازند انجام گرفته شده تا یک همبستگی و نظم خاصی رو در آدرس ها ایجاد کنند.
آیا وجود پیشوند WWW در سئو سایت تاثیری دارد؟
بدون اینکه به موضوعات حاضیه در این زمینه بپردازم بنا به چیزی که خود گوگل اعلام کرده هیچ تفاوتی بین استفاده از www یا بدون www در وردپرس و یا هر نوع سایتی وجود نداره و بنابراین دلیلی هم وجود نداره که استفاده از www یا بدون www تاثیری مستقیم و یا حتی غیرمستقیم در سئو سایت شما داشته باشد. اما نکته مهمی که در این بین وجود داره اینه که ما صرفا بهتره تا یک بار برای همیشه تصمیم خودمون رو بگیریم تا از www یا بدون www برای سایت خودمون استفاده کنیم، میپرسید چرا؟ خُب کاملا مشخص هستش، وقتی ما بیایم و بین دو راهی استفاده از www یا بدون www مونده باشیم هرازگاهی میایم و پیش خودمون اولویت هایی پیدا میکنم که استفاده کردن یا استفاده نکردن از www میتونه این مزیت ها و این معایب رو داشته باشه و تصمیم به تغییر مداوم اونها میگیریم، اما غافل از اینکه با اعمال این تغییرات موتورهای جستجو گیج میشن و بالاخره تکلیف برای اونها مشخص نیست که در URL سایت شما از www قراره استفاده بشه یا اینکه نشه، در این صورت صفحات ایندکس شده سایت شما که به زحمت اونها را در موتور جستجو به دست آوردید از دست رفته و به قعر نتایج موتور جستجو سقوط میکنند. پس لازمه تا بعد از نصب و راه اندازی وردپرس اولین اقدامی که میکنیم این باشه که تکلیف این وضعیت رو برای استفاده از www یا بدون www در وردپرس معلوم و مشخص کنیم.
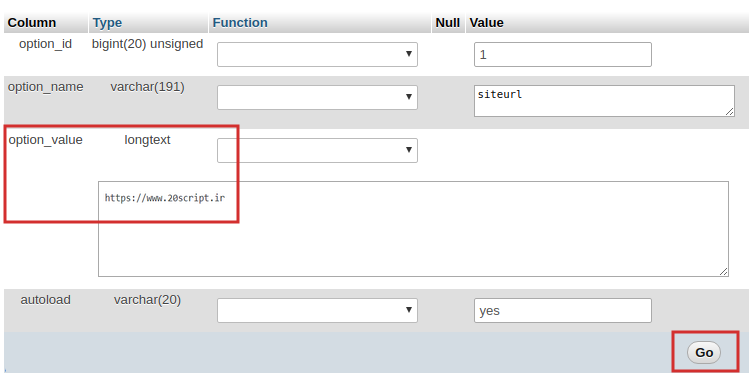
اما تنها نکته ای که در این بین برای استفاده از www یا بدون www در وردپرس وجود داره این خواهد بود که اگر ما تصمیم گرفتیم تا از WWW استفاده کنیم باید حتما کاری کنیم که کاربرانی که به آدرس سایت ما بدون WWW وارد میشوند به آدرس با WWW ریدایرکت شوند، اون هم نه هر نوع ریدایرکتی بلکه ریدایرکت به صورت ۳۰۱ که الزاما حتما باید در اون رعایت شده باشد. به بیان ساده تر اگر ما وضعیت WWW رو در سایت خودمون مشخص نکرده باشیم سایت ما با دو آدرس ۲۰script.ir و www.20script.ir در دسترس قرار داره پس در این صورت موتور جستجو مطالبی که در هر دو حالت بخواد تا ایندکس کنه رو به عنوان دو سایت ممکنه شناسایی کنه و همین موضوع باعث افت رتبه و امتیاز ما خواهد شد، البته به دلیل هوش مصنوعی بالایی که روز به روز داره برای گوگل بهتر و بهینه تر میشه به صورت دقیق نمیشه در این مورد اظهار نظر کرد اما احتمال اون هم دور از انتظار نیست. این وضعیت در حالت برعکس هم کاملا صادق هستش و اگر شما از آدرس بدون WWW استفاده میکنید هم باید کاری کنید تا کاربری که از طریق آدرس با WWW وارد سایت شما میشه به صورت خودکار به آدرس سایت در حالت بدون WWW به صورت ۳۰۱ ریدایرکت شده و از ایجاد دو دستگی که ممکنه برای لینک های سایت شما بوجود بیاد از این طریق جلوگیری کنید.
استفاده از www یا بدون www در وردپرس
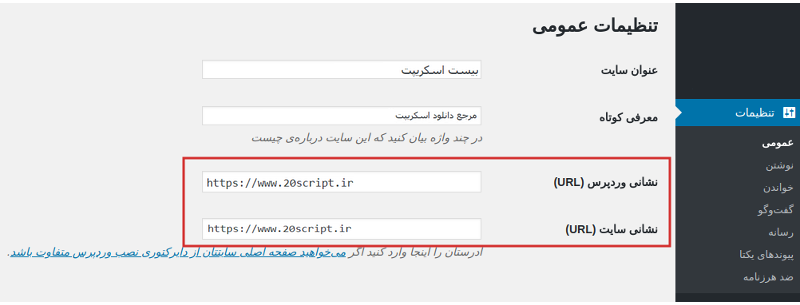
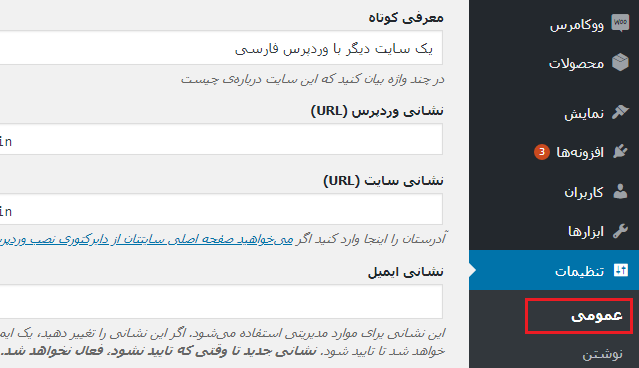
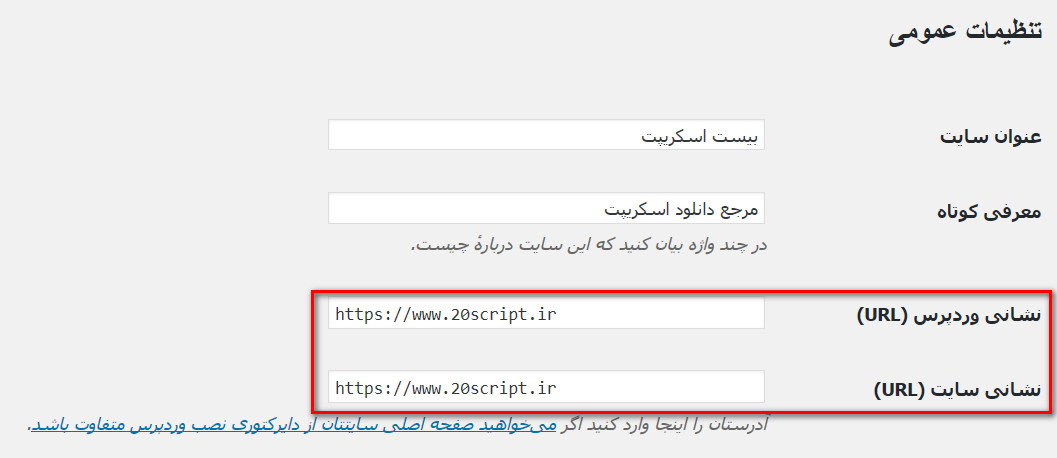
برای استفاده از www یا بدون www در وردپرس هرکسی نظر خاص خودش رو داره و همینطور دلایل خاص دیگه که میتونه برای هر کدومشون داشته باشه، به عنوان مثال من شاید من دوست داشته باشم تا برای نظم بهتری در آدرس سایتم از www استفاده کنم و یا اینکه در طرف مقابل بگم که آدرس سایت من در حالت بدون www خلاصه تر خواهد بود اما برای هر دو این دلایلی که ممکنه که شما هم داشته باشید یک وضعیت حائل وجود داره و اون اینه که شما بخواهید از هر نوع آدرسی که استفاده کنید به دلیل اینکه میتونید تعریف کنید ریدایرکت به اون وضعیت صورت بگیره پس این دلایل چیزی نیست که به عنوان معیار اصلی ما قرار داشته باشند. پس حالا که تصمیم خودتون را برای تغییر آدرس های وردپرس به www یا بدون www گرفتید وارد پیشخوان وردپرس شده و به مسیر تنظیمات> همگانی مراجعه کرده و در دو فیلد نشانی وردپرس (URL) و نشانی سایت (URL) که مشابه تصویر زیر در اون مشاهده میکنید آدرس سایت خودتون رو مشخص کنید که با www باشه و یا بدون www و دقت کنید که در هر دو فیلد این گزینه را به صورت یکسان تعیین کنید.

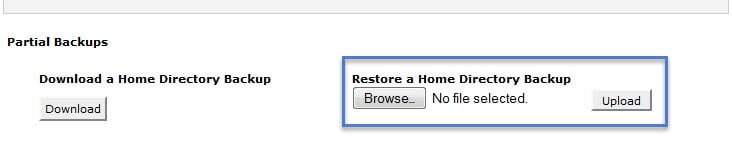
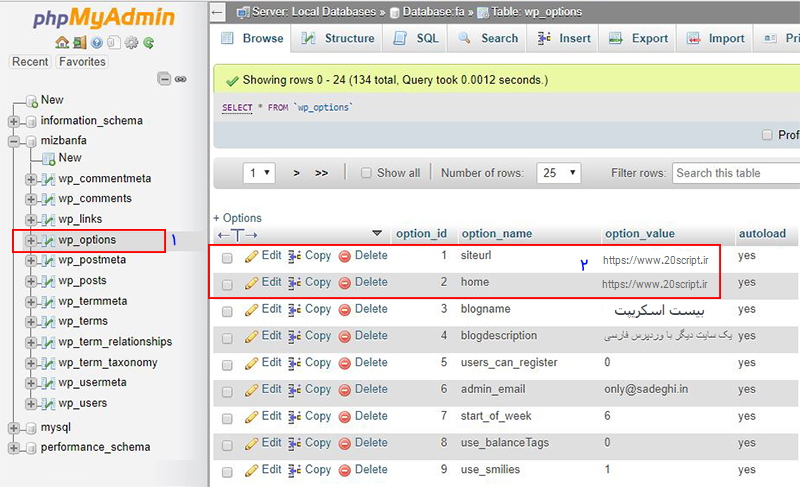
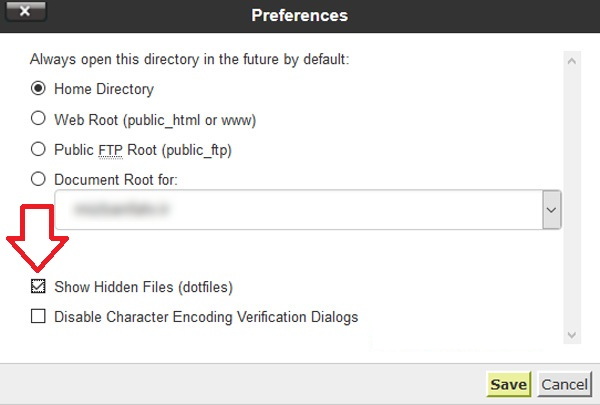
بعد از اینکه آدرس وردپرس خودتون را به WWW یا بدون WWW تغییر حالت دادید حالا نوبت این میرسه تا تعیین کنید کاربرانی که وارد سایت شما میشوند از وضعیت فعلی به وضعیت دیگه به صورت ۳۰۱ ریدایرکت شوند. یعنی اینکه اگر از www در آدرس استفاده کردید و کاربری با مراجعه به آدرس بدون www وارد وبسایت شما شده است به صورت خودکار و ریدایرکت ۳۰۱ به همون صفحه با www هدایت شود، این حالت برای وضعیت معکوس هم برقراره و باید در هر دو حالت تعیین کنید تا ریدایرکت ۳۰۱ انجام بگیره، پس وارد هاست خودتون شده و در مسیری که وردپرس را نصب کردید دنبال فایلی به نام htaccess. باشید، اگر در مسیری که در public_html یا هر پوشه دیگری قرار داره و وردپرس رو در اون نصب کردید این فایل رو مشاهده نمیکنید روی دکمه Settings که در بالا گوشه سمت راست File Manager ّاست شما قرار داره کلیک کنید و تیک مربوط به Show Hidden Files رو فعال کنید تا فایل های مخفی به شما نمایش داده شوند. حالا که فایل htaccess. به شما نمایش داده شد روی اون راست کلیک کرده و گزینه Edit رو انتخاب کنید تا اون رو ویرایش کرده و وضعیت ریدایرکت رو بر اساس دو حالت زیر هنگام استفاده از www یا بدون www در وردپرس مشخص کنید.
۱- ریدایرکت در حالت بدون www به حالت با www
در این حالت تنظیمات آدرس وردپرس سایت شما به صورت www هستند و ما باید کاری کنیم تا وقتی کاربری به آدرس سایت که بدون www هستش مراجعه کرد به صورت خودکار به آدرس سایت با www در حالت ریدایرکت ۳۰۱ هدایت بشه. بنابراین کد زیر را در مکان مناسبی از فایل htaccess. خود قرار دهید.
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www.
RewriteRule ^(.*)$ http://www.%{HTTP_HOST}/$1 [R=301,L]
2- ریدایرکت در حالت با www به حالت بدون www
در این حالت تنظیمات آدرس وردپرس سایت شما به صورت بدون www هستند و در اونها از www استفاده نشده است؛ بنابراین ما باید کاری کنیم تا وقتی کاربری به آدرس سایت که با www هستش مراجعه کرد به صورت خودکار به آدرس سایت بدون www در حالت ریدایرکت ۳۰۱ هدایت بشه. بنابراین کد زیر را در مکان مناسبی از فایل htaccess. خود قرار دهید.
RewriteEngine On RewriteCond %{HTTP_HOST} !^20script.ir$ [NC] RewriteRule ^(.*)$ http://www.20script.ir/$1 [R=301,L]
به جای ۲۰script.ir هم کافیه تا آدرس دامنه خودتون را قرار داده و فایل مورد نظر را ذخیره کنید تا ریدایرکت ۳۰۱ برای هر دو حالت آدرس سایت با www و یا بدون www انجام گیرد.
تعیین وضعیت آدرس با www یا بدون www برای گوگل
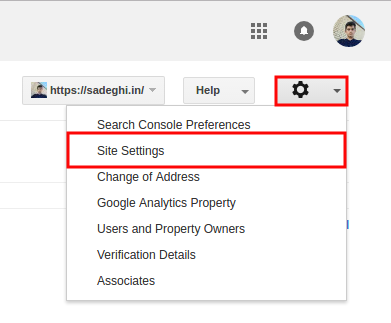
اما بعد از اینکه ما کارهای لازم رو برای تغییر آدرس سایت به یکی از حالت های WWW یا بدون WWW انجام دادیم نوبت این میرسه تا برای موتورهای جستجو هم این حالت ثابت رو مشخص کنیم. بنابراین به کنسول جستجوی گوگل که در آدرس Search Console گوگل مراجعه کرده و سپس آدرس دامنه خودتون که در گوگل ثبت کردید رو انتخاب کنید تا به اون هدایت شوید. در این مرحله شما باید آدرسی که قصد دارید تا در اولویت گوگل قرار بگیره و برای نمایش URL سایت در نتایج جستجو از اون استفاده بشه رو تعیین کنید. بنابراین مشابه تصویر زیر ابتدا روی نماد چرخ دنده کلیک کنید و سپس از منوی باز شده گزینه Site Settings رو انتخاب کنید.

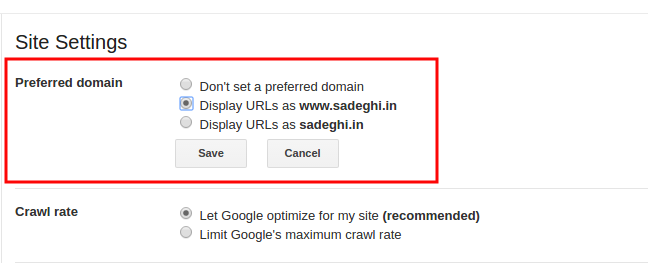
بعد از این قسمت وارد مرحله ای خواهید شد که در اون میتونید تا اولویت بندی برای نمایش URL های سایت با www یا بدون www در موتور جستجوی گوگل را تعیین کنید. بنابراین در بخش Preferred domain اولویت مورد نظر خودتون رو که شامل سه بخش زیر هستند مشخص کنید:
- نیاز به تعیین اولویت بندی ندارید
- نمایش URL های سایت با WWW
- نمایش URL های سایت بدون WWW

حالا بعد از اینکه وضعیت مورد نظرتون را انتخاب کردید کافیه تا روی دکمه Save که مشابه تصویر زیر سه گزینه قابل استفاده قرار داره کلیک کنید و چند روی منتظر بمونید تا URL ّای شما اصلاح بشن و یا اینکه اگر احیانا آدرس های ایندکس شده شما بعضا در دو حالت www و بدون www قرار دارند اصلاح شده و همگی یکپارچه شوند.
نتیجه گیری نهایی
در این آموزش ما بر خلاف باورهای غلطی که بین کاربران باب شده دونستیم که در استفاده از www برای آدرس سایت و یا بدون www در ادرس سایت از نظر سئو و بهینه سازی هیچ تفاوتی وجود نداره و هر دو در یک سطح رتبه بندی قرار دارند. سپس یاد گرفتیم که چطور آدرس سایت خود را به حالت استفاده از www یا بدون www تغییر حالت بدیم و بعد از تغییر حالت اصلی ترین کار که ریدایرکت ۳۰۱ میشه رو برای سایت خودمون پیاده سازی کردیم تا آدرس های ما یکپارچه و یکسان بوده و در هر دو حالت برای کاربران در دسترس نباشند و در نهایت هم به نحوه تعیین وضعیت URL های سایت در موتور جستجوی گوگل رسیدیم که چطور کاری کنیم تا تمامی آدرس های ما در نتایج جستجو به یک صورت باشند.
نوشته استفاده از www یا بدون www در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب