- تاریخ : 27th سپتامبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 223 نمایش
آموزش فارسی کردن وردپرس
[ad_1]
فارسی کردن وردپرس این امکان را به شما خواهد داد که در پنل مدیریت وردپرس بتوانید از زبان فارسی استفاده کنید. معمولا از آنجایی که بیشتر ما ممکن است هنگام نصب وردپرس آن را از سایت رسمی انگلیسی دریافت کنیم هنگام نصب و راهاندازی وردپرس زبان آن روی انگلیسی قرار خواهد داشت. پس لازم است که با مراجعه به تنظیمات و انتخاب زبان فارسی فایلهای مربوط به فارسی کردن وردپرس را دانلود کرده و در نهایت زبان سایت را از انگلیسی به فارسی تبدیل کنیم.

در این آموزش از بیست اسکریپت قصد دارم به نحوه تغییر زبان در وردپرس و تبدیل وردپرس انگلیسی به فارسی با دو روش بپردازم که با استفاده از این آموزش میتونید زبان سایت خودتون را از انگلیسی به فارسی تغییر دهید.
آموزش فارسی کردن وردپرس
همونطور که در بالا اشاره کردم، فارسی کردن وردپرس میتونه با روشهای مختلفی انجام بگیره که شاید در برخی موارد نتونید از روشهای ساده اون جوابی بگیرید و برای این کار باید از روشهای دستی برای فارسی سازی پنل مدیریت وردپرس استفاده کنید که در اینجا به معرفی دو روش برای فارسی کردن مدیریت وردپرس میپردازم که عبارتند از:
- فارسی کردن وردپرس از تنظیمات
- تبدیل وردپرس انگلیسی به فارسی به صورت دستی
۱٫ فارسی کردن وردپرس از تنظیمات وردپرس
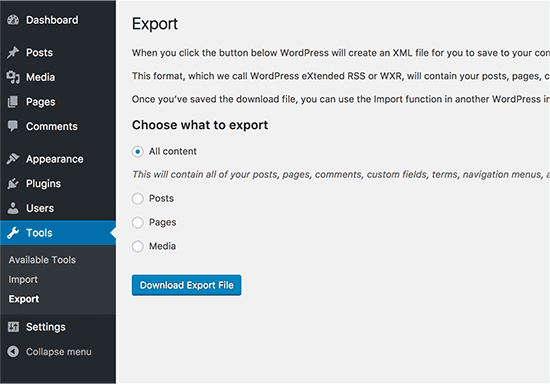
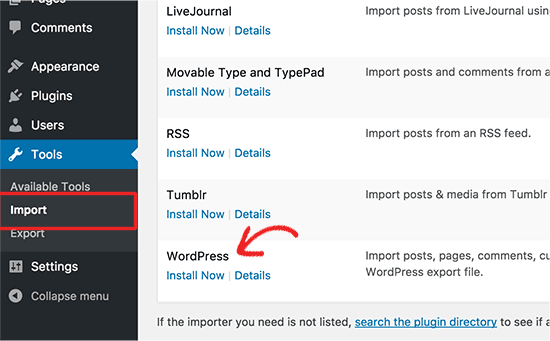
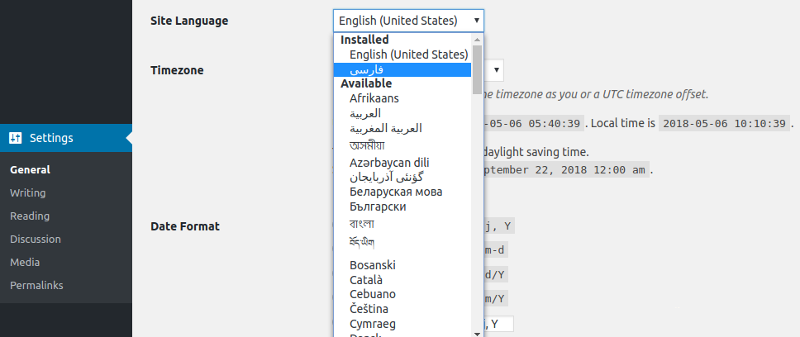
برای شروع فارسی کردن وردپرس ابتدا باید به پیشخوان وردپرس وارد شوید. برای این منظور میتونید با استفاده از آموزش نحوه ورود به مدیریت وردپرس با روشهایی که برای ورود به پیشخوان وردپرس توضیح داده شده آشنا شوید. بعد از اینکه وارد پیشخوان وردپرس شدید به مسیر Settings> General مراجعه کرده و مشابه تصویر زیر از بخش Site Language زبان فارسی یا هر زبان که قصد دارید برای وردپرس از اون استفاده کنید را انتخاب کنید.

حالا همانطور که در تصویر مشاهده میکنید زبانهای در دسترس برای وردپرس نمایش داده شده و بسته به انتخاب خودتون میتونید زبان دلخواه برای نصب بر روی وردپرس را انتخاب کنید. بعد از اینکه زبان فارسی را انتخاب کردید در انتهای صفحه روی دکمه Save Changes کلیک کنید.
بعد از کلیک روی این گزینه اگر فایلهای مربوط به فارسی کردن وردپرس از قبل وجود داشته باشد تغییرات سریعا اعمال میشود اما اگر از قبل فایلهای RTL و زبان وجود نداشته باشند چند لحظهای باید صبر کنید تا دانلود شده و به وردپرس اضافه شوند و در نهایت عملیات تبدیل وردپرس انگلیسی به فارسی انجام گیرد.
۲٫ تبدیل وردپرس انگلیسی به فارسی
توی این روش باید به صورت دستی فایل زبان فارسی وردپرس رو داخل هسته وردپرس قرار داده و ذخیره کنید. بعد از اینکه فایلهای زبان قرار داده شد باید با ویرایش کردن فایل wp-config.php زبان رو روی حالت فارسی تنظیم کنید. برای شروع این کار باید مراحل زیر رو به ترتیب طی کنید.
گام اول: ابتدا روی دکمه زیر کلیک کنید تا به صفحه دانلود وردپرس فارسی هدایت شده و با کلیک روی دکمه دریافت وردپرس فارسی کلیک کنید تا آخرین نسخه وردپرس دانلود بشه.
سپس فایل زیپ را باز کرده و وارد مسیر wordpresswp-contentlanguages بشید. توی این پوشه فایلها و پوشههایی قرار دارند که باید هر فایل که با فرمت mo. و po. قرار داره را کپی کنید و در مسیر wp-contentlanguages هاست خودتون جایگزین کنید. دقت کنید که اگر افزونههایی که نصب کردید یا قالبی که ازش استفاده میکنید در پیشخوان وردپرس فارسی هست، پوشههایی که داخل پوشه languages با نامهای plugins و themes قرار دارند رو نباید جایگزین کنید، چرا که این پوشهها برای فایلهای زبان افزونه و قالب هستند که فارسی هستند. حالا فایلهای mo. و po. رو باید داخل هاست خودتون در همین مسیر آپلود کنید.
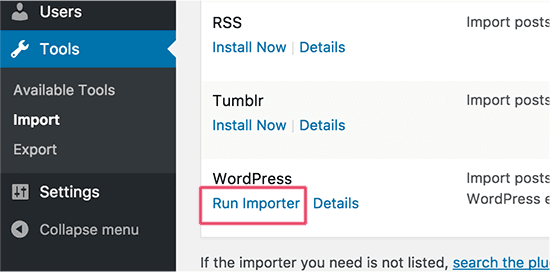
گام دوم: ابتدا وارد هاست خودتون شده و سپس روی گزینه File Manager کلیک کنید.

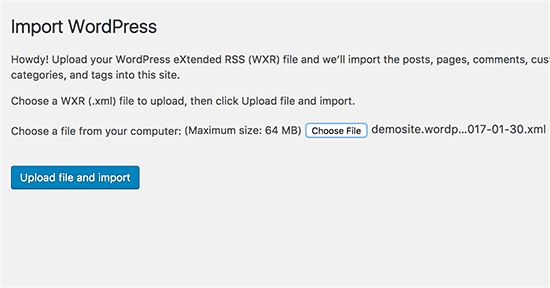
حالا به مسیر public_html/wp-content/languages مراجعه کرده و روی دکمه آپلود که در بالای صفحه قرار داره کلیک کنید. وارد صفحه جدیدی میشید که در اونجا امکان انتخاب فایل برای آپلود رو خواهید داشت که باید فایلهای زبان mo. و po. که داخل فایل دانلود شده وجود دارند رو توی این مسیر آپلود کنید. کلیه این فایلها به نام fa_IR ختم میشن.
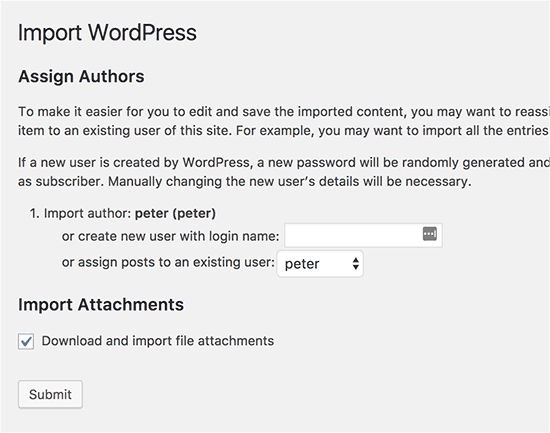
گام سوم: وارد مسیر public_html شده و فایل wp-config.php رو پیدا کنید. سپس روی فایل راست کلیک کرده و گزینه EDIT رو انتخاب کنید تا صفحه ویرایش فایل براتون باز شده و به دنبال عبارت زیر در اون بگردید.
define('WPLANG',")
بعد از پیدا کردن این خط باید کد زیر رو باهاش جایگزین کنید.
define(‘WPLANG’, ‘fa_IR’);
با جایگزین کردن این کد به وردپرس دستور میدین که موقع خوندن فایل زبان مدیریت وردپرس باید فایل زبان فارسی خونده بشه که در این صورت مشکل فارسی نشدن پیشخوان وردپرس حل خواهد شد. حالا اگر به پیشخوان وردپرس مراجعه کرده و دکمههای CTRL + F5 رو بزنید میبینید که پیشخوان وردپرس از انگلیسی یا هر زبان دیگه که قبلا بوده، به فارسی تبدیل شده است.
نوشته آموزش فارسی کردن وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
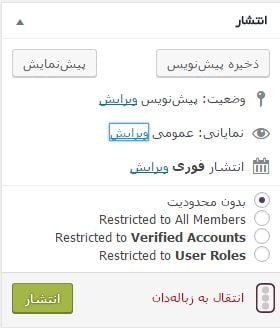
 وردپرس خود به تنهایی این قابلیت را برای شما فراهم کرده است تا بتوانید نوشته هایی که دوست ندارید آشکار شود را به صورت خصوصی و رمز دار منتشر کنید که با این کار ها دیگر راهی برای دیدن مطلب شخصی شما در سایت شما وجود ندارد و برای این کار فقط کافیست تا از قسمت نوشته ها > افزودن نوشته کلیک کنید و در قسمت کادر انتشار بر روی گزینه نمایانی:
وردپرس خود به تنهایی این قابلیت را برای شما فراهم کرده است تا بتوانید نوشته هایی که دوست ندارید آشکار شود را به صورت خصوصی و رمز دار منتشر کنید که با این کار ها دیگر راهی برای دیدن مطلب شخصی شما در سایت شما وجود ندارد و برای این کار فقط کافیست تا از قسمت نوشته ها > افزودن نوشته کلیک کنید و در قسمت کادر انتشار بر روی گزینه نمایانی: