- تاریخ : 13th سپتامبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 186 نمایش
افزودن اسکرول به بالا با استفاده از jQuery
[ad_1]
افزودن اسکرول به بالا با استفاده از jQuery
افزودن اسکرول به بالا زمانیکه صفحه طولانی دارید و میخواهید براحتی به بالای صفحه برگردید مفید است. در این مقاله ما به شما نحوه ی افزودن اسکرول به بالا با استفاده از jQuery را آموزش میدهیم.
یادداشت: این آموزش برای کاربران متوسط که در ویرایش قالب خود راحت هستند میباشد. اگر میخواهید از روش افزونه استفاده کنید از smooth page scroll to top plugin استفاده کنید. کسانیکه میخواهند بدون استفاده از افزونه این کار را انجام دهند ادامه این آموزش را مطالعه کنند.
اسکرول روان چیست و چه زمانی استفاده میشود؟

وقتی پست دارای محتوای زیادی باشد,کاربران برای خواندن محتواها مجبورند اسکرول را به پایین بیاورند. با اسکرول به پایین تمام لینک های ناوبری به بالا میروند. زمانیکه کاربران مقاله میخوانند نیاز دارند به بالا رفته و عملیات وب سایت شما را ببینند. دکمه ی Scroll to top کاربران را به سرعت به بالای صفحه میبرد. میتوانید این کار را بدون استفاده از jQuery و با استفاده از لینک متن زیر انجام دهید:
<a href="#" title="Back to top">^Top</a>
کار این لینک فقط بردن کاربران به بالای صفحه با سرعت زیاد میباشد. این مورد کاربردی است اما مانند یک دست انداز در جاده است. Smooth scroll دقیقا مخالف این مورد است,این اسکرول به نرمی کاربر را بالای صفحه میبرد. این کار باعث یک اثر زیبا و بهبود تجربه کاربر میشود.
افزودن اسکرول به بالا با استفاده از jQuery
برای افزودن این اسکرول از jQuery,کدهای CSS و HTML در قالب وردپرس استفاده خواهیم کرد. ابتدا ویرایشگر متن را باز کنید سپس یک فایل ایجاد کرده و با نام smoothscroll.js ذخیره کرده و کد زیر را در فایل کپی کنید:
jQuery(document).ready(function($){
$(window).scroll(function(){
if ($(this).scrollTop() < 200) {
$('#smoothup') .fadeOut();
} else {
$('#smoothup') .fadeIn();
}
});
$('#smoothup').on('click', function(){
$('html, body').animate({scrollTop:0}, 'fast');
return false;
});
});
فایل را ذخیره کرده و آنرا در دایرکتوری قالب /js/ آپلود کنید. اگر قالب شما دایرکتوری /js/ را ندارد یک دایرکتوری ایجاد کرده و smoothscroll.js را در آن آپلود کنید. این کد اسکریپت جی کوئری است که اسکرول های موثر را بعنوان یک دکمه که کاربران را به بالای صفحه ببرد اضافه میکند. گام بعدی افزودن smoothscroll.js به قالب است,کد زیر را به فایل قالب functions.php اضافه کنید:
wp_enqueue_script( 'smoothup', get_template_directory_uri() . '/js/smoothscroll.js', array( 'jquery' ), '', true );
در کد بالا به وردپرس گفته میشود که اسکریپت را بارگذاری کند همچنین کتابخانه جی کوئری را از آنجا افزونه ها وابسته به آن هستند بارگذاری کند. اکنون که jQuery را اضافه کرده ایم یک لینک به سایت وردپرس که کاربران را به بالای صفحه ببرد اضافه میکنیم. کد HTML را به فایل قالب footer.php اضافه کنید:
<a href="#top" id="smoothup" title="Back to top"></a>
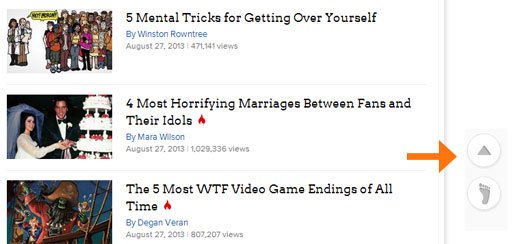
همانطور که متوجه شدید یک لینک اضافه کردیم اما با هر متنی در ارتباط نیست,دلیل آن استفاده از یک آیکون تصویر با فلش رو به بالا برای بازگشت به بالای صفحه میباشد. در این مثال از آیکون ۴۰x40px استفاده کرده ایم,آنرا به قالب خود اضافه کنید:
#smoothup {
height: 40px;
width: 40px;
position:fixed;
bottom:50px;
right:100px;
text-indent:-9999px;
display:none;
background: url("http://www.example.com/wp-content/uploads/2013/07/top_icon.png");
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s; transition-duration: 0.4s;
}
#smoothup:hover {
-webkit-transform: rotate(360deg) }
background: url('') no-repeat;
}
در کد CSS بالا ما از موقعیت های ثابت برای آیکون تصویر و آیکون تصویر بعنوان تصویر پس زمینه استفاده کرده ایم. شما میتوانید آیکون تصویر خود را با استفاده از آپلودر رسانه وردپرس آپلود کرده و آدرس تصویر را در آدرس پس زمینه کپی کنید. ما همچنین یک انیمیشن CSS برای دکمه که هنگامیکه کاربر موس را روی دکمه میبرد دکمه بچرخد اضافه کرده ایم.
اسکرول به بالا به کاربر اجازه میدهد براحتی به بالا رفته و هر چه میخواهد را در سایت بیابد. همچنین میتوانید نوار شناور بالا و پایین صفحه را برای نمایش ویژگی محتوا اضافه کنید.
نوشته افزودن اسکرول به بالا با استفاده از jQuery اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب

 nofollow برای رباتهای جستجوگر و دستور به باتهای گوگل و بینگ و … به کار میرود و noopener برای جلوگیری از استفاده window.opener که این دو کاملا با یکدیگر متفاوت هستند. در واقع هر کدام از اینها در جای خود و در حیطه کاری خود بکار میروند.
nofollow برای رباتهای جستجوگر و دستور به باتهای گوگل و بینگ و … به کار میرود و noopener برای جلوگیری از استفاده window.opener که این دو کاملا با یکدیگر متفاوت هستند. در واقع هر کدام از اینها در جای خود و در حیطه کاری خود بکار میروند.

































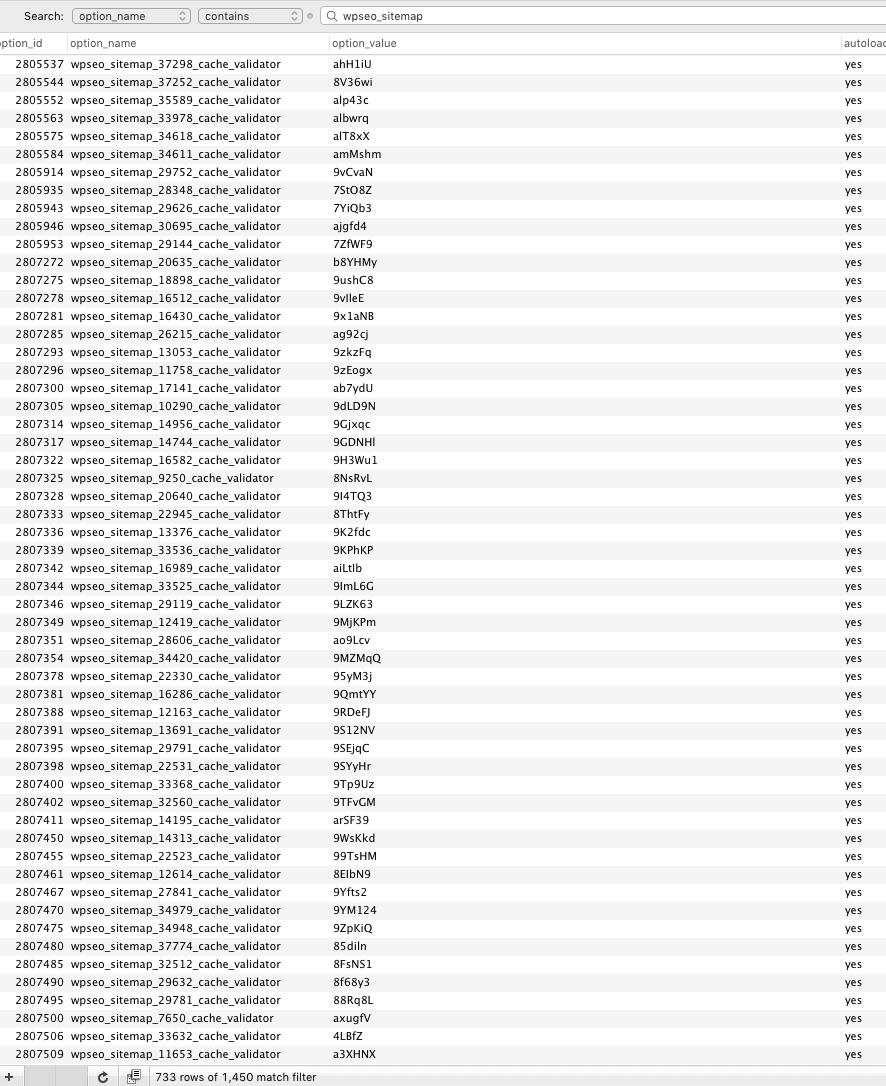
 یعنی ۱۴۰۰ تا ردیف با اسامی مشابه که با wpseo_sitemap شروع شده چی میتونه باشه؟
یعنی ۱۴۰۰ تا ردیف با اسامی مشابه که با wpseo_sitemap شروع شده چی میتونه باشه؟