- تاریخ : 27th جولای 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 229 نمایش
آموزش انتشار خودکار مطالب در شبکه های اجتماعی WordPress to Buffer
[ad_1]
انتشار خودکار مطالب وردپرس در شبکه های اجتماعی یکی از نیازهای هر وبسایتی هست تا با استفاده از اون بتونن از طریق شبکههای اجتماعی که طیف وسیعی از کاربران را در خودشون دارن بازدیدکننده دریافت کرده و علاوه بر این از مزیتهایی که با انتشار مطالب در شبکههای اجتماعی از نظر سئو و بهینه سازی براشون به ارمغان میاد بتونن رتبه و جایگاه بهتری کسب کنند. اما به دلیل نبود وقت کافی و یا اینکه به دلیل فیلترینگ اعمال شده بر روی بیشتر شبکههای اجتماعی که از نظر گوگل مهم هستند خیلی از مدیران سایتها به این کار تمایلی نشون نمیدن، بنابراین دست به دامان افزونههای وردپرس شده و با استفاده از افزونه انتشار خودکار مطالب وردپرس در شبکه های اجتماعی سعی بر این دارند تا به صورت خودکار این کار را انجام داده و اقدام به ارسال خودکار مطالب در شبکههای اجتماعی بکنند.

در این آموزش از بیست اسکریپت قصد دارم به معرفی افزونهای برای انتشار خودکار مطالب وردپرس در شبکه های اجتماعی بپردازم که با استفاده از این افزونه میتونید وبسایت خودتون را به شبکههای اجتماعی متصل کرده و از طریق اون به محض اینکه نوشتهای ارسال کردید و یا اینکه نوشتهای را بهروزرسانی کردید به صورت خودکار لینک و عنوان نوشته در شبکه اجتماعی دلخواه شما منتشر شود.
آموزش انتشار خودکار مطالب وردپرس در شبکه های اجتماعی
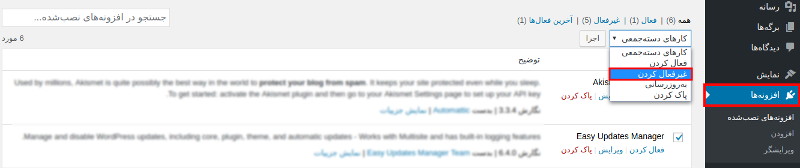
افزونه اشتراک گذاری خودکار مطالب وردپرس در شبکههای اجتماعی که قصد معرفی اونو دارم با عنوان WordPress to Buffer در مخزن وردپرس به ثبت رسیده و تاکنون تونسته بیش از ۶٫۰۰۰ نصب فعال و کسب امتیاز ۳٫۹ را ازآن خودش بکنه که با استفاده از این افزونه قادر به ارسال خودکار مطالب وردپرس به شبکههای اجتماعی هستید. برای استفاده از این افزونه کافیه روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت خودتون بکنید.
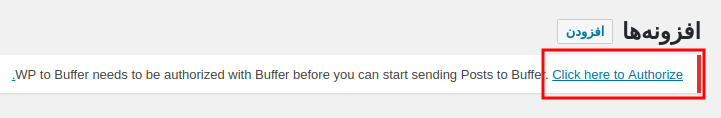
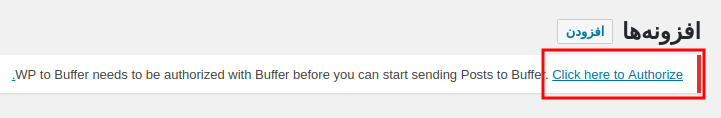
بعد از نصب و فعال سازی افزونه پیغام زیر برای شما به نمایش در میاد که لازمه روی گزینه Click here to Authorize کلیک کنید.

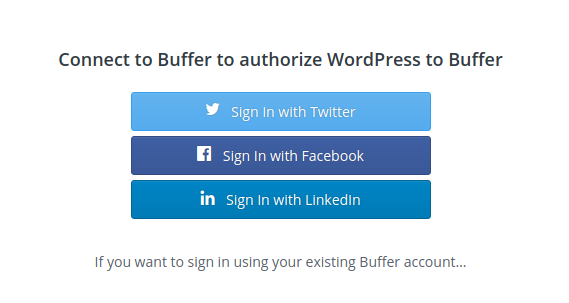
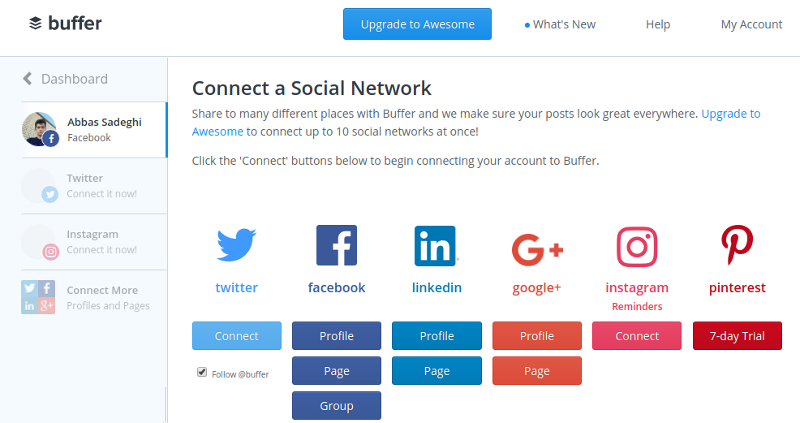
بعد از کلیک روی این دکمه به وبسایت بافر هدایت میشید که صفحه زیر برای شما نمایش داده میشه، حالا روی یکی از گزینههای توییتر، فیسبوک یا لینکدین کلیک کنید تا اکانتتون در این سایت با استفاده از شبکه اجتماعی ساخته شود.

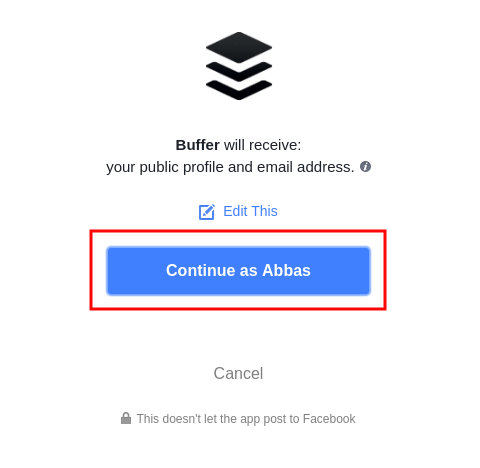
در اینجا من از فیسبوک برای اینکار استفاده میکنم بنابراین بعد از اینکه روی دکمه Sign in with facebook کلیک کنید و وارد اکانت فیسبوک خودتون بشید پنجره زیر براتون به نمایش در میاد که باید برای اجازه دسترسی روی دکمه Continue with کلیک کنید.

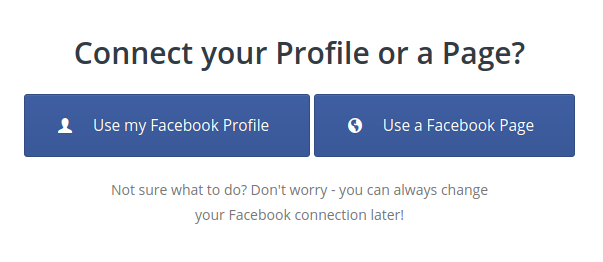
بعد از این مرحله در صورتی که صفحه فیسبوک داشته باشید مشابه تصویر زیر براتون باز میشه که از شما میخواد اتصال از طریق صفحه به اکانت انجام بگیره و یا اینکه از طریق پروفایل عمومی شما که بسته به نیازتون میتونید از هر یک از این گزینهها استفاده کنید.

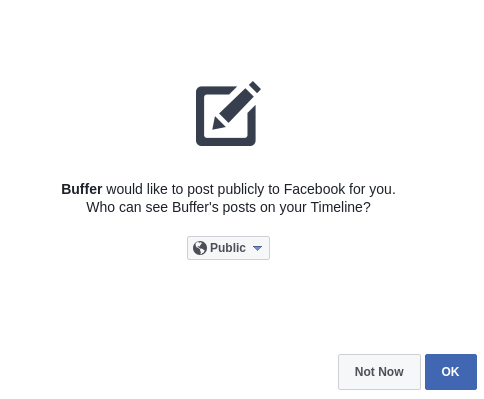
در اینجا من چون دسترسی از طریق پروفایل عمومی را انتخاب کردم مجددا به مرحله قبل هدایت میشم که باید باز هم روی continue as کلیک کنم تا به پروفایل متصل شده و تصویر زیر نمایش داده شود. در اینجا از من میخواد که آیا تمایلی دارید که بافر یک پست روی پروفایل شما ارسال کنه تا ببینید مطالبی که از طریق این افزونه ارسال میشه به چه شکلی خواهند بود؟

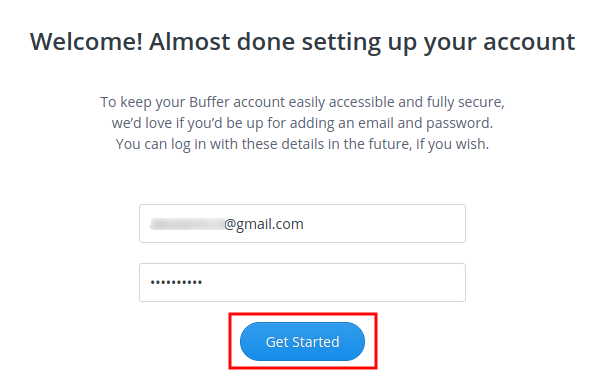
در صورت تمایل میتونید روی دکمه OK کلیک کنید تا پستی منتشر بشه و در غیر اینصورت روی Not now کلیک کنید. بعد از این مرحله به صفحه زیر میرید که ایمیل شما نشون داده شده و حالا ازتون میخواد تا یک رمز برای اکانت خودتون انتخاب کنید.

حالا بعد از اینکه وارد اکانت شدید به پیشخوان وردپرس برگردید و مجددا روی گزینه Click here to Authorize کلیک کنید.

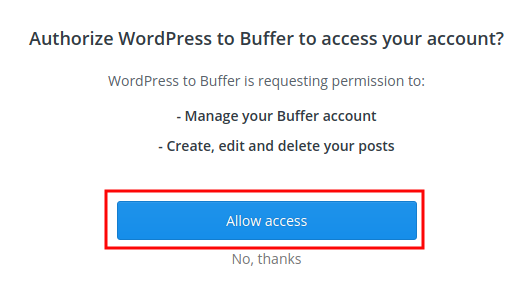
بعد از کلیک روی این گزینه مجددا وارد سایت بافر میشید که در اینجا برای اشتراک گذاری خودکار مطالب وردپرس در شبکههای اجتماعی از شما میخواد که دسترسی وردپرس را به بافر بدین، بنابراین مشابه تصویر زیر روی دکمه Allow Access کلیک کنید.

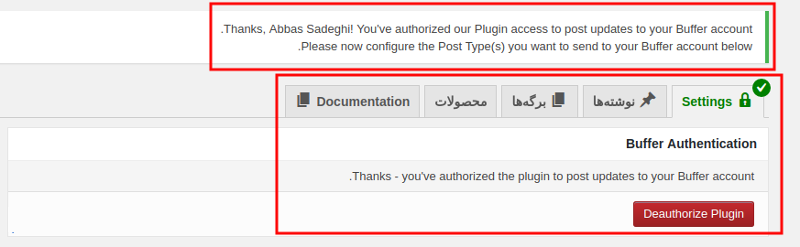
بعد از این مرحله وارد پیشخوان وردپرس میشید که در اینجا با تصویر زیر رو به رو خواهید شد. دقت کنید که برای اتصال باید دقیقا مشابه تصویر زیر پیغام موفقیت آمیز بودن اتصال به شما نمایش داده بشه.

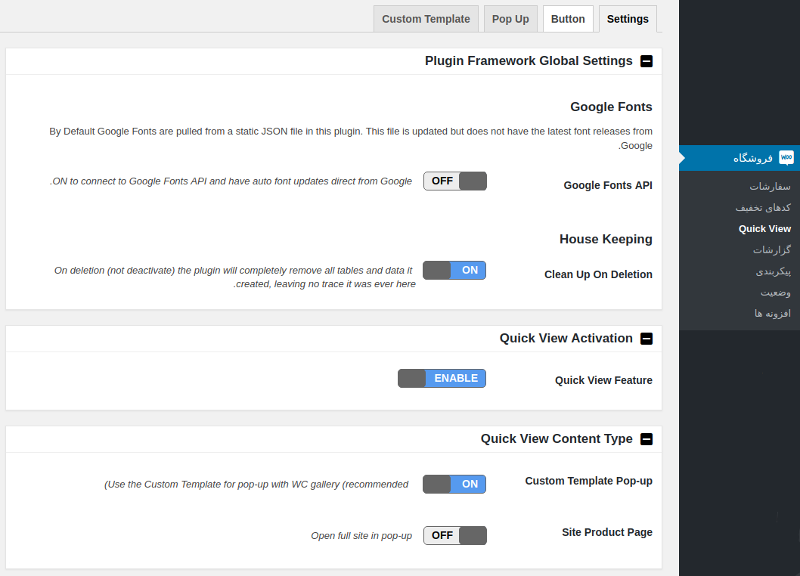
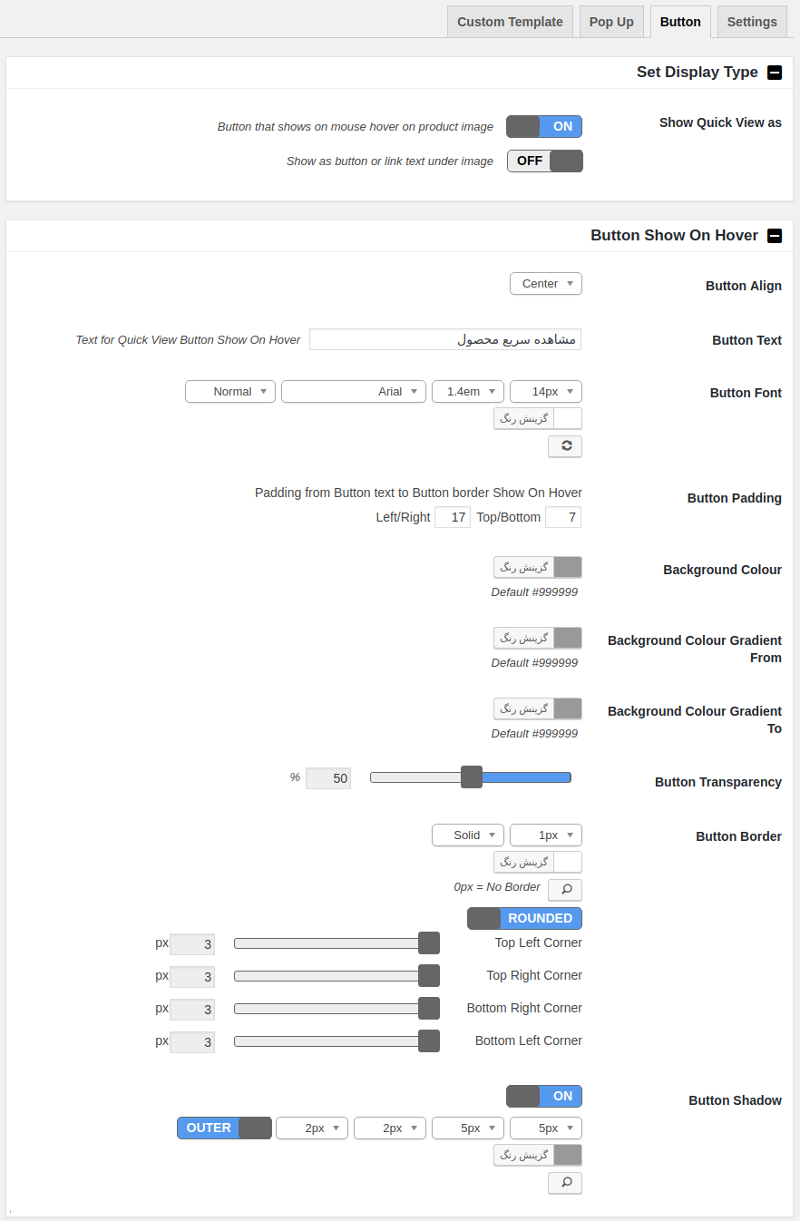
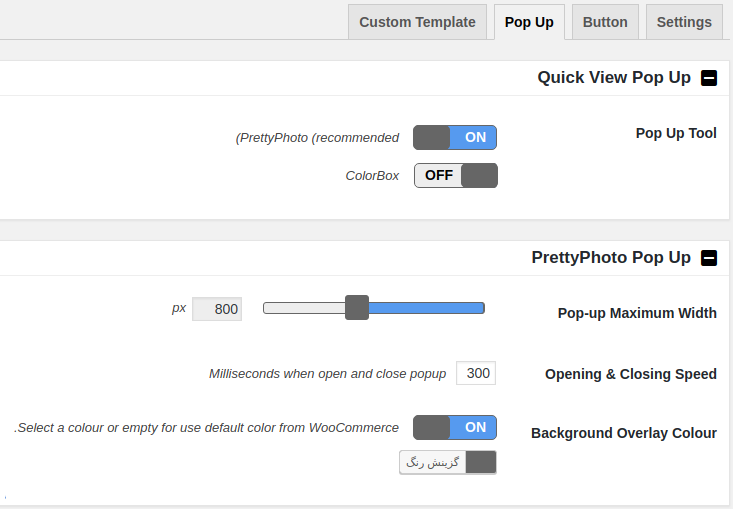
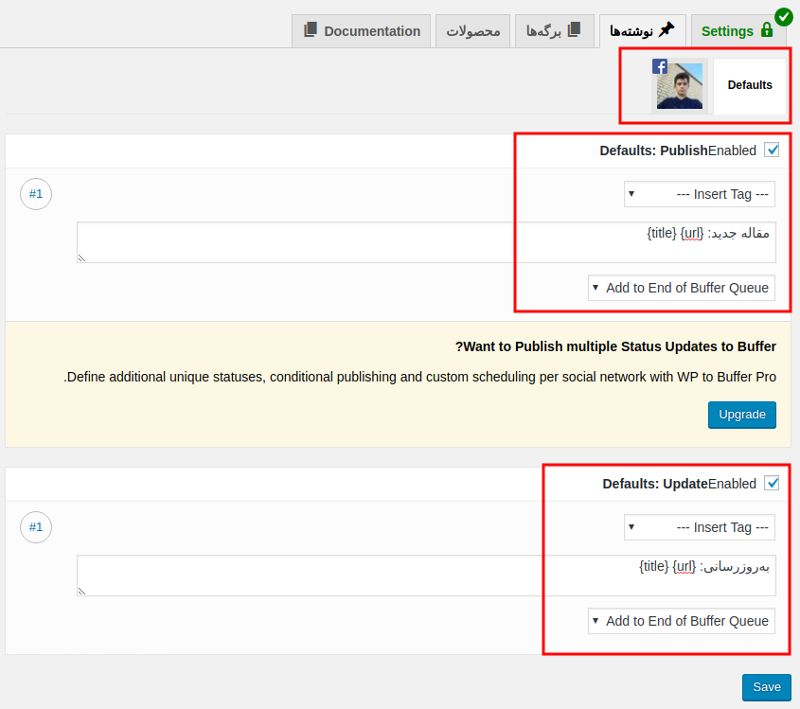
حالا باید روی تب نوشتهها کلیک کنید تا وضعیت و نحوه ارسال خودکار مطالب در شبکههای اجتماعی را مشخص کنید. بعد از کلیک روی این گزینه تصویر زیر براتون باز میشه که میتونید شخصی سازی دلخواه برای انتشار خودکار مطالب خودتون را داشته باشید.

حالا همونطور که در تصویر میبینید در بالا اکانت فیسبوک نمایش داده میشه و در پایین هم دو کادر برای انتشار خودکار مطالب در شبکههای اجتماعی. کادر اول که با عنوان publish اونو میبینید هنگام انتشار نوشته جدید بعد از اینکه نوشته منتشر شد به صورت خودکار با فرمتی که انتخاب کردید نوشته را به شبکه اجتماعی مورد نظرتون ارسال خواهد کرد.
و در کادر دوم که با عنوان Update قرار داره هر بار که نوشتهای را بهروزرسانی کنید اینبار میتونید با عنوان بهروزرسانی نوشته بعد از اینکه پست بهروز شد به صورت خودکار اونو در شبکه اجتماعی خودتون به اشتراک بگذارید. حالا برای نحوه نمایش و ارسال پست میتونید با استفاده از تگهایی که در لیست بازشو انتخاب میکنید اطلاعات بیشتری از نوشته انتخاب کنید که این تگها شامل موارد زیر هستند:
- Site Name: با استفاده از این تگ میتونید عنوان سایت خودتون را در پستی که در شبکه اجتماعی وارد میشه را ذکر کنید.
- Post Title: با استفاده از این تگ میتونید عنوان نوشتهای که در پست منتشر شده در شبکه اجتماعی وارد میشه را نمایش دهید.
- Post Excerpt: با استفاده از این تگ میتونید خلاصه نوشتهای که در پست منتشر شده در شبکه اجتماعی وارد میشه را نمایش دهید.
- Post Content: با استفاده از این تگ میتونید محتوای کامل نوشتهای که در پست منتشر شده در شبکه اجتماعی وارد میشه را نمایش دهید.
- Post Date: با استفاده از این تگ میتونید تاریخ انتشار نوشتهای که در پست منتشر شده در شبکه اجتماعی وارد میشه را نمایش دهید.
- Post URL: و در نهایت با استفاده از این تگ هم میتونید آدرس نوشتهای که در پست منتشر شده در شبکه اجتماعی وارد میشه را نمایش دهید.
حالا بعد از اینکه فرمت دلخواه خودتون را برای انتشار و بهروزرسانی نوشته در شبکه اجتماعی وارد کردید روی دکمه Save کلیک کنید تا تنظیمات ذخیره شده و از این پس هر نوشتهای که منتشر میکنید به صورت خودکار در وردپرس به شبکه اجتماعی که انتخاب میکنید ارسال شود.

حالا برای اینکه بتونید اتصال به سایر شبکههای اجتماعی را هم فراهم کنید کافیه تا وارد سایت buffer.com شده و به همین ترتیب دسترسی به سایر شبکههای اجتماعی مثل توییتر، لینکدین، گوگل پلاس، اینستاگرام و پینترست را انجام بدین تا امکان ارسال پست در این شبکههای اجتماعی را هم داشته باشید. بعد از کلیک روی دکمه Connect به صفحه دسترسی در شبکه اجتماعی مورد نظر هدایت میشید که تنها کافیه دسترسی را برای سایت بافر مثل فیسبوک تایید کنید و سپس به تنظیمات افزونه برگشته و از بخش نوشتهها برای شبکه اجتماعی دیگهتون هم پستی که میخواید به صورت خودکار منتشر بشه را با استفاده از تگها شخصی سازی کنید.
نوشته آموزش انتشار خودکار مطالب در شبکه های اجتماعی WordPress to Buffer اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب