قفل محکمی به اتاق پایگاه داده وردپرس بزنید!
[ad_1]
همونطور که حتما دوستان وردپرسی می دونن، پایگاه داده یکی از بخش های اصلی سایت هستش که باید خیلی مواظبش باشیم چون اگه مشکلی پیش بیاد تمام سایت بهم میریزه و دردسرهای بزرگی به همراه داره! در این مطلب وارد پایگاه داده میشیم و حسابی ایمن سازی رو انجام میدیم تا دیگه دست هیچ هکری به دیتابیس نرسه. در ادامه به روش های ایمن سازی دیتابیس وردپرس می پردازیم باما همراه باشید

تنظیمات مهم هنگام نصب وردپرس
کلیکهای امنیتی وردپرس بار اول در نسخه های ۲٫۵ و ۲٫۶ و ۲٫۷ ایجاد شد.وجود این کلیدها باعث میشه که دستیابی به رمز عبور بسیار سخت بشه. این کلیدها میتونن در wp-config.php تغییر کنند! این مهم ترین تغییر در نصب و راه اندازی وردپرس هست. قطعه کد آن در wp-config.php به صورت زیر هستش :
<br />
define('AUTH_KEY', 'put your unique phrase here');<br />
define('SECURE_AUTH_KEY', 'put your unique phrase here');<br />
define('LOGGED_IN_KEY', 'put your unique phrase here');<br />
define('NONCE_KEY', 'put your unique phrase here');<br />
define('AUTH_SALT', 'put your unique phrase here');<br />
define('SECURE_AUTH_SALT', 'put your unique phrase here');<br />
define('LOGGED_IN_SALT', 'put your unique phrase here');<br />
define('NONCE_SALT', 'put your unique phrase here');</p>
<p>
هشت کد امنیتی اصلی برای وردپرس هستش که به راحتی می تونید در کدهای بالا به صورت قطعه کد زیر جایگزین کنید:
<br />
define('AUTH_KEY', '[w$u#*IL-lLtigU?Un)DY>DSbE}C -<d*+Z{gzc}Qw~p%o%g+INE3MiLBsT@%fjf');<br />
define('SECURE_AUTH_KEY', '+=fttecyOK0jVI/~Q}f+|QMKo0H:}iV9C*koL@ci#L|ERr7i[J`>VDz{qd@zX2rq');<br />
define('LOGGED_IN_KEY', ';5+<dNW?)zzrm*6zb+7-dB IRY%{D0;P2H|^v5BJYh]E[blAUU-n49Hgw0S@#nR-');<br />
define('NONCE_KEY', 'R^@%&qAN$;t;<OTq$<Sm(447Rio}c<2,ts)+bVq1BE-?$Cw+a_@i7!*<`7?K4ne2');<br />
define('AUTH_SALT', '@`Z-(+4Aq}{Y|*ow!OWSe&UNK4v^)hpi|}v)Xe-j14UN|lombcE}pv7#|/]VeG#U');<br />
define('SECURE_AUTH_SALT', 'y9wF-&[!<PzrU]bII>RL0+OiI)D)]juvkojz$40l<Wbejx|xnvn5P,DI9816X-(]');<br />
define('LOGGED_IN_SALT', 'l5&&8omK=~.},&!1w3VyVqFSF}edd7ldN,Y7cI)]XKq7+GUGQKfxjq<%6;v5|v|r');<br />
define('NONCE_SALT', '?vsQ>D>oYiX_g=FnGHU%Sv-f?DuNCD@%1RGeTAL~|%,n(=+-Wr?~1uzmXlw?QW9N');</p>
<p>
فقط دقت کنید! این کد فقط به عنوان نمونه و مثال قرار گرفته و شما باید برای سایتتون کدهای یکتا و شخصی سازی شده ای بنویسید.
در وردپرس پیشوندهایی در جداول دیتابیس اعمال میشه. پیشوند پیش فرض جدول -wp هست. برای مثال wp-post یا wp-terms و… . برای جلگیری از آسیب رسیدن به پایگاه داده، این پیشوندها رو بهتره تغییر بدید. زیرا هکرها با حدس زدن پیشوند به راحتی سد راه ورود شما به دیتابیس میشن! برای پیدا کردن جدول پیشوند در فایل wp-config.php :
</p>
<p>$table_prefix = 'wp_';</p>
<p>
به راحتی می تونید جدول رو جوری تغییر بدید که هسچ کس نتونه حدس بزنه!
<br />
$table_prefix = 'asdfadsfa894sdms_';</p>
<p>
تغییر پیشوند جداول در wp-config.php به صورت اتوماتیک در زمان نصب انجام نمیشه. بنابراین اگر شما این تغییرات رو اعمال می کنید، باید دیتابیس رو به روز رسانی کنید.

یکی از سریع ترین راه ها برای انجام این امر نصب افزونه ی iThemes Security هستش! این افزونه مواردی رو که لازم باشه به صورت خودکار تغییر میده.
متناوبا میتونید به صورت دستی نیز این کار رو انجام بدید. این یک راه مورد استفاده برای تغییر جداول پبشوندی هستش، هرچند این امر برای سایت ها لازمه.
دو روش وجود داره تا تغییرات در phpmyadmin اعمال بشه:
روش اول، استفاده از کوئری های sql برای تغییر نام جداول است .کد زیر مثالی برای تغییر آن می باشد :
<br />
RENAME table `wp_links` TO `newprefix_links`;</p>
<p>
بدیهی است که با ایجاد یک پیشوند جدید مثل کد بالا به راحتی می تونید wp-config.php رو تعریف کنید.
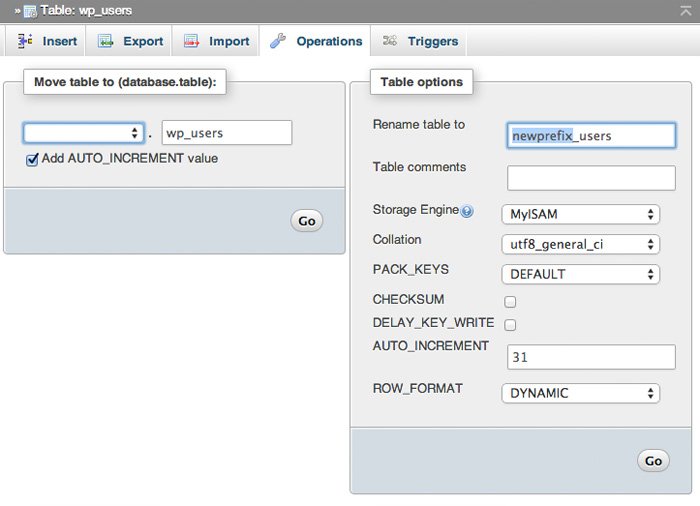
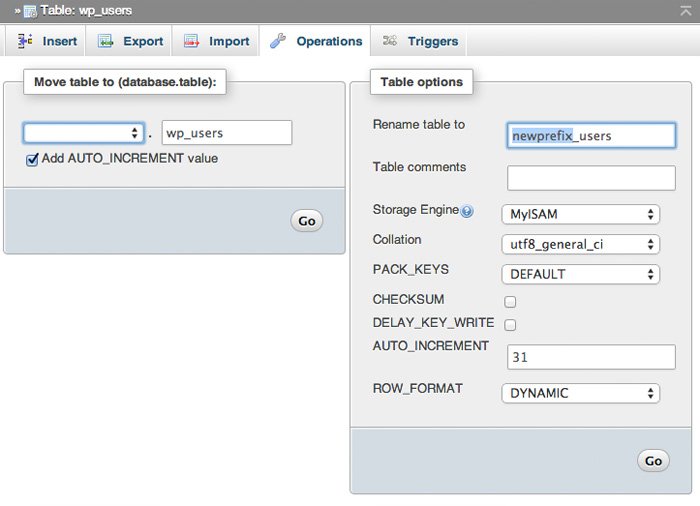
روش دیگر، کلیک بر روی اسم جدول و سپس کلیک بر روی گزینه ی عملکرد است. این تب یا گزینه برای تغییر تنظیمات جداول مهم به شما اجازه ی دسترسی میده. این مرحله احتیاج به تکمیل همه ی جداول داره.

سپس احتیاج به به روز رسانی جداول دیتابیس در این بخش ضروریه! شما می تونید سطح phpmyadmin رو مورد استفاده قرار بدید هر چند که استفاده از کوئری sql ساده است.
برای به روز رسانی جداول usermeta، کوئری های sql را در phpmyadmin وارد کنید :
<br />
UPDATE `newprefix_usermeta` SET `meta_key` = REPLACE( `meta_key`, 'wp_', 'newprefix_' )</p>
<p>
برای به روز رسانی تنظیمات جداول نیز کوئری زیر را در phpmyadmin وارد نمایید:
<br />
UPDATE `newprefix_options` SET `option_name` = 'newprefix_user_roles' WHERE `option_name` = 'wp_user_roles'</p>
<p>
برای به روز رسانی دیتابیس وردپرس و جداول به موارد زیر احتیاج دارید:
- تغییر نام در هر جدول
- به روز رسانی جدول یوزرمتا
- به روز رسانی جداول تنظیمات
خب دوستان عزیزم اینم از برنامه ی امروزمون! به نظرم خوب پیش رفتیم و مهمترین جزء سایتمون رو ایمن کردیم. حالا تا حدی میتونیم نفس راحت بکشیم و با اعتماد به نفس بیشتری مطالب بعدی رو پیگیری کنیم. در پایان پیشنهاد میکنم حتما مبحث امروز رو جدی بگیرید و نکته ای رو که همیشه هم گفتم بازم میگم، همیشه حرفه ای عمل کنید و قبل از هر کاری نسخه ی پشتیبان از سایتتون تهیه کنید.
نوشته قفل محکمی به اتاق پایگاه داده وردپرس بزنید! اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب


















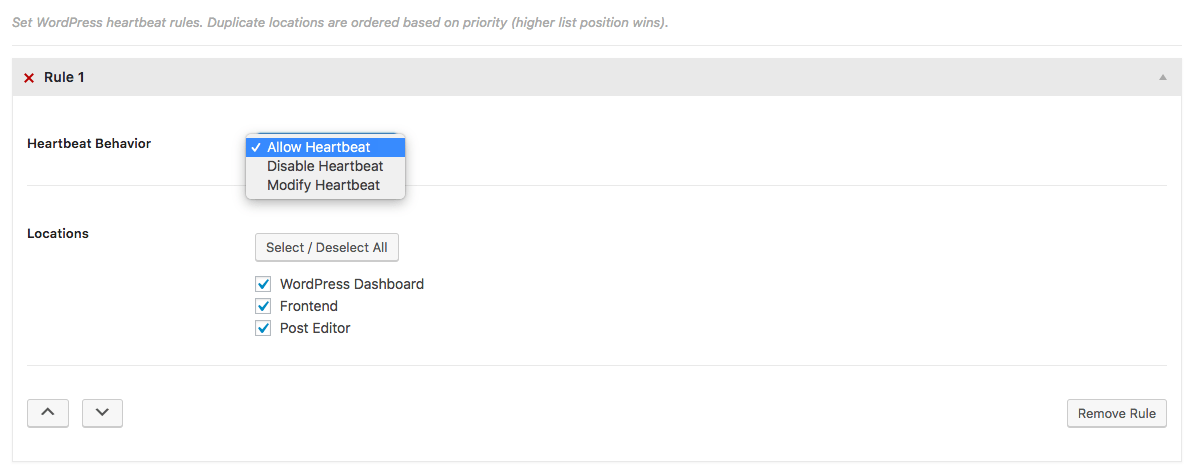
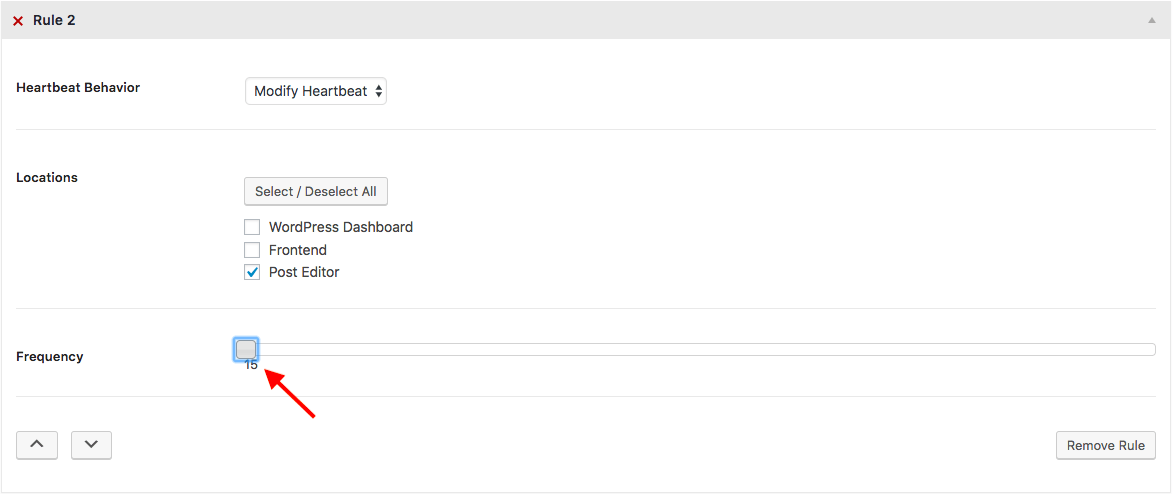
 به همین راحتی میتوانید ضربان قلب وردپرس رو کم یا زیاد کنید.
به همین راحتی میتوانید ضربان قلب وردپرس رو کم یا زیاد کنید. 



