جلوگیری از Hotlinking در وردپرس
[ad_1]
یکی از اتفاقات بسیار ناخوشایندی که ممکن است در دنیای وردپرس برای شما پیش بیاید Hotlinking میباشد. شاید برای خود شما هم پیشآمده باشد که بهصورت اتفاقی تصاویر سایت خود را در سایتهای دیگر مشاهده کرده باشید، به بیان خیلی ساده آن سایت تصاویری که متعلق به سایت میباشد را دزدیده است. امروز قصد داریم در این مقاله آموزشی برای شما همراهان بیست اسکریپت آموزشی در خصوص جلوگیری از Hotlinking قرار دهیم، شما با استفاده از این آموزش میتوانید از سوءاستفادهها و دزدیهای محتوا در سایت خود جلوگیری کنید، پس با ما همراه باشید.
Hotlinking چیست؟
Hotlinking درواقع یک روش برای سرقت از محتوایی است که شما در سایت خود قرار میدهید. در این روش افراد سودجو بدون اینکه از سوی شما مجوزی داشته باشند، تصاویر و ویدئوهای سایت شما را در سایت خودشان به نمایش درمیآورند. درواقع این افراد از پهنای باند شما برای نشان دادن این تصاویر استفاده میکنند.

بهبیاندیگر، اگر یک فرد تصویری از سایت شما بردارد و آن را با لینک مستقیم سایت شما در وبسایت خود قرار دهد، این فرد درواقع دارد از پهنای باند شما بهصورت آگاهانه یا ناآگاهانه استفاده میکند که این موضوع اصلاً منصفانه نیست؛ با توجه به مورد گفتهشده عملاً پهنای باند شما با هر بازدید از سایت دیگر، کمتر میشود و هرچه این بازدید بیشتر باشد، پهنای باند شما زودتر تمام خواهد شد. پس شما باید یک راهحل مناسب برای جلوگیری از Hotlinking در سایت خود در نظر بگیرید.
چرا نباید از Hotlinking استفاده کنید؟
استفاده از Hotlinking به دلایل بسیار زیادی نامناسب است و اکیداً به شما توصیه میکنیم نه تنها از آن استفاده نکنید بلکه از سرقت تصاویر خود نیز جلوگیری کنید. در اینجا به برخی از مهمترین دلایلی که شما نباید از Hotlinking استفاده کنید اشاره خواهیم کرد تا شما بهتر آن را درک کنید.
مورد اول و بسیار مهمی که باید به آن دقت کنید این است که اگر از Hotlinking جلوگیری نکنید، برای شما هزینه در بر خواهد داشت. همانطور که در بالا به آن اشاره کردیم در این روش از پهنای باند شما استفاده میشود که باعث میشود پهنای باند شما در مدتزمان بسیار کوتاهی تمام شود و شما ناچاراً باید دوباره برای خرید آن، هزینه پرداخت کنید.
مورد دیگری که در Hotlinking موردبحث است، کپی رایتینگ است. استفاده از محتوای تمامی سایتها درصورتیکه سایت مبدأ مجوزی به شما نداده باشد غیرقانونی و غیراخلاقی است. شما تنها در صورتی میتوانید از محتوای سایت دیگر بر روی سایت خود استفاده کنید که مدیر سایت بر روی محتوای خود برچسبی مبنی بر مجوز استفاده رایگان قرار داده باشد.
همچنین Hotlinking ممکن است عملکرد سایت شما را با مشکل مواجه کند. درواقع Hotlinking با سنگین کردن سرور شما باعث میشود سایت شما عملکرد درستی نداشته باشد.
مواردی که در بالا برای شما ذکر کردیم برخی از مهمترین دلایلی بود که شما را ترغیب به جلوگیری از Hotlinking میکند. در ادامه این مقاله باهم به بررسی راهحلهایی برای جلوگیری از Hotlinking در سایت میپردازیم.
جلوگیری از Hotlinking در وردپرس
قبل از اینکه بریم سراغ راهحل جلوگیری از Hotlinking، میخواهیم روشی را به شما توضیح دهیم که با استفاده از آن بتوانید تصاویری که از سایت شما برداشتهشده است را مشاهده کنید. با این روش شما متوجه میشوید کدام سایت از تصاویر شما کپیبرداری کردهاند.
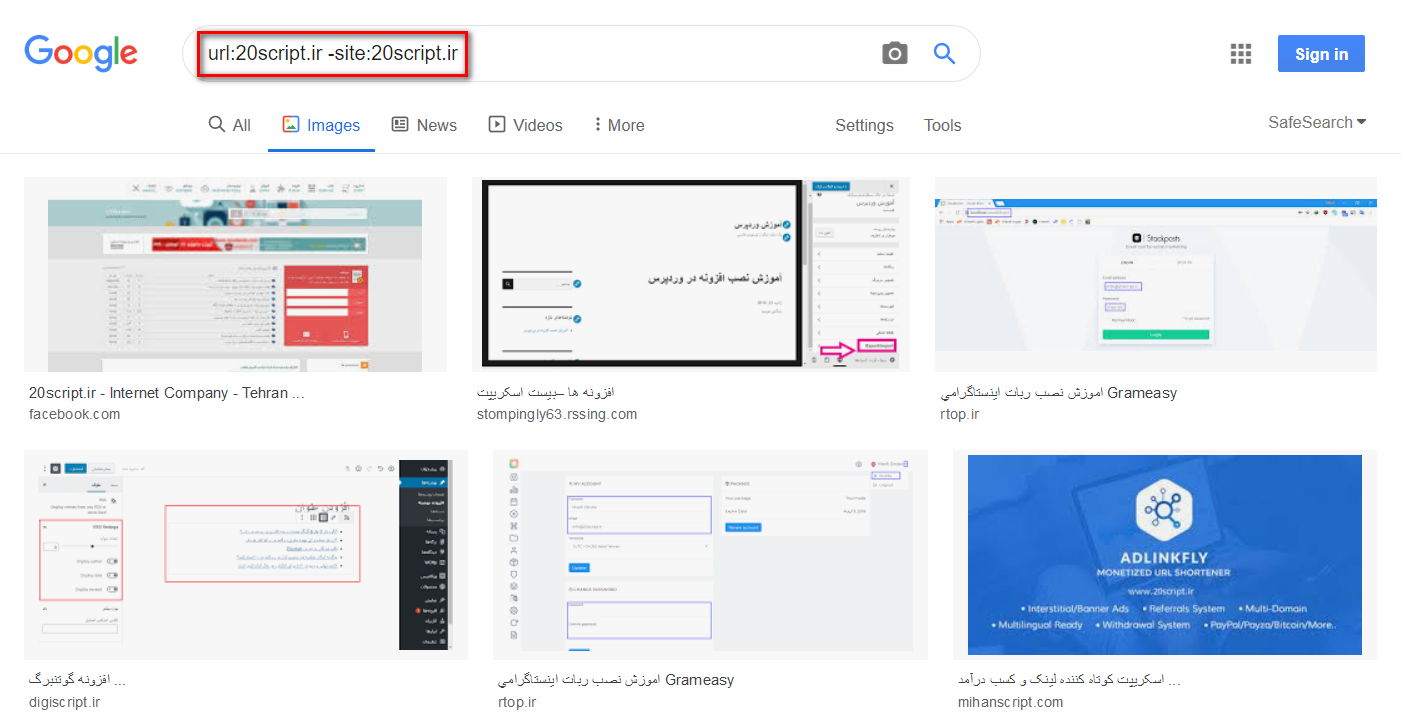
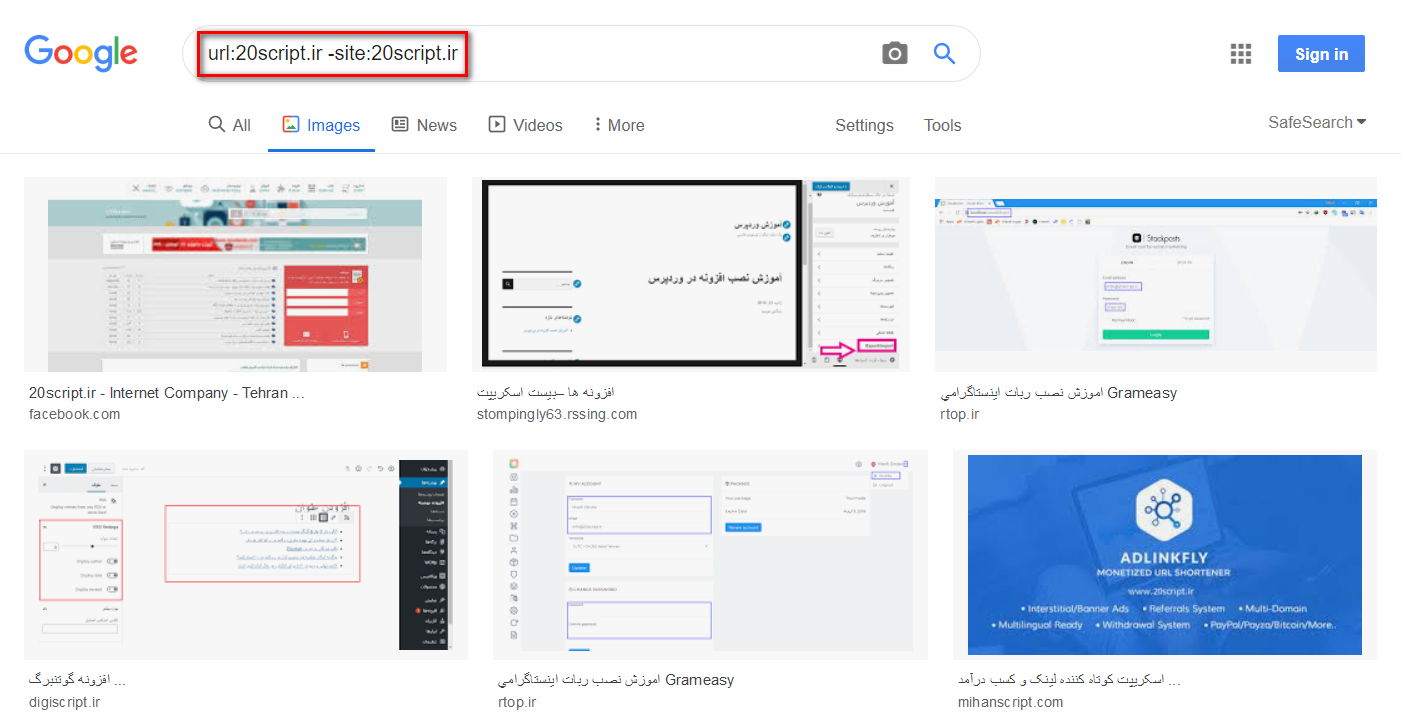
برای این کار باید وارد مرورگر گوگل خود شوید و url:20script.ir -site:20script.ir را سرچ کنید. البته دقت داشته باشید که در اینجا بهجای ۲۰script اسم سایت خود را وارد کنید. بعد از جستجوی مورد گفتهشده به قسمت Image بروید تا بتوانید تمامی تصاویری که از سایت شما در سایتهای دیگر استفادهشده است را مشاهده کنید.

اگر بخواهید بهصورت دقیق تفاوت تصویر موردنظر را از طریق HTML بررسی کنید میتوانید مشاهده کنید کد تصویر اورجینال در سایت شما بهصورت زیر است:
<img src=“wallpaper.jpg" height=“۱۲۸۰" width=“۸۰۰">
همان تصویر در سایتهای دیگر به این صورت است:
<img src="http://yourwebsite.com/wallpaper.jpg" height=“۱۲۸۰” width=“۸۰۰">
به شما پیشنهاد میکنیم برای محافظت از تصاویر سایت خود یکی از روشهایی که در این مقاله قرار دادهایم را حتماً استفاده کنید. برای اینکه بتوانید Hotlinking را غیرفعال کنید با این مقاله همراه باشید.
غیر فعال کردن Hotlinking با استفاده از FTP Client
روش اولی که در این مقاله برای شما خواهیم گفت، استفاده از FTP Client برای غیرفعال کردن Hotlinking است. بیست اسکریپت قبلاً در یک مقاله دیگر این مورد را برای شما آموزش داده است، برای مشاهده آن بر روی این لینک کلیک کنید؛ جلوگیری از دزدی تصاویر سایت وردپرسی.
استفاده از افزونههای امنیتی
راهحل دیگری که شما میتوانید از آن برای غیرفعال کردن Hotlinking در سایت خود استفاده کنید، استفاده از افزونه است. یکی از بهترین و کاربردیترین افزونههایی که میتواند در این زمینه به شما کمک کند، پلاگین All In One WP Security & Firewall میباشد.
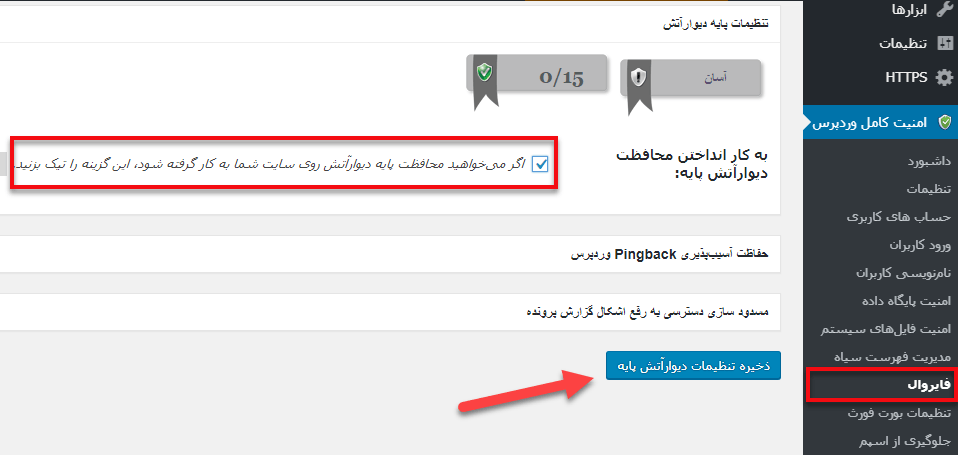
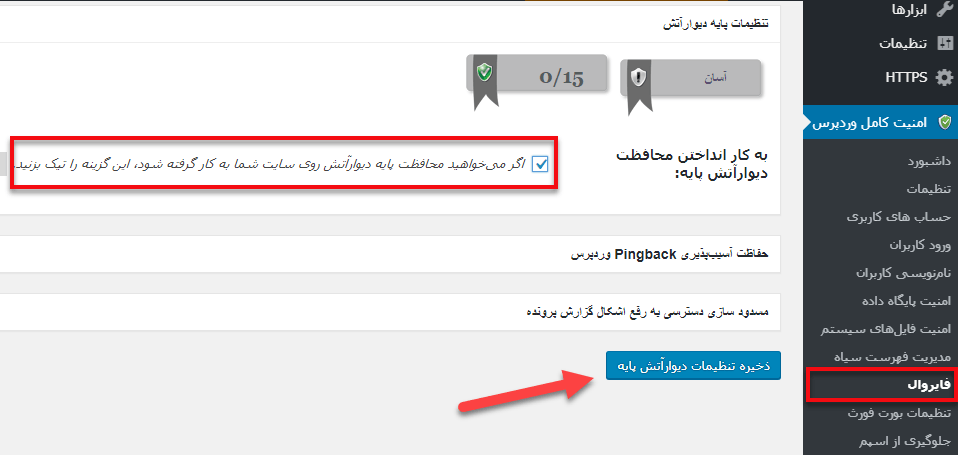
این افزونه کاملاً رایگان است و شما بهراحتی میتوانید آن را از مخزن وردپرس خود دانلود و بر روی سایت خود نصب کنید. برای جلوگیری از Hotlinking باید بعد از فعالسازی افزونه به قسمت فایروال (Firewall) بروید و از بخش “تنظیمات پایه دیوار آتش” تیک گزینهی “بهکار انداختن محافظت دیوار آتش پایه” را فعال کنید.

بعد از فعال کردن تیک موردنظر باید بر روی “ذخیره تنظیمات دیواره آتش” کلیک کنید تا Hotlinking از سایت شما غیرفعال شود.
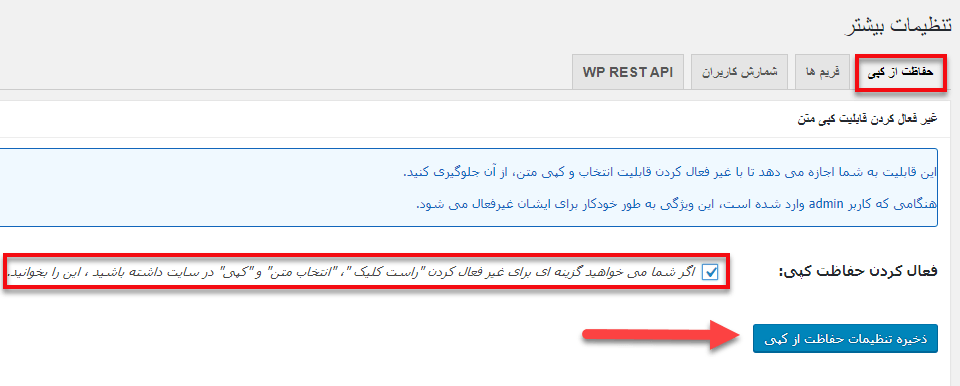
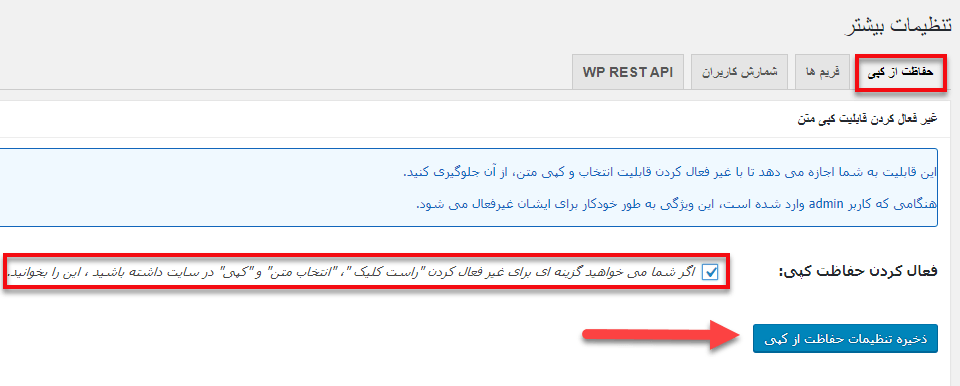
شما این امکان را دارید که با استفاده از تنظیمات این پلاگین، کلیک راست تصاویر و ویدئوهای خود را غیرفعال کنید. با تنظیماتی که در اینجا برای شما خواهیم گفت درواقع کاربران دیگر این امکان را نخواهند داشت که با کلیک راست کردن، از محتوای شما کپیبرداری کنند.
برای این کار بعد از وارد شدن به پیشخوان» امنیت کامل وردپرس» تنظیمات بیشتر» حفاظت از کپی میتوانید تیک گزینهی “فعال کردن حفاظت کپی” را فعال کنید. با فعال کردن این تیک، افراد قادر نیستند با کلیک راست کردن هیچ محتوایی را کپی کنند.

استفاده از CDN برای جلوگیری از Hotlinking
CDN درواقع یک شبکه انتقال محتوا است که اگر شما از آن برای سایت وردپرسی خود استفاده کنید میتوانید شاهد سرعت بینظیری باشید. استفاده از CDN نهتنها باعث کاهش استفاده از پهنای باند میشود بلکه امنیت سایت شما را نیز چند برابر میکند.
همهی CDN ها کارکرد یکسانی ندارند و ممکن است از روشهای مختلفی برای غیرفعال کردن Hotlinking استفاده کنند. اگر بخواهیم این موضوع را با استفاده از یک مثال برای شما توضیح دهیم تا بهتر متوجه شوید، میتوان به KeyCDN اشاره کرد که یک گزینه به اسم Zone Referrers دارد؛ این گزینه درواقع به افراد دیگر این اجازه را نمیدهد تا از محتوای شما کپیبرداری کنند. بهبیاندیگر این گزینه، محتوای سایت شما را از دسترس سودجویان در امان نگاه میدارد.
برای این کار باید وارد داشبورد کاربری خود در KeyCDN شوید و به قسمت Zone Referrer بروید. در این قسمت شما باید Referrer های موردنظر را انتخاب کنید. همچنین اگر میخواهید به یک سری دامنه اجازه دسترسی به محتوای خود را بدهید، باید URL اصلی خود را مثلاً ۲۰script.ir و نام مستعار آن را Cdn.20script.ir قرار دهید. البته شما باید بهجای ۲۰script نام سایت خود را وارد کنید.
دسترسی به تنظیمات کنترلپنل
روش دیگری که با استفاده از آن قادر هستید Hotlinking را با استفاده از آن غیرفعال کنید، وارد شدن به تنظیمات کنترل پنل است. برای اینکه بتوانید این مورد را از طریق کنترل پنل خود مدیریت کنید باید وارد اکانت هاست خود شوید و با رفتن به بخش Security Options، گزینههای مربوط Hotlink Protection را انتخاب کنید.
پسازآن به قسمت تنظیمات صفحه یا Setup Screen بروید و تنظیمات پیکربندی موردنظر خود را وارد کنید و بر روی گزینهی ذخیره کلیک کنید.
امیدواریم این مقاله به شما برای جلوگیری از Hotlinking در سایتتان کمک کرده باشد. موفق و پیروز باشید.
نوشته جلوگیری از Hotlinking در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب